基于后端云微信小程序開發
人的一生90%的時間都在做著無聊的事情,社會的發展使得我們的閑暇時間越來越多,我們把除了工作的其他時間放在各種娛樂活動上。
程序員有點特殊,他們把敲代碼看成娛樂活動的一部分,以此打發時間的不占少數。這不最近無聊搞了一個口袋吉他小程序,使用bmob后端云提供數據存儲服務,除吉他譜圖片,其他圖片存儲在七牛。
關于bmob小程序開發文檔請戳這里,文檔詳細簡練,主要是縮短了開發周期,不過對于復雜的項目,還是推薦使用自己服務器提供數據服務。
使用微信掃描二維碼預覽
下面分點分享下小程序的開發過程中的關鍵點及感受,說明:
- 小程序標簽統稱組件,Html標簽統稱元素。
- 部分內容會與vuejs及jQuery作對比
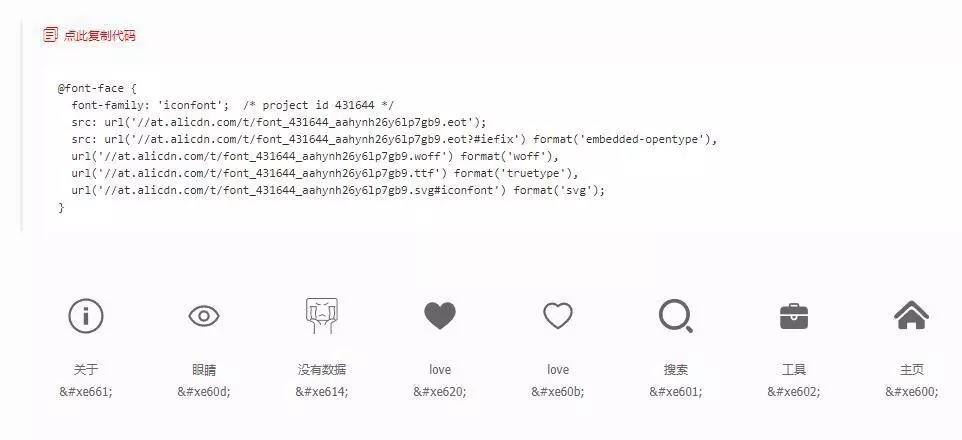
使用iconfont字體圖標
新建項目并添加圖標

在app.wxss中以unicode方式引入
@font-face {
font-family: 'iconfont'; /* project id 431644 */
src: url('//at.alicdn.com/t/font_431644_aahynh26y6lp7gb9.eot');
src: url('//at.alicdn.com/t/font_431644_aahynh26y6lp7gb9.eot?#iefix') format('embedded-opentype'),
url('//at.alicdn.com/t/font_431644_aahynh26y6lp7gb9.woff') format('woff'),
url('//at.alicdn.com/t/font_431644_aahynh26y6lp7gb9.ttf') format('truetype'),
url('//at.alicdn.com/t/font_431644_aahynh26y6lp7gb9.svg#iconfont') format('svg');
}
復制代碼
定義通用icon樣式,定義偽元素
.icon{
display: inline-block;
font-family: 'iconfont';
}
.icon-home::before{
content: "\e600";
}
復制代碼
使用
<view class="icon icon-home"</view> 復制代碼
小程序事件綁定及處理器
小程序并沒有類似vuejs的v-model進行雙向綁定,使用bindinput類似jQuery監聽input事件在事件處理器中更新數據,通過event對象e.data.value即可獲得input的值。
// bindconfirm監聽鍵盤回車事件,focus屬性聚焦渲染組件時會自動彈出手機軟鍵盤 <input type='text' placeholder='歌曲名 / 歌手' bindinput='bindSearchInput' bindconfirm='onSearch' focus></input> 復制代碼
bindSearchInput(e) {
this.setData({
searchTxt: e.detail.value
})
}
復制代碼
小程序中的事件處理器并不能像vue一樣傳入參數,因為事件處理器只有一個默認的參數event對象,在for循環的組件中如果要想獲取元素綁定的id,可以通過和jQuery相同的方式綁定data屬性。
<!-- 輪播圖 -->
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{banner_list}}" wx:key="{{index}}">
<swiper-item bindtap="navigateToDetail" data-id="{{item.href}}">
<image src="{{item.image}}" class="slide-image" mode="widthFix"></image>
</swiper-item>
</block>
</swiper>
復制代碼
獲取id:
//事件處理函數
navigateToDetail: function (e) {
const id = e.currentTarget.dataset.id;
}
復制代碼
阻止事件冒泡
bindtap、bindlongtap、bindtouchstart、bindtouchmove、bindtouchend、bindtouchcancle 復制代碼
對應阻止冒泡事件將bind用catch替代
setData
小程序的視圖更新需要調用setData修改綁定數據,直接對數據進行修改是不會觸發視圖層更新的。setData接受一個對象,為需要添加或修改的屬性。屬性名有點特殊,[]中的值會被識別為變量,因此如果要對對象數組中的某個屬性進行修改,只能預先拼接好屬性名。 錯誤做法:
// 視圖不更新
this.data.searchSongs[index].love_flag': 2
// SyntaxError: unknown: Unexpected token
this.setData({
'searchSongs[' + index + '].love_flag': 2
})
復制代碼
正確做法:
setSongFlag(e) {
// 注意setData屬性名[]中的非整數值會被識別為變量
let key = 'searchSongs[' + index + '].love_flag'
this.setData({
[key]: 2
})
復制代碼
關于image組件
小程序wxss的background-image及image組件都不支持本地url 在H5的開發中,通常我們會將頁面一些不需要根據容器大小來選擇顯示方式的圖片使用img標簽,需要一些特殊顯示方式的使用background。但小程序只需要image組件便可。它提供的mode屬性和背景定義圖片及img元素控制圖片顯示方式對比
| mode屬性 | background-size | html img元素 |
|---|---|---|
| scaleToFill | 100%,100%(默認) | width:100%;height:100% |
| aspectFit | contain | js實現 |
| aspectFill | cover | js實現 |
| widthFix | 100%, auto | width: 100%; |
其他的top、bottom、right、left等不縮放圖片調整位置的屬性與background-position作用相同,img元素則只能通過定位控制。
小程序API異步方案
如果沒有強迫癥,小程序API使用默認回調的方式即可;另外由于小程序只支持es6,不支持async及await,也可以將API封裝成promise的方式。
function promisify(fn) {
return function (obj = {}) {
return new Promise((resolve, reject) => {
obj.success = function (res) {
resolve(res)
}
obj.fail = function (res) {
reject(res)
}
fn(obj)//執行函數,obj為傳入函數的參數
})
}
}
module.exports = {
promisify: promisify
}
復制代碼
使用:
const promisify = require('./promisify.js')
const request = promisify(wx.request);
request({
url: 'some URL'
method: 'GET',
}).then(res => {
console.log(res)
}
復制代碼
小程序問題
- 調試器沒有css快捷提示功能和顏色面板,影響布局及顏色調整效率(隨性派)
- 無法引入第三方js庫
- 內置組件單調,沒有考慮字體數量比較多時的自適應情況
- 不支持跳轉外部鏈接
- 背景圖片或者image組件不能用本地圖片
關于小程序審發布或更新
小程序上線需要經過審核、發布兩個過程。 審核通過后有全量更新、或者分階段發布,小程序才會更新,首次發布沒有選項。
全量發布:即時向全量微信用戶發布新版小程序。 分階段發布:新版小程序將在15天內以開發者自定義比例,向微信用戶發布更新 詳情見知乎: 發布小程序時選擇全量發布和分階段發布是什么意思?
不得不說小程序審核速度是非常快的,即便是個人申請(相比以企業賬號申請會有應用服務類型限制),通常小程序沒有涉及政策不允許的內容或者超過小程序允許的應用服務類型,都是可以順利通過,初次體驗,即便在國慶期間,也是有工作團隊進行審核,審核時間通常在幾小時內。
總結
在開發這個小程序時,微信小程序只支持頁面級開發,如今小程序已支持組件開發和插件開發。組件的結構和頁面并無區別,自定義組件可以引入其他的組件,具體的開發步驟可以參考這邊文章 【微信小程序】自定義組件
小程序的興起使得前端開發又多了一個工作任務,但這也使得前端程序員的成就感越來越強,當然沒有經歷過瀏覽器刀耕火種年代的工程師難以體會這種辛酸,但也沒必要,只要跟上時代的潮流和注重自身的基礎建設便已足夠了,前端路途艱辛,我在路上與你共勉。



