微信小程序中如何使用WebSocket實現長連接(含完整源碼)
|
前言學習就好比是座大山,人們沿著不同的路登山,分享著自己看到的風景。你不一定能看到別人看到的風景,體會到別人的心情。只有自己去登山,才能看到不一樣的風景,體會更加深刻。因此建議還是一定要去實踐一波。 項目使用的技術棧
下載啟動步驟
# install dependencies npm install # serve with hot reload at localhost:8080 npm run dev # build for production with minification npm run build # build for production and view the bundle analyzer report npm run build --report
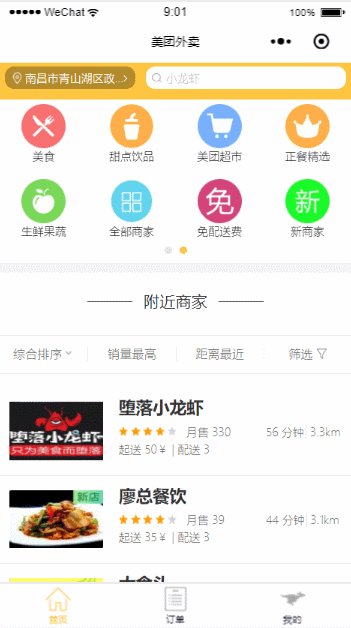
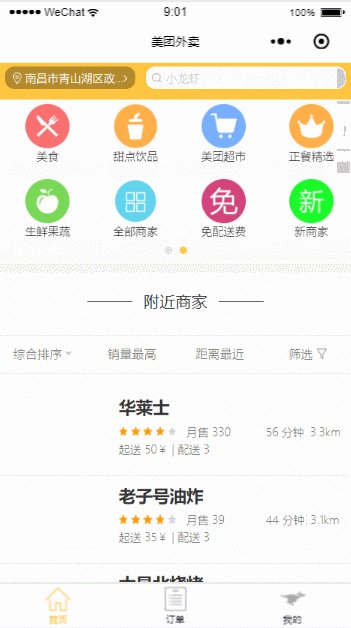
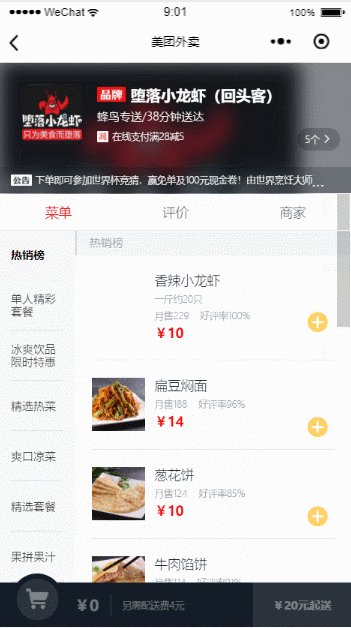
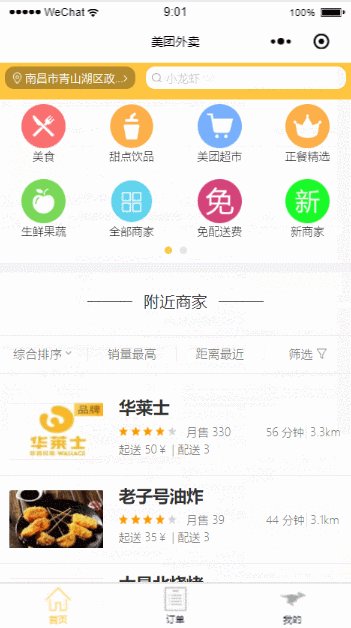
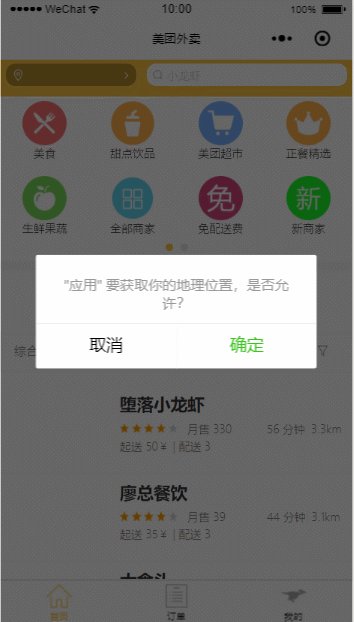
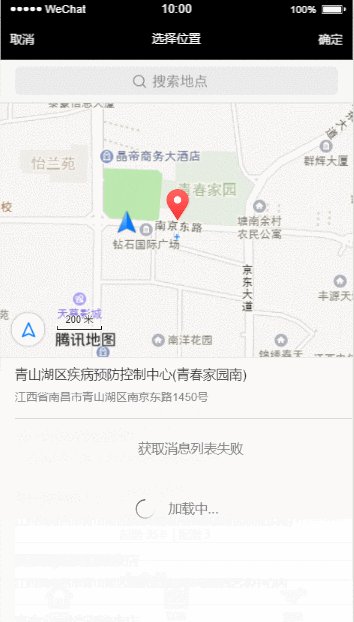
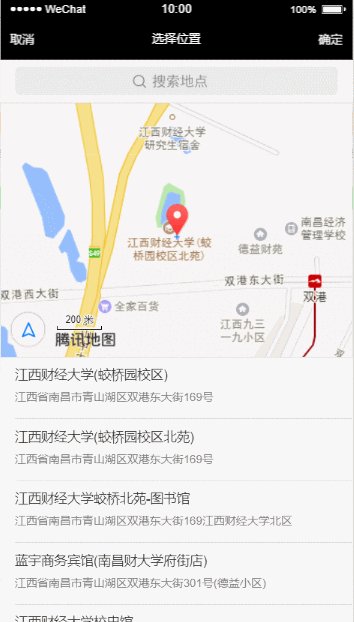
效果圖即使在優美的語言描述,還是也抵不過圖片來的實際。一起欣賞下美團外賣吧! mpvue與小程序擦出的火花(采坑之旅)在寫美團外賣小程序時,我跟大家一樣步履蹣跚。總會遇到各種各樣的問題以及徘徊在vue寫法和mpvue寫法中間不能自拔。mpvue剛出不久,有效的資源真的甚少,沒有一套基本項目流程的介紹。所以我便萌發了這篇文章,通過這個完整的項目去構思整套mpvue開發。很多問題可能不能一一列舉,但我會把最常見最常用的地方盡我所能的去闡述。樂于分享,幫助社區。 一、mpvue中數據請求的封裝寫項目最重要的便是數據,有了數據整個頁面就活起來了,數據的澆灌便需要http的請求。微信小法度榜樣的就javascript運行情況和瀏覽器不合,頁面的腳本邏輯是在JsCore中運行,JsCore是一個沒有窗口對象的情況,所以不克不及裹足本中應用window,也無法裹足本中操作組件,JsCore中也沒有XmlhttpRequest對象,所以jquery 、zepto、axios這些在小法度榜樣中都不克不及用,而此時,fly便擔任了這一重任。
npm install flyio
import Vue from 'vue'
var Fly=require("flyio/dist/npm/wx.js") //wx.js為flyio的微信小程序入口文件
var fly=new Fly(); //創建fly實例
//添加攔截器
fly.interceptors.request.use((config,promise)=>{
config.headers["X-Tag"]="flyio"; //給所有請求添加自定義header
return config;
})
//配置請求基地址
fly.config.baseURL="https://www.easy-mock.com/mock/5aded45053796b38dd26e970/"
Vue.prototype.$http=fly //將fly掛載在vue上供全局使用
export default fly
封裝好了數據的請求,我們的項目就實現了一大半了。接下來就是如何利用這些數據來填充我們的頁面完成交互。 二、mpvue實用功能的詳解接下來我將會一一介紹在mpvue中如何實現定位,位置搜索,上拉加載下拉刷新,物品之間的二級聯動。讓我們打起精神,一起focus下面的知識點。 mpvue定位及位置搜索mpvue中定位及位置搜索跟小程序類似,大家可以先看看我上篇文章,那里又詳細的地址解析,逆地址解析,關鍵詞搜索等。
export default QQMapWX; 這樣才可以在頁面中使用,這里配合微信小程序提供的 wx.getLocation()和 wx.chooseLocation()API使用。
import QQMapWX from "../../utils/map"; //導入剛引入的js
var qqmapsdk;
qqmapsdk = new QQMapWX({
key:'DHNBZ-2ZLKK-T7IJJ-AXSQW-WX5L6-A6FJZ'
});
mpvue上拉加載下拉刷新通過onPullDownRefresh和onReachBottom方法實現mpvue小程序下拉加載和上拉刷新
// 局部開啟下拉刷新,就在文件下的main.js
export default {
config: {
"enablePullDownRefresh": true,
}
}
onReachBottom() {
let nextPage = this.page +1; //定義每一頁page,下來刷新新的一頁+1
this.page = nextPage //更新page
this.$http.get('sell#!method=get').then((res)=>{
this.restaurant =[...res.data.data.restaurant,...this.restaurant]//請求的新數據,解構出來渲染頁面
}).catch((e)=>{
console.log(e)
})
},
onPullDownRefreash(){
this.isShow = !this.isShow
}
mpvue中實現二級聯動實現該功能的思路:
注意這幾點: // percent 為當前設備1rpx對應的px值 var percent = res.windowWidth / 750; (2) 微信自帶scroll-view UI組件,通過 bindscroll="scroll" 綁定滾動事件;通過 scroll-top="{{scrollTop}}" 動態控制 左側滑欄的被動滾動。代碼就不一一貼出來,項目中有詳細的注釋。點這里查看 三、mpvue組件分析,組件通信做完一個項目并不難,但做好一個項目卻要經過無數次的思考。其中之一就是看文檔,所謂書讀百變,其義自現。的確,當你一遍又一遍的看文檔后你會發現你寫起來非常的順手,用到即來。沒事可以點擊vue文檔多看看。 組件分析
什么是組件分析?對mpvue來講,組件是構成項目的基本單元。只要劃分好了組件,項目寫起來那是非常的快的。為了方便理解,這里定義兩類組件:頁面組件,功能組件。頁面組件就是當前你看見的這個網頁地址的完整顯示,他將包含幾個功能組件。
組件通信一、 組件間可以通過props傳遞數據,這里以選物品 -> 選擇組件 -> 購物車 -> 訂單詳情一條線來詳細描述組件間數據怎么傳遞的。
通過props接受一個selectFood,這里把它放入小程序的本地中提供給訂單頁面
try {
wx.setStorageSync('selectFoods', this.selectFoods)
} catch (e) {
console.log(e)
}
try {
var value = wx.getStorageSync('selectFoods') //拿到存儲的數據,使用同步的概念
if (value) {
this.isShow = false; // 判斷訂單也是否有數據,沒有數據則用v-show引用一個組件去渲染頁面
this.orderList=value; //數據渲染頁面
}
} catch (e) {
console.log(e)
};
二、父子組件間方法的調用可以通過$on, $emit
var Event = new Vue();//相當于又new了一個vue實例,Event中含有vue的全部方法
Event.$emit('msg',this.msg);//發送數據,第一個參數是發送數據的名稱,接收時還用這個名字接收,第二個參數是這個數據現在的位置
Event.$on('msg',function(msg){//接收數據,第一個參數是數據的名字,與發送時的名字對應,第二個參數是一個方法,
要對數據的操})
--- 寄語很多東西想聊出來,比如mpvue小程序中引用圖片一定要放在static文件目錄下,組件的屬性計算computed。以及vuex在全局數據的使用等等。但是一個人的精力真的有限,本人也是一個大三的學生,最近忙于找實習公司,同時也在研究下vue底層源碼分析。所有可能到這里差不多就結束了。對其中一些內容比較喜歡的可以去我的github上下載,慢慢研究。這里附上我項目的地址mpvue美團外賣小程序。也希望有志同道和的可以加入一起討論,如果有什么不懂得可以直接評論我,或者發我qq:972774037我也會第一時間幫你解答。也希望通過這個為我找實習增添色彩吧,下期將推出更加精彩的vue項目,持續關注我吧!!! |