查看內容 世界杯來了!小程序賽事操作來一波~
發布時間:2018-06-23 10:07 所屬欄目:小程序開發教程
|
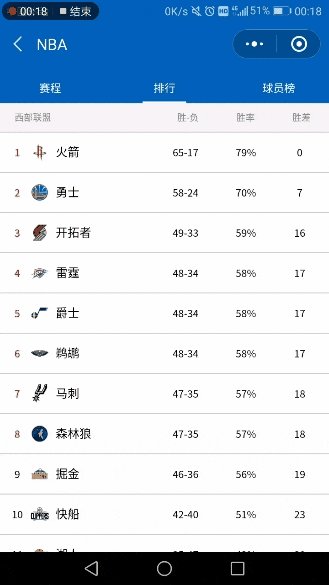
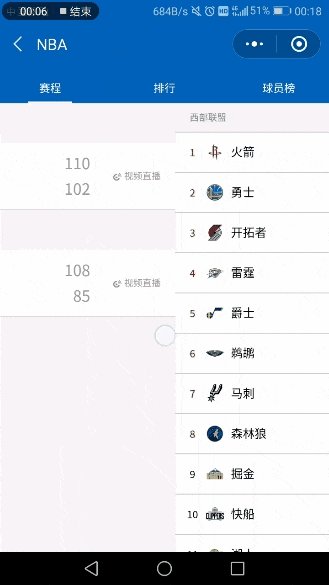
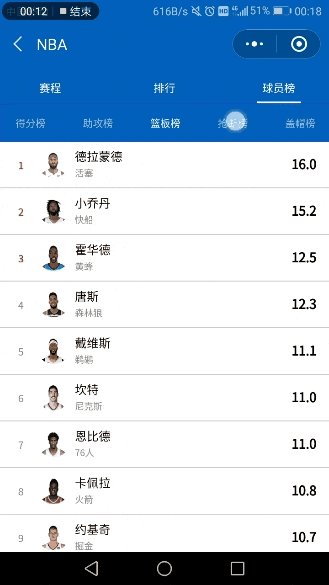
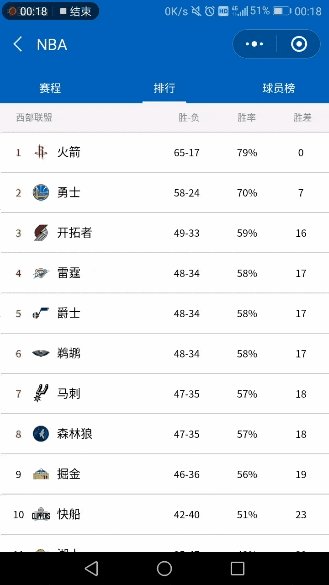
NBA總決賽結束還沒一周,馬上世界杯就如期而至。大家在熬夜看球,而我關在小黑屋默默碼字(可憐臉)。在體驗到小程序的 方便快捷省內存 之后,前段時間的“騎勇大戰”果斷用了小程序觀看。由于體驗不錯,又正在學習小程序知識,馬上就想動手實踐學習一下“騰訊體育”小程序的制作。到目前為止,只想說一句“選擇是好的,過程是一言難盡的”,雖然還沒全部完成,但也遇到不少問題,希望此分享可以給你帶來幫助。 效果圖(干巴巴的開講,還不如先來波動圖)
問題及解決方案1、scroll-view組件NBA賽事詳情頁中有5個sroll-view,雖然內容有點少,但還是看得出有scroll的效果的。 同樣的,在制作豎向滾動效果時,需要設置 sroll-y 屬性,在官方的文檔中也特別說明了 使用豎向滾動時,需要給 scroll-view 一個固定高度,通過 WXSS 設置 height。 那么問題來了,在 scroll-view 并非占滿全屏的情況下,如何確定其高度呢? 最后無奈只好將scroll-view的高度逐漸調整到屏幕底部的高度,簡直不要太粗暴,缺點是在不同屏幕尺寸設備上查看,效果不一。如果有大佬可提供較好解決方案,懇請指教。 2、swiper組件swiper 組件在小程序中非常常見,它可在有限的區域展示更多內容,還能增加頁面的視覺動態效果,總之就是好。(但,好東西也是有槽點的啦) |