前言
之前看七月老師的視頻,介紹到template的時候,七月老師說,這個template有一個缺點,大概意思就是封裝度不夠,只模板化了頁面和樣式,邏輯那些寫不了。我也很困惑這件事,今天了解到自定義組件這個概念,就試了試,感覺好像彌補(bǔ)了template的那個缺點,于是寫了個小demo,也算做個筆記
我覺得
-
如果不需要傳參,也不需要向外發(fā)送事件的,可以用include,相當(dāng)于直接把布局copy過去
-
如果需要傳參,但不需要向外發(fā)送事件的,內(nèi)部可以處理的,可以用template
-
如果又需要傳參,又需要向外關(guān)聯(lián)一些事件的,可以使用自定義組件了
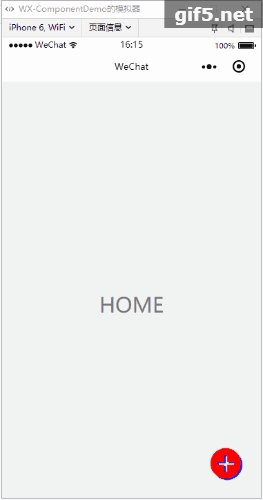
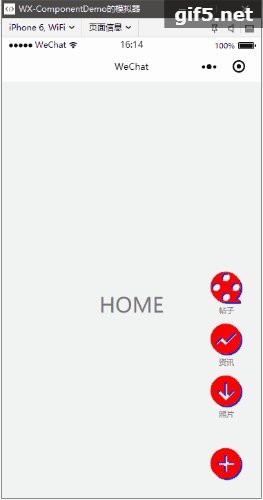
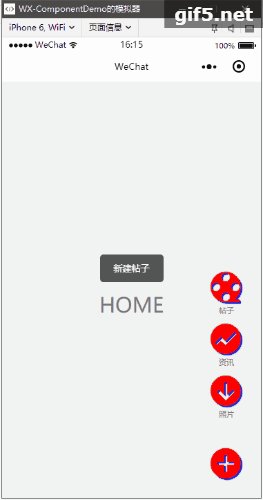
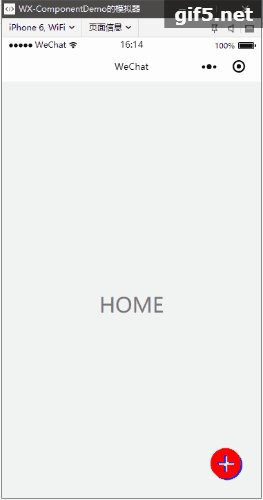
效果
做的就是個菜單組件,數(shù)據(jù)由外部灌入。
目前我還在看怎么樣才能實現(xiàn)菜單彈出的阻尼動畫效果

實現(xiàn)
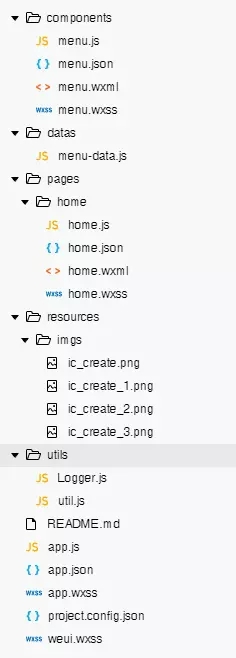
代碼結(jié)構(gòu)如下:

新建組件menu:

menu.js
var Logger = require('../utils/Logger.js')
Component({
properties: {
menu_list: Array,
},
data: {
showMenu: true
},
attached: function() {
this.setData({
menu_list: this.data.menu_list
})
},
methods: {
// 點擊新建按鈕
onCreateTap: function() {
this.setData({
showMenu: !this.data.showMenu
})
},
// 點擊展開的單個按鈕
onItemTap: function(event) {
var item = event.currentTarget.dataset.item;
// 微信小程序中是通過triggerEvent來給父組件傳遞信息的
//triggerEvent:https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/events.html
var menuEventDetail = {
item
}
this.triggerEvent('handleMenu', menuEventDetail)
//menuEventOption是觸發(fā)事件的選項,包括設(shè)置事件是否冒泡之類的,不過這里默認(rèn)是不冒泡的
// var menuEventOption = {
//
// }
// this.triggerEvent('handleMenu', menuEventDetail, menuEventOption)
}
}
})
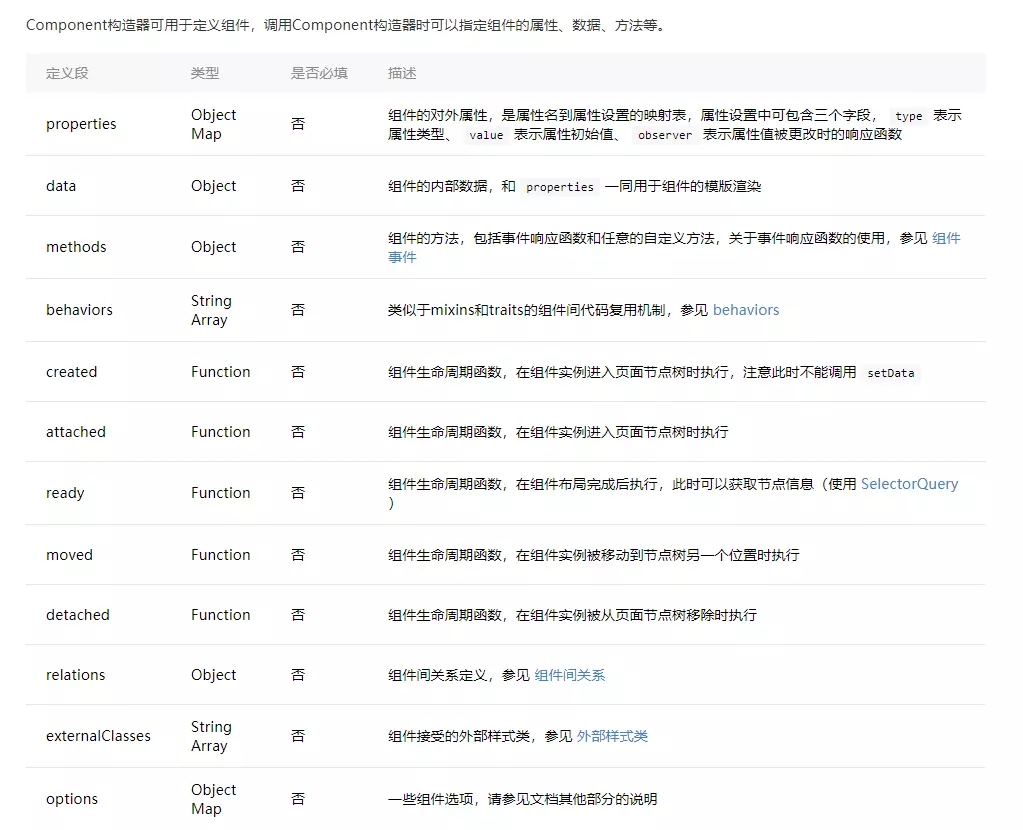
參考文檔中Component的生命周期:

設(shè)置數(shù)據(jù)選擇在attached方法內(nèi)。
triggerEvent
查看文檔
this.triggerEvent(eventName, eventDetail, eventOption)
-
eventName:事件名稱
-
eventDetail:事件傳遞的對象,是eventName這個事件中detail屬性中的內(nèi)容
-
eventOption:主要定義eventName這個事件是否要冒泡之類的,不過默認(rèn)的都是false,可以不用設(shè)置

還有個關(guān)鍵的地方:(其實最開始創(chuàng)建component的時候就自動生成了)全手打的話,要記得在menu.json里添加自定義組件的聲明:
{
"component": true,
"usingComponents": {}
}
menu.wxml
菜單個數(shù)根據(jù)傳入的menu_list來,菜單顯隱由showMenu控制
<view class='container'>
<view hidden="{{showMenu?false:true}}" class='sub-btn-container'>
<block wx:for='{{menu_list}}' wx:key='index'>
<view class='sub-btns' catchtap='onItemTap' data-item='{{item}}'>
<image class='btn' src='{{item.src}}' />
<text class='sub-btn__name'>{{item.name}}</text>
</view>
</block>
</view>
<image catchtap='onCreateTap' class='btn' src='/resources/imgs/ic_create.png' />
</view>
菜單的顯示內(nèi)容,由外部datas/menu-data.js控制
var menu_list = [{
id: 1,
name: '帖子',
src: '/resources/imgs/ic_create_1.png'
}, {
id: 2,
name: '資訊',
src: '/resources/imgs/ic_create_2.png'
}, {
id: 3,
name: '照片',
src: '/resources/imgs/ic_create_3.png'
}]
module.exports = {
menu_list: menu_list
}
數(shù)據(jù)在使用的地方引入
組件的使用
home.js
var menuData = require('../../datas/menu-data.js')
var Logger = require('../../utils/Logger.js')
Page({
onLoad: function() {
this.setData({
menu_list: menuData.menu_list,
})
},
onReady: function() {
this.menu = this.selectComponent("#menu");
},
handleMenu: function(event) {
//這里的detail就是在自定義組件中定義的menuEventDetail
var item = event.detail.item;
Logger.v("item", item);
wx.showToast({
title: '新建' + item.name,
})
}
})
home.wxml
<view>
<!-- handleMenu為父組件和自定義組件之間通信的橋梁 -->
<menu class='menu' menu_list='{{menu_list}}' bind:handleMenu='handleMenu' />
<text class='text'>HOME</text>
</view>
還有個關(guān)鍵的地方:使用的地方,這里是home,要記得在home.json中使用該組件(引號前面的相當(dāng)于別名,起啥名,wxml里就用啥名)
home.json
{
"usingComponents": {
"menu": "/components/menu"
}
}
傳送門