多人對戰游戲開發實例之《組隊小雞射擊》(附源碼)
前言:該游戲項目主要是基于前端引擎Cocos Creator開發,涉及后端聯網的部分,則通過接入Matchvs SDK完成快速開發工作。
《組隊小雞射擊》玩法簡介:
雙方通過控制各自小雞,通過不斷點擊屏幕進行空中飛行射擊,被擊中者將消耗以愛心為單位的生命值,游戲支持四人同時實時對戰。
點擊并拖拽以移動?
實現步驟
游戲實現部分可拆分為三個步驟來實現:用戶登錄、隨機匹配和創建房間及同屏游戲。
- 用戶登錄
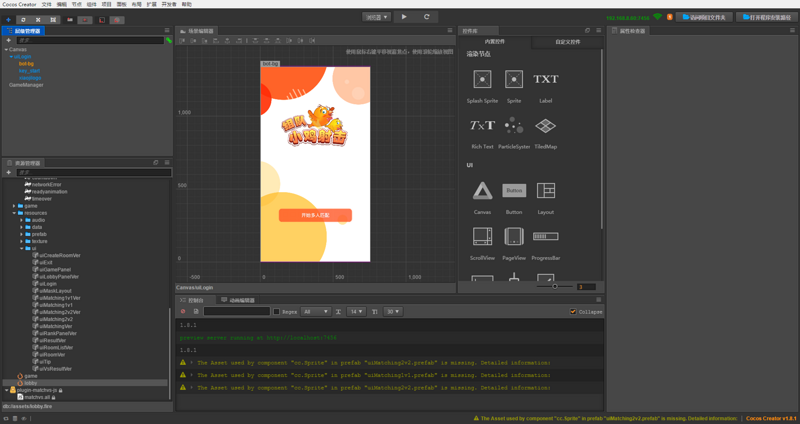
?使用Cocos Creator(以下簡稱CC)創建游戲登錄場景
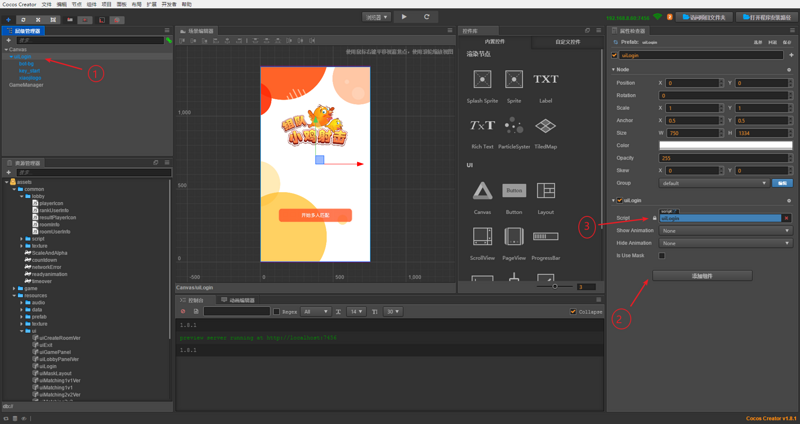
? 使用CC 拖動控件, 還原設計稿 , 依托CC的良好的工作流,使得這部分的工作可以由游戲策劃或者UI設計者來完成,程序開發者只需要在場景中掛載相應的游戲邏輯腳本. 舉個例子,在登錄按鈕掛在一個uiLogin.js的腳本完成用戶登錄功能.
uilogin.fire

新建js腳本文件
選中場景任一控件
添加組件,選中剛新建的腳本,
在腳本的onLoad函數中給按鈕添加點擊監聽,觸發登錄操作
uiLogin.js
?
onLoad() {
this.nodeDict["start"].on("click", this.startGame, this);
},
startGame() {
Game.GameManager.matchVsInit();
}

實現this.startGame函數. 登錄之前需要初始化Matchvs SDK:
uiLogin.js
uiLogin.js
var uiPanel = require("uiPanel");
cc.Class({
extends: uiPanel,
properties: {},
?
onLoad() {
this._super();
this.nodeDict["start"].on("click", this.startGame, this);
},
?
startGame() {
Game.GameManager.matchVsInit();
}
});
?
?
Game.GameManager.js
matchVsInit: function() {
mvs.response.initResponse = this.initResponse.bind(this); mvs.response.errorResponse = this.errorResponse.bind(this); // 用戶登錄之后的回調 mvs.response.loginResponse = this.loginResponse.bind(this);
?
var result = mvs.engine.init(mvs.response, GLB.channel, GLB.platform, GLB.gameId);
if (result !== 0) {
console.log('初始化失敗,錯誤碼:' + result);
}
}
channel: 'MatchVS', platform: 'alpha', gameId: 201330, gameVersion: 1, appKey: '7c7b185482d8444bb98bc93c7a65daaa', secret: 'f469fb05eee9488bb32adfd85e4ca370',
注冊成功后,登錄Matchvs游戲云,返回UserID,登錄成功.
gameManager.js
?
registerUserResponse: function(userInfo) {
var deviceId = 'abcdef'; var gatewayId = 0; GLB.userInfo = userInfo;
?
console.log('開始登錄,用戶Id:' + userInfo.id)
?
var result = mvs.engine.login(
userInfo.id, userInfo.token,
GLB.gameId, GLB.gameVersion,
GLB.appKey, GLB.secret,
deviceId, gatewayId
);
if (result !== 0) {
console.log('登錄失敗,錯誤碼:' + result);
}
},
?
loginResponse: function(info) {
if (info.status !== 200) {
console.log('登錄失敗,異步回調錯誤碼:' + info.status);
} else {
console.log('登錄成功');
this.lobbyShow();
}
},
- 隨機匹配和創建房間
使用CC創建大廳場景(uiLobbyPanel.fire)給用戶選擇匹配方式,創建匹配場景(uiMatching1v1.fire) 給用戶反饋比配進度


和登錄功能的實現步驟類似:寫一個 uiMatching1v1.js腳本掛在到場景中的控件上.
uiMatching1v1.js
joinRandomRoom: function() {
var result = mvs.engine.joinRandomRoom(GLB.MAX_PLAYER_COUNT, '');
if (result !== 0) {
console.log('進入房間失敗,錯誤碼:' + result);
}
},
通過監聽joinRoomResponse和joinRoomNotify匹配結果
gameManager.js
joinRoomResponse: function(status, roomUserInfoList, roomInfo) {
if (status !== 200) {
console.log("失敗 joinRoomResponse:" + status);
return;
}
var data = {
status: status,
roomUserInfoList: roomUserInfoList,
roomInfo: roomInfo
}
// 把事件發給關心這個事件的節點腳本
clientEvent.dispatch(clientEvent.eventType.joinRoomResponse, data);
},
?
joinRoomNotify: function(roomUserInfo) {
var data = {
roomUserInfo: roomUserInfo
}
clientEvent.dispatch(clientEvent.eventType.joinRoomNotify, data);
},
- 同屏游戲 , 實現游戲同步
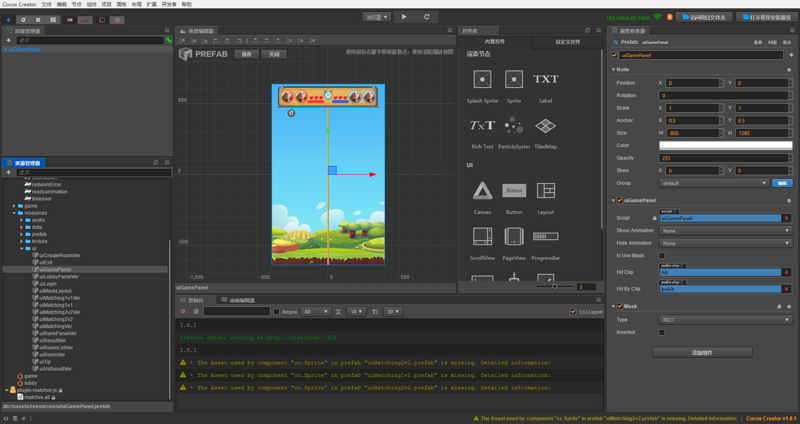
還是按照上面的套路,新建場景(uiGamePanel.fire),在playerManager.js中,加載了player.js.在player.js中,攻擊的動作使用Matchvs 的 sendEventEx發出,

player.js
hurt: function(murderId) {
var msg = {
action: GLB.PLAYER_HURT_EVENT,
playerId: this.userId,
murderId: murderId
};
Game.GameManager.sendEventEx(msg);
}
另一方的客戶端收到后處理事情;
gameManager.js
?
// 玩家行為通知--
sendEventNotify: function(info) {
if (info.cpProto.indexOf(GLB.PLAYER_HURT_EVENT) >= 0) {
if (Game.GameManager.gameState !== GameState.Over) {
player = Game.PlayerManager.getPlayerByUserId(cpProto.playerId);
if (player) {
player.hurtNotify(cpProto.murderId);
}
// 檢查回合結束--
var loseCamp = Game.PlayerManager.getLoseCamp();
if (loseCamp != null) {
Game.GameManager.gameState = GameState.Over
if (GLB.isRoomOwner) {
this.sendRoundOverMsg(loseCamp);
}
}
}
}
}
?
開發完成后, 再通過CC的微信小游戲一鍵發布功能上線微信即可。