微信小程序開發之從“跳傘”到“吃雞”
寫在前邊微信小程序隨著官方開放越多越多的接口,也是變的越來越火了,越來越多的企業已經開始布局小程序生態。所以,對于我們開發者來說,掌握小程序開發顯得分外重要。如果點亮了該技能,那么離升職加薪贏取白富美的日子就又近了一步啦! 關于我筆者算是一個野生的程序猿吧,沒有什么大廠經驗,搞開發就是一個字,干!從不來虛的。因此,隨性的性格造就了我全棧(一竅不通)的本事,做項目那就是一把抓,前后端全包,什么前后端撕逼的問題統統沒有了,哈哈哈(想想心里還有點小激動)。不過本文筆者只重點分享小程序開發相關的東西,想了解后端的話,可以坐等我下一次的分享哈哈哈(可能會遙遙無期)。 準備工作話不多說,進入正題。現在開始分享我是怎么開發完一款小程序的。小程序的官方文檔其實寫的是很詳細很清晰的,相比微信公眾號的開發文檔來說真的是非常非常的良心,所以開發前瀏覽一遍開發文檔非常關鍵。下邊我分享一下其他準備工作。 1. 開發工具工欲善其事,必先利其器,首選的就是把開發環境給弄好咯,我推薦如下: 開發工具
調試工具
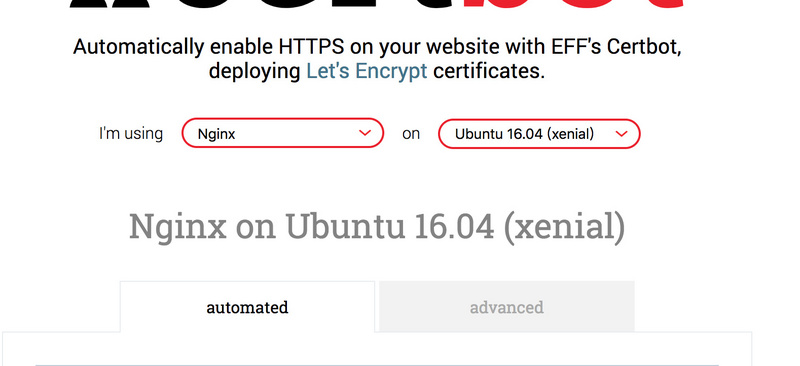
當然開發工具什么的只要自己習慣就好,我的推薦只是參考。筆者最后習慣是直接在官方的開發者工具上編輯加調試。 2. 小程序配置這塊的內容官方文檔都有詳細的教程,我就不多補充啦。總體來說就是需要去申請一個開發者賬號,然后配置小程序的基本信息,比較值得重點說的就是小程序api的配置,官方要求必須是https。說到這里,如果讀者你的api接口已經了https可以跳過了,如果不是,然后你也像筆者一樣是全棧開發,那么筆者將告訴你如何快速讓接口踏上https的航班。 是的,沒錯, 就是它!Certbot
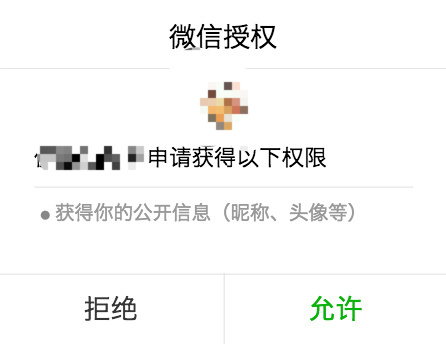
在官網上選好http服務器和linux系統后,按照命令一個一個敲,就ok了,簡直不要太簡單。哈哈哈,至于想深入了解這個東東的話,可以去了解下Let's Encrypt 開發總算可以正式的開始擼功能了!因為考慮到現在程序猿找對象是真的太難了,所以筆者擼的小程序是一個脫單交友的小程序(單身汪的福音哦),小程序頁面也不多,核心就是讓用戶填寫個人信息然后展示出來。是的,就是這么簡單! 授權登錄小程序的授權登錄其實可以看作是兩件事情,授權和登錄,這兩者是可以單獨分開處理的(個人觀點,允許反駁)。 授權對于授權,其實官方已經有講到,就是換成微信內的授權詢問,就是如下這個東西
。 這個微信授權的詢問彈窗之前的版本中只要調用獲取用戶信息的api,是會自動彈出的,現在小程序做了調整需要自行通過按鈕觸發,所以這個很蛋疼。那么需要怎么去設計呢,這里也有兩個方案,一個是做個單獨的頁面,另一個方案是做彈窗。個人建議是選方案一,因為這樣可以把授權邏輯從頁面邏輯里獨立出來,方便所有頁面渲染前調用。具體coding如下: 在app.js中,判斷是否已經授權,如果未授權則跳轉到授權頁面
App({
onLaunch: function () {
...
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已經授權,可以直接調用 getUserInfo 獲取頭像昵稱,不會彈框
console.log('已經授權')
} else {
// 未授權,跳轉到授權頁面,必須要用reLauch進行跳轉
wx.reLaunch({
url: '/pages/auth/index',
})
console.log('需要授權')
}
}
})
},
在'pages/auth/index.wxml'頁面中,使用button做授權按鈕 <button open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo">微信賬號授權登錄</button> 'pages/auth/index.js'中定義綁定的回調方法,重新跳轉回上一頁
Page({
...
// 點擊授權后跳回首頁
bindGetUserInfo (e) {
wx.reLaunch({ url: '../index/index' })
// 用戶已經同意小程序使用獲取用戶信息功能,后續調用 wx.startRecord 接口不會彈窗詢問
}
})
這樣,一個授權邏輯就完成了。 登錄登錄的目錄其實是和后端交互,需要在服務器端存儲當前用戶的標識,以便用戶下一次登錄時服務器知道是誰登錄了。做過微信公眾號開發的朋友應該都知道,能承擔這個作用的角色就是open_id了,所以要實現登錄的話,其實就是需要獲取當前用戶的open_id,官方文檔中是這么介紹的: 1.小程序調用wx.login() 獲取 臨時登錄憑證code ,并回傳到開發者服務器。
App({
onLaunch: function () {
// 授權判斷
wx.getSetting({
success: res => {
if (res.authSetting['scope.userInfo']) {
// 已經授權,可以直接調用 getUserInfo 獲取頭像昵稱,不會彈框
console.log('已經授權')
} else {
// 未授權,跳轉到授權頁面,必須要用reLauch進行跳轉
wx.reLaunch({
url: '/pages/auth/index',
})
console.log('需要授權')
}
}
})
},
// 登錄
wx.login({
success: res => {
// 發送 res.code 到后臺換取 openId, sessionKey, unionId
if (res.code) {
api.post('/user/mplogin', { 'code': res.code }).then(res => {
wx.setStorageSync('access_token', res.access_token)
}).catch(error=>{
console.log(error)
})
} else {
console.log('登錄失敗!' + res.errMsg)
}
}
})
這里需要多提的一點是關于會話維持的方案,就是如何讓服務器端知道訪問接口的是誰。筆者提供兩個辦法:
筆者選擇的是第二種,通過后端的登錄接口返回token,然后將token存入Storage,然后在發起請求的時候將token封裝到http請求體中。 兩種方案都可行,讀者們可根據自己情況自行實現。 由于wx.request()方法發起請求比較麻煩,還需要處理會話邏輯,所以建議讀者們還是進行一次封裝,下邊貼上筆者的代碼: 在utils文件夾中創建request.js文件
const domain = "https://cdx.tyhub.com"
function GET(url, params) {
return request('GET', url, params)
}
function POST(url, params) {
return request('POST', url, params)
}
function request(method, url, params) {
return new Promise((resolve, reject) => {
wx.request({
url: domain + url,
data: params,
method: method, // OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT
header: {
'Content-Type': 'application/x-www-form-urlencoded',
'Authorization': 'bearer' + ' ' + wx.getStorageSync('access_token'),
},
success(res) {
if (res.data.code === 100) {
let resData = res.data.data
if (!resData) {
resData = ''
}
resolve(resData)
} else {
let err = {
code: res.data.code,
msg: res.data.msg
}
reject(err)
}
}
})
})
}
module.exports = {
get: GET,
post: POST
}
使用
const api = require('../../utils/request')
...
api.post('/user/mplogin', { 'code': res.code }).then(res => {
wx.setStorageSync('access_token', res.access_token)
}).catch(error=>{
console.log(error)
})
至此,登錄邏輯便已完成,是不是覺得小程序開發也不過如此呢?由于篇幅有限,今天就分享到這啦,后續我將繼續和看官們一起探究以下小程序開發的話題
歡迎筆者持續關注,也歡迎筆者私信告知我其他疑問,我盡量都一一分享,知無不言,言無不盡。 不是結束的結語
最后祝大家在事業和愛情的“戰場中都能脫穎而出,順利吃雞! |