小程序分享,看這篇就夠了
最近在調(diào)研小程序的分享能力,本篇文檔主要是調(diào)研小程序關(guān)于分享方面的玩法,目的是學(xué)習(xí)小程序在項(xiàng)目應(yīng)用以及玩法鏈上的擴(kuò)展。
API層面
onShareAppMessage
小程序如果想對(duì)外分享,必須在 page 里面定義 onShareAppMessage 函數(shù),來配置頁(yè)面分享轉(zhuǎn)發(fā)相關(guān)的信息。
- 只有定義了此事件處理函數(shù),右上角菜單才會(huì)顯示 “轉(zhuǎn)發(fā)” 按鈕
- 用戶點(diǎn)擊轉(zhuǎn)發(fā)按鈕的時(shí)候會(huì)調(diào)用
- 此事件需要 return 一個(gè) Object,用于自定義轉(zhuǎn)發(fā)內(nèi)容
一個(gè)頁(yè)面可能會(huì)有多個(gè)分享,可以由插入的參數(shù)options來判斷具體是由哪個(gè)位置進(jìn)行分享,從而做不同的邏輯判斷。
return對(duì)象的返回函數(shù):

如果定義了該事件,又不想通過頁(yè)面menu轉(zhuǎn)發(fā),可以通過 hideShareMenu來隱藏掉
注意事項(xiàng):
- 轉(zhuǎn)發(fā)后不添加imageUrl的話,將截圖作為轉(zhuǎn)發(fā)的默認(rèn)圖片。
- from 字段可以通過在轉(zhuǎn)發(fā)成功后調(diào)取的 success、complete 來進(jìn)行對(duì) menu 和 button 的不同操作
- 如果有攜帶 shareTicket 值,會(huì)在 success 回調(diào)產(chǎn)生,返回結(jié)果在 shareTickets 字段中,是一個(gè)數(shù)組,可以做一定處理
wx.showShareMenu
一般是用來配置相關(guān)的參數(shù),常見的如 withShareTicket ,用它來獲取群信息,群的相關(guān)標(biāo)示。
wx.showShareMenu({
withShareTicket: true
})
復(fù)制代碼
wx.hideShareMenu
隱藏menu級(jí)別的轉(zhuǎn)發(fā)功能,但是button中還存在著轉(zhuǎn)發(fā)。
如果先設(shè)置 showShareMenu ,并且配置了 withShareTicket,再用 hideShareMenu 方法,通過按鈕轉(zhuǎn)發(fā),照樣能獲取 shareTicket,如下:
wx.showShareMenu({
withShareTicket: true
})
wx.hideShareMenu({
})
復(fù)制代碼
wx.updateShareMenu
更新shareMenu信息需要用update操作哦,這里需要注意下,一般都是會(huì)更新 withShareTicket 屬性。
wx.getShareInfo
在拿到了shareTicket信息后,可以由此API獲取轉(zhuǎn)發(fā)詳細(xì)信息
wx.getShareInfo({
shareTicket: res.shareTickets[0],
success: ...
fail: ...
})
復(fù)制代碼
相關(guān)回調(diào)的參數(shù)
{
errMsg: "getShareInfo:ok",
iv: "gRHeFU+Nhr36RmladCXnRQ==",
encryptedData: "IQ/RwZLeQFUGuxv0bBfOrL/KLnXO+bxcyCBru5lB92FkHIg8ae…7TnHwU+rqgerFKvpvS5JbFyh+9liUqyb2bk6/LETYQ+h/FQ=="
}
復(fù)制代碼
由iv和encryptedData進(jìn)行解密,可以拿到openGId的值。為當(dāng)前群對(duì)當(dāng)前小程序的唯一值。額外還可以拿到群名稱等更多的開放數(shù)據(jù)。
button轉(zhuǎn)發(fā)
頁(yè)面內(nèi)需要轉(zhuǎn)發(fā)時(shí),需要給 button 組件設(shè)置 open-type="share" ,并在觸發(fā)的地方判斷來源。
獲取分享鏈接流程
在小程序中,獲取openGId主要有兩種途徑,也一般圍繞著兩種途徑做分享相關(guān)的開發(fā):
- 當(dāng)用戶打開 withShareTicket 的卡片時(shí),可以在onLauch或者 getShareInfo 中獲取加密信息,并且傳給服務(wù)端獲得openGId。
- 當(dāng)用戶分享成功后,會(huì)在回調(diào)里收到一個(gè) shareTicket ,然后通過 getShareInfo 來獲得加密信息,獲得openGId。
拓展玩法
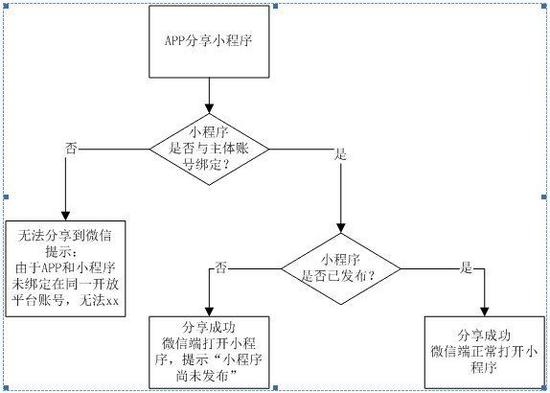
APP分享到小程序
傳統(tǒng)APP要以小程序卡片的形式分享到微信,需要滿足以下幾個(gè)條件:
-
要求發(fā)起分享的App與小程序?qū)儆谕晃⑿砰_放平臺(tái)帳號(hào);
-
支持分享小程序類型消息至好友會(huì)話,不支持“分享至朋友圈” “收藏”;
-
微信客戶端版本要求:6.5.6及以上微信客戶端版本,若客戶端版本低于6.5.6,小程序類型分享將自動(dòng)轉(zhuǎn)成網(wǎng)頁(yè)類型分享。開發(fā)者必須填寫網(wǎng)頁(yè)鏈接字段,確保低版本客戶端能正常打開網(wǎng)頁(yè)鏈接;
-
支持分享大圖卡片樣式,自定義圖片建議長(zhǎng)寬比是 5:4。6.5.9及以上版本微信客戶端小程序類型分享使用大圖卡片樣式。
-
支持分享開發(fā)版/體驗(yàn)版小程序,為支持開發(fā)者調(diào)試,開發(fā)者工具包支持分享開發(fā)版/體驗(yàn)版小程序至微信,開發(fā)者可控制分享的小程序版本。
具體流程圖如下:

朋友圈打開小程序
在朋友圈中,發(fā)布圖片附帶小程序二維碼,用戶把圖片分享到朋友圈中,看到的一方即可長(zhǎng)恩識(shí)別在微信中打開小程序。 通過這個(gè)玩法,實(shí)現(xiàn)了把小程序「分享」到朋友圈。
至于圖片的生成,canvas和服務(wù)器端生成都是比較成熟的解決方案。
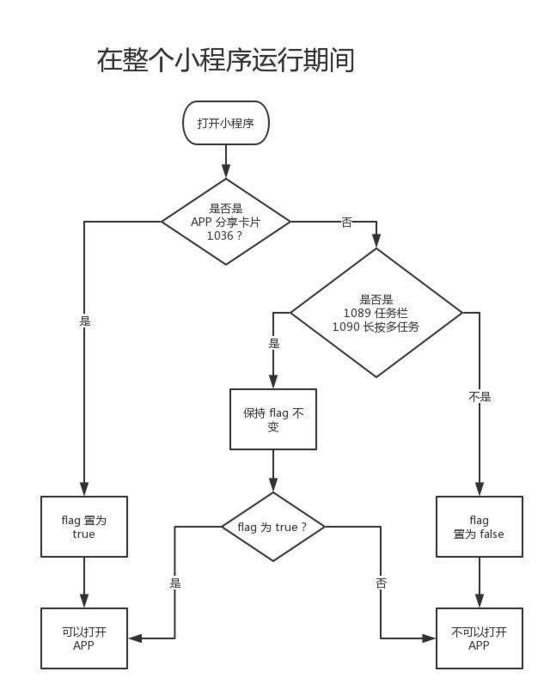
小程序支持打開APP
這個(gè)玩法有一個(gè)前提:小程序卡片必須是由APP分享出去,才可以打開APP
功能流程圖如下:

該途徑可以作為小程序?qū)τ赼pp的補(bǔ)充: 產(chǎn)品可以通過 App 和小程序?qū)崿F(xiàn)場(chǎng)景互補(bǔ)。
比如用戶 Sherry 將一個(gè)文檔分享給用戶 Kevin,Kevin 可以在小程序內(nèi)直接查看。如果需要編輯,則可以直接打開 App 完成協(xié)同處理。這樣一來,小程序不需要做的很重,只需滿足基本功能,更多功能由 App 來補(bǔ)充。
case舉例:用戶代打車,用戶A想讓用戶B代打車,用戶A將行程分享給用戶B,用戶B微信打開小程序之后,跳轉(zhuǎn)美團(tuán)打車APP完成相關(guān)復(fù)雜操作。
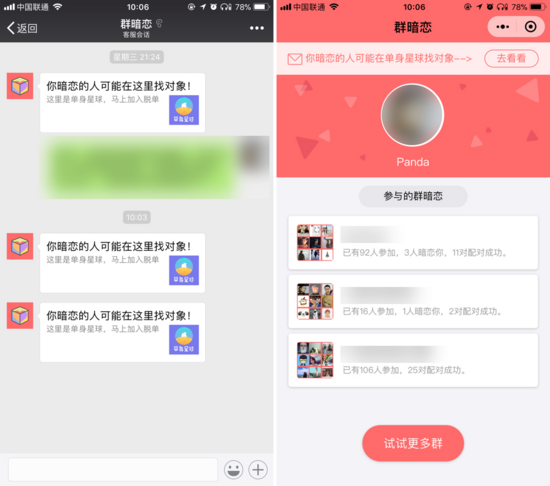
小程序向公眾號(hào)導(dǎo)流
在小程序中,可以利用一些引導(dǎo)性文案指引用戶點(diǎn)擊進(jìn)入客服會(huì)話頁(yè)面,然后客服自動(dòng)回復(fù)一條公眾號(hào)圖文消息,而圖文消息則有引導(dǎo)關(guān)注公眾號(hào)獲取更多服務(wù)的指引文案。( 經(jīng)典用法,但是小心被封 )