解決微信小游戲排行榜 Android 模糊問題
|
最近用 Cocos Creator (cc) 開發微信小游戲。由于 微信小游戲存在 主域和子域的隔離;
微信這樣分開也是為了更好地保護用戶數據,防止數據泄露。因此一定要合理的設計自己的主域和子域;
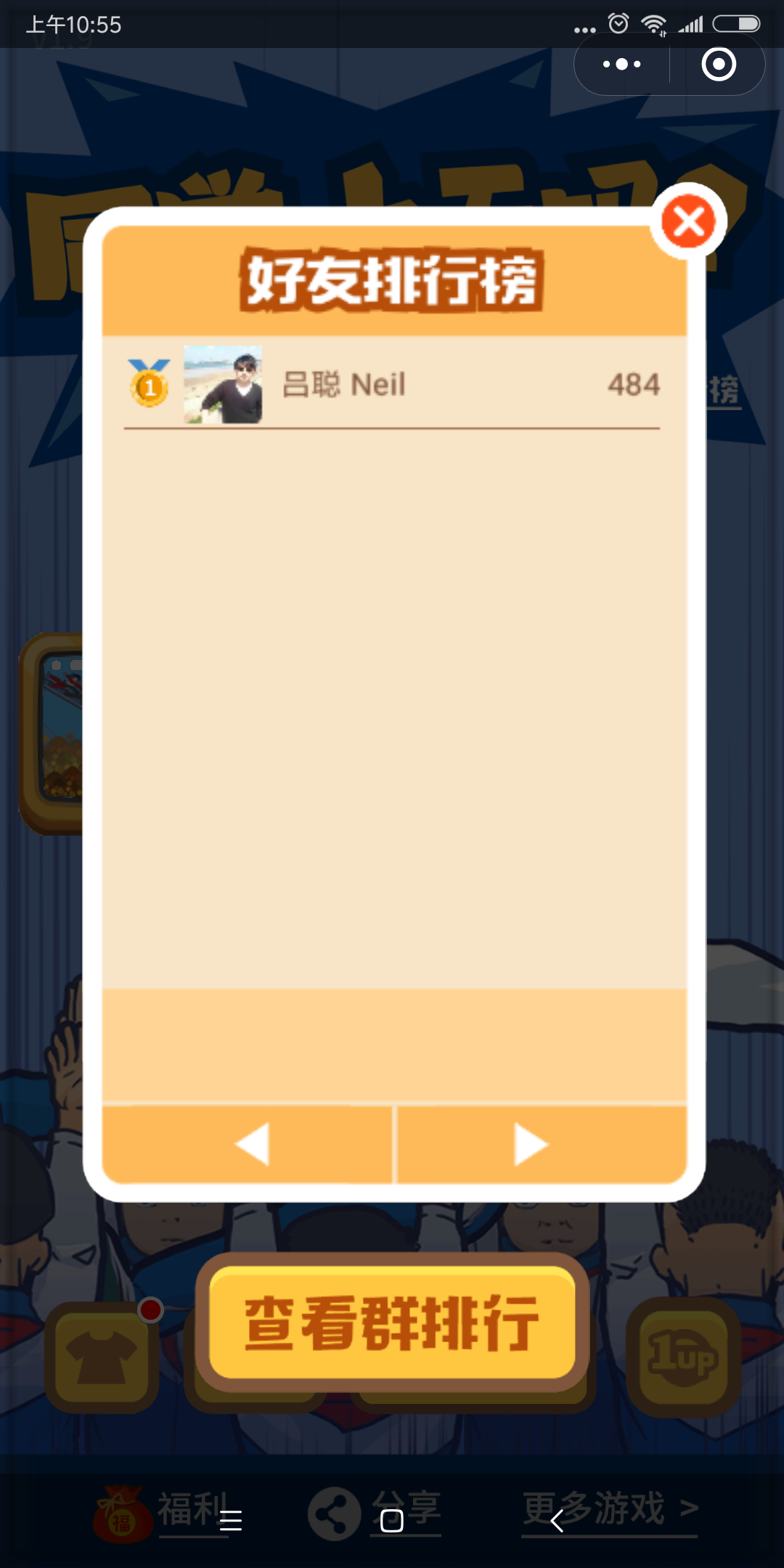
實際在完成排行榜的功能時候遇到了一點兼容性的問題,Android 的部分機型(自己這邊全部復現)和 iOS 設備上存在畫布模糊的問題:
ios 的截圖如下:
搜索了一下,發現沒有多少人提出這樣的問題,但是看別的游戲也存在同樣的問題; 不過,靈機一動!!!
如果前端接觸 canvas 的話,才開始都會遇到一個問題,就是再 PC 上看著挺好的,但是在移移動端就模糊了,因為這里存在一個 設備上物理像素和設備獨立像素(device-independent pixels (dips))的比例 因此你的 canvas 設置的像素要比實際多出一些比如會有: canvas.width = window.innerWidth * window.devicePixelRatio 于是照著這個思路,輸出了 主域的 canvas 寬度 和 子域的 canvas 寬度,發現 子域的 sharedCanvas 并不是你預期的寬度,因此這個時候你需要手動的將它設置成你在 cocos creator 設置的畫布大小比如 750 * 1662 等;
if (typeof sharedCanvas !== 'undefined') {
sharedCanvas.width = 750
sharedCanvas.height = 1662
}
大概完成后就不會有模糊的感覺了~ |