小程序相關的文件后綴名是 .wxml, .wxss, .wxs ,可是 Atom 編輯器默認不會自動識別這些類型的文件,打開這些文件只能看到反人類的黑白代碼。
一個優雅的方案是,通過修改 Atom 的配置,使 Atom 把 .wxml 當成 .html, 把 .wxss 當成 .css, 把 .wxs 當成 .js. 這樣在打開這些類型的文件時就會看到彩色的代碼了。
操作步驟
1、打開 config.cson 配置文件
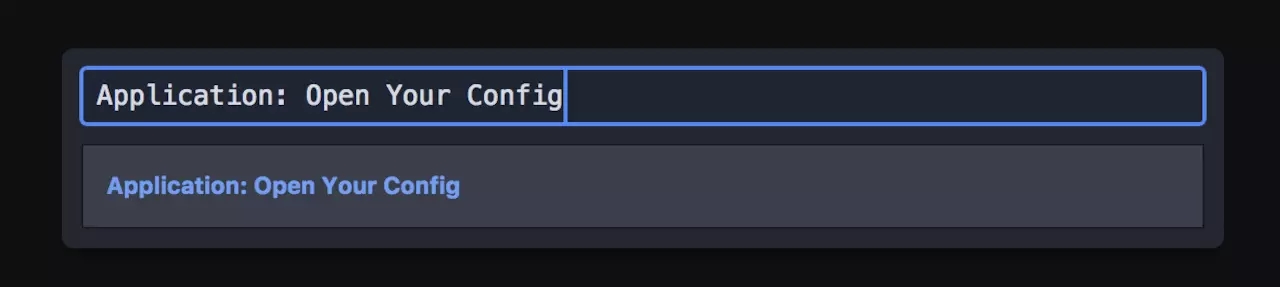
同時按下快捷鍵 Command + Shift + P 喚起命令面板, 輸入 Application: Open Your Config , 點擊回車鍵 , 將會打開文件 config.cson

2、修改 config.cson 配置文件
在 core 下面添加
customFileTypes:
'text.html.basic': [
'wxml'
]
'source.css': [
'wxss'
]
'source.js': [
'wxs'
]
文件大致結構
"*":
core:
customFileTypes:
'text.html.basic': [
'wxml'
]
'source.css': [
'wxss'
]
'source.js': [
'wxs'
]
這個文件中可能還有很多其他的屬性,因為有些插件會自動將配置加到這個文件中
配置完成! 重新打開 .wxml, .wxss, wxs 后綴的文件,將會看到彩色的代碼。
原理
其實,Atom 并不是把 wxml 文件識別成 html文件,而是用和 html 文件一樣的語法規則去高亮顯示 wxml 文件中的代碼。text.html.basic, source.css, source.js 就是相應的語法規則名稱,這些名稱可以在 language-xxx 這樣的 Atom 內置或第三方的 Package 中找到。





