“小紅書”——給你安利幾個小程序的“坑”
寫在前面
小程序發布至今已有一年多時間,很多人都已經在小程序道路上狂奔。最近我也開始了學習小程序,學了一段時間后,想看看這段時間的學習效果,于是邊學習邊開始了我的第一個小程序。相信很多人都用過小紅書吧,我可是被它安利了很多好東西呢,所以想著就仿寫一個小紅書的微信小程序吧。下面我就給大家“安利”幾個我在寫的過程中的“坑”。
因為花的時間不多,功能有很多沒有完善,頁面寫的不是很好看,請各位將就著看啦。╮(╯▽╰)╭
準備工作
- 開發環境:WXML(HTML),WXSS(CSS),Javascript
- 開發工具:vscode, 微信開發者工具
- 輔助工具:
- Markman:圖標標注工具,可用于取色、測量。
- Easy-Mock:可以偽造假數據,在js中引用就好了。點這里可以查看我的項目數據。
- Markdown:在線編輯器
- GifCam:Gif錄制工具
- 微信小程序開發文檔
- Iconfont-阿里巴巴矢量圖標庫 :各種需要的小圖標都有哦
遇到的幾個問題
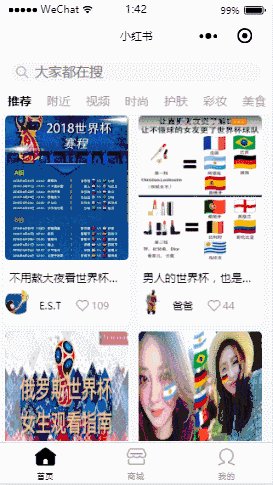
1、首頁導航欄左右滑動
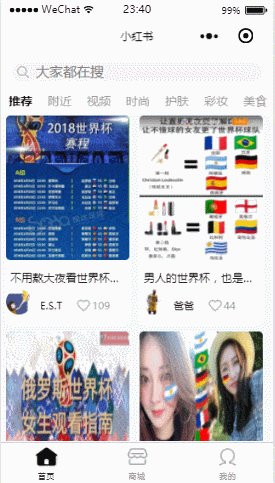
效果圖:

組件來完成的。代碼如下:
<scroll-view class="navBar-box" scroll-x="true" style="white-space: nowrap; display:flex ">
<view class="cate-list {{curIndex==index?'on':''}}" wx:for="{{category}}" wx:key="{{item.id}}" data-id="{{item.id}}" data-index="{{index}}" bindtap="switchCategory">
{{item.name}}
</view>
</scroll-view>
scroll-x="true"是設置其水平方向滑動,如果要設置垂直方向滑動,則使用scroll-y="true"。這里要注意的是,使用橫向滾動時,需要給一個固定寬度,同理,豎向滾動則要設置固定高度。導航列表的每一項一定要設置寬度,其所有項的總寬度要小于scroll-view的寬度,否則列表項會垂直排列。因為導航列表項的個數比較多,這里使用了 wx:for 循環將列表項循環出來。這樣減少了很多代碼量,真是個好東西φ(゜▽゜*)?
一些使用scroll-view的注意事項:
- 請勿在 scroll-view 中使用 textarea、map、canvas、video 組件
- scroll-into-view 的優先級高于 scroll-top
- 在滾動 scroll-view 時會阻止頁面回彈,所以在 scroll-view 中滾動,是無法觸發 onPullDownRefresh
- 若要使用下拉刷新,請使用頁面的滾動,而不是 scroll-view ,這樣也能通過點擊頂部狀態欄回到頁面頂部
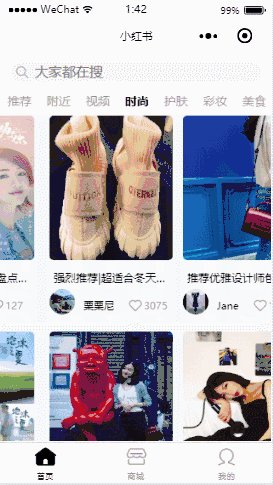
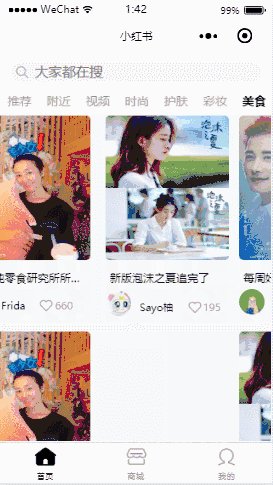
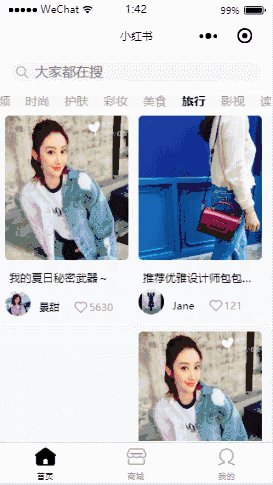
2、首頁文章列表隨著點擊導航欄列表改變
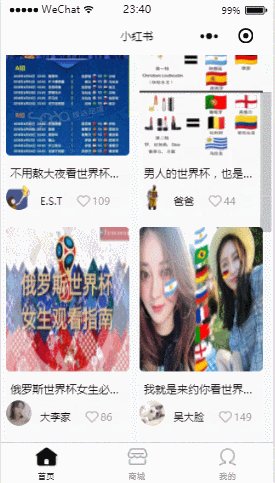
效果圖:

組件來完成的。代碼如下:
<swiper class="notes" current="{{toView}}">
<swiper-item class="category" wx:for="{{detail}}"
wx:key="{{item.id}}">
<scroll-view class="cate-box" id="{{item.id}}" scroll-y>
<-- 文章列表內容 -->
<view class="note" wx:for="{{item.notes}}" wx:for-item="notes" wx:key="{{index}}">
<view class="note-info">
<navigator url="../index/note-info/note-info" >
<view class="home-note-img">
<image src="{{notes.note_image}}"/>
</view>
<span>{{notes.title}}</span>
</navigator>
</view>
<!-- 作者信息 -->
<view class="note-handle">
<navigator class="writer" url="../index/note-writer/note-writer">
<image class="photo-img" src="{{notes.writer_img}}"/>
<span class="name">{{notes.writer}}</span>
</navigator>
<view class="like">
<image class="like-icon" src="/images/like.png"/>
<span>{{notes.like}}</span>
</view>
</view>
</view>
</scroll-view>
</swiper-item>
</swiper>
使用swiper組件,將所有文章列表包起來,每個swiper-item表示不同的列表模塊。之前在導航欄各列表項綁定了不同的值,在點擊導航時觸發 switchCategory 事件,swiper-item根據導航點擊的不同值,展示相對應的item文章列表。在這里我使用了Easy-Mock將頁面的數據放在里面,然后用 wx:request 請求數據就行了。
// 請求數據
wx.request({
url: 'https://www.easy-mock.com/mock/5b1e17a0d4a14a3247a6cd6b/',
success: (res) => {
this.setData({
detail: res.data.data
})
}
})
通過 wx:for 循環,將每個文章頁內容獲取過來。在swiper-item里面使用scroll-view,使得頁面可以滾動。

內容超出一屏的時候,文章列表右邊就會出現滾動條,這樣也太丑了吧。那如何能讓這個滾動條不出現呢,那就是讓它隱藏掉。通過在全局樣式中設置scroll隱藏,這樣就好看多了。
::-webkit-scrollbar{
height: 0;
width: 0;
color: transparent; // 透明
}
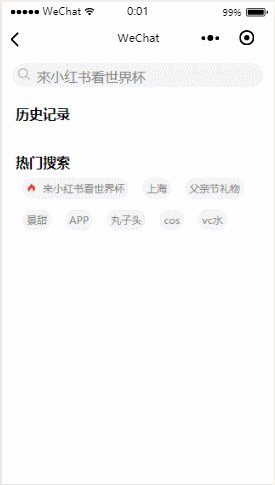
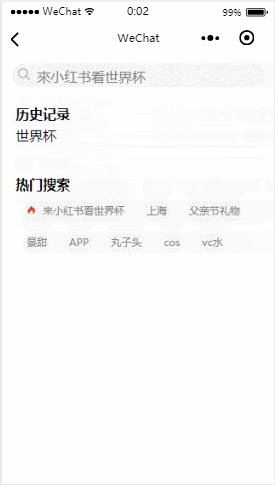
3、搜索頁面的歷史記錄

循環historyRecord,index值區分不同的搜索內容,recordItem是要輸出在歷史記錄的值。代碼如下:
<view class="search-history">
<text class="history-record">歷史記錄</text>
<view class="search-history-item" wx:for="{{historyRecord}}" wx:key="{{index}}">
<text>{{item.recordItem}}</text>
</view>
</view>
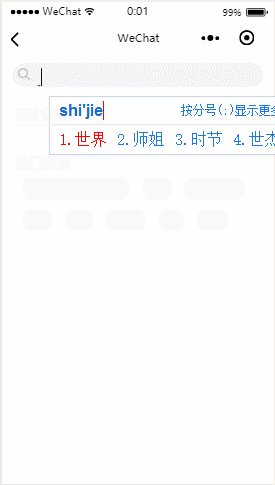
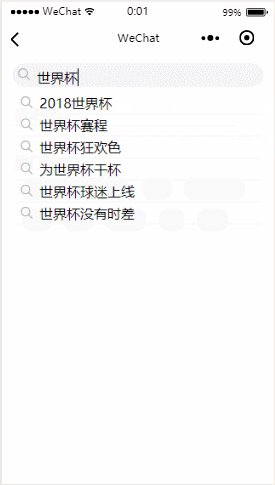
因為文章的詳情頁還沒有寫,所以輸入搜索內容后彈出的相似內容后,按enter鍵觸發bindconfirm事件,使用 wx.navigateTo 直接跳回了搜索頁面,之前輸入的搜索內容就會增加到歷史記錄里面。
bindconfirm: function(e){
var recordItem = e.detail.value;
this.saveHistory({
id: 0,
recordItem
})
wx.navigateTo({ //跳轉到搜索頁面
url: '../searchbar/searchbar',
})
this.setData({
searchContext:''
})
},
4、收貨地址的添加

使用微信小程序提供的表單組件,很快就將添加地址的頁面做好了。值得一提的就是picker。
picker :從底部彈起的滾動選擇器,現支持五種選擇器,通過mode來區分,分別是普通選擇器,多列選擇器,時間選擇器,日期選擇器,省市區選擇器,默認是普通選擇器。它的一些屬性,可點擊查看 picker。
<!-- wxml -->
<picker bindchange="bindaddressChange" value="{{addressValue}}" range="{{addressRange}}">
<view class="weui-select weui-select_in-select-after" name="adress">{{addressRange[addressValue]}}</view>
// js 設置初始值
data: {
addressValue: 0, //地址下標
addressRange: ["北京市","江西省", "湖南省", "上海市","湖北省","浙江省", "福建省", "重慶市"],
},
</picker>
但是這塊地方,表單驗證及添加地址信息提交到地址列表中,有讓我一陣子頭疼。
首先就是表單驗證,當你提交表單時觸發 formSubmit 事件,對表單進行驗證。如果未輸入內容或者輸入內容格式有誤,通過 wx.showModal() 給用戶提示。代碼如下:
formSubmit: function(e){
var warn = "";
var that = this;
var flag = false;
if(!e.detail.value.name){ //判斷輸入內容
warn = "請填寫收件人!";
} else if(!e.detail.value.tel){
warn = "請填寫手機號碼!";
} else if(!(/^1(3|4|5|7|8)\d{9}$/.test(e.detail.value.tel))){
warn = "手機號碼格式不正確!";
} else if(!e.detail.value.adress){
warn = "請選擇地區!";
} else if(!e.detail.value.doorAdress){
warn = "請填寫詳細地址!";
} else if(!e.detail.value.IDcard){
warn = "請填寫身份證號碼";
} else if(!(/(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/).test(e.detail.value.IDcard)){
warn = "身份證號碼格式不正確"
} else{
flag=true;
// 存儲到全局變量adressInfo
app.globalData.adressInfo.push(e.detail.value);
wx.navigateTo({
url: '/pages/my/adress/adress'
})
}
if(flag==false){
wx.showModal({
title: '提示',
content:warn
})
}
},
添加地址信息提交到地址列表中,這部分要怎么解決呢?我一開始的思路是,將添加的地址信息存在本地,然后在地址列表那獲取添加的地址信息。這樣就不得不提下wx.setStorage( )和wx.getStorage( )這兩個方法了。
wx.setStorage() :將數據存儲在本地緩存中指定的 key 中,會覆蓋掉原來該 key 對應的內容,這是一個異步接口。
wx.getStorage() :從本地緩存中異步獲取指定 key 對應的內容。
wx:getStorage是從本地緩存中異步獲取指定 key 對應的內容。Key指定了,所以再添加的地址就會覆蓋原來的key對應的內容,從而得不到保存地址的效果,只有一條數據。
//添加地址信息到本地緩存 add-adress.js
submitdate: function (event) {
var adressInfo = event.detail.value;
wx.setStorage({
key: 'adressInfo',
data: adressInfo,
success: function (res){
wx.navigateTo({
url: '/pages/my/adress/adress'
})
}
})
},
//地址列表里獲取緩存在本地的地址信息 adress.js
var that=this;
wx.getStorage({
key:'adressInfo',
success:function(res){
console.log(res);
var adressInfo=[];
adressInfo.push(res.data);
that.setData({
adressInfo
})
}
})
于是呢,就去請教了幾位大佬,看有什么方法可以解決這個問題。經過討論,得出了解決辦法:將添加的地址信息push到全局上去,然后再從全局里面獲取,這樣就不會將之前的數據覆蓋。而且這樣處理,代碼量大大的減少了。 代碼如下:
// 定義globalData對應的全局變量 app.js
globalData: {
userInfo: null,
adressInfo:[]
}
// 提交地址信息,調用定義的變量 add-adress.js
submitdate: function (event) {
app.globalData.adressInfo.push(event.detail.value);
wx.navigateTo({
url: '/pages/my/adress/adress'
})
console.log(app.globalData.adressInfo);
},
//獲取地址信息,調用定義的變量 adress.js
var that=this;
that.setData({
adressInfo:app.globalData.adressInfo
})
注意:需要在調用全局變量的文件里,開始的時候初始化 app 這個對象
const app = getApp();
5、Easy-Mock數據接口的引入問題
使用Easy-Mock偽造數據時,一定要書寫規范,我在這里踩的"坑"就是:數據屬性名,不能包含“-”(比如:note-image)。這樣雖然數據接口能夠創建,但是引入的時候就會報錯,引入的數據為空。數據屬性名可以用“_”(比如:note_image)。

總結
以上便是我覺得比較容易掉坑,比較難的地方。還有很多沒有完成的功能,后續我會慢慢完善。對于小程序這方面,完全還是新手,給跟我一樣的新手的一個建議,除了看微信小程序開發文檔之外,也可以多看一看開源的小程序項目源碼,遇到問題,可以看看別人是怎么解決的。各個社區也是很好的平臺,可以將問題發布出來,大家一起解決。



