淺談微信小程序用setStorage和getStorage緩存和獲取數(shù)據(jù)
每個(gè)微信小程序都可以有自己的本地緩存,可以通過 wx.setStorage(wx.setStorageSync)、wx.getStorage(wx.getStorageSync)、wx.clearStorage(wx.clearStorageSync)可以對(duì)本地緩存進(jìn)行設(shè)置、獲取和清理。同一個(gè)微信用戶,同一個(gè)小程序 storage 上限為 10MB 。localStorage 以用戶維度隔離,同一臺(tái)設(shè)備上,A 用戶無法讀取到 B 用戶的數(shù)據(jù)。
數(shù)據(jù)常用于哪里?
對(duì)于數(shù)據(jù)需求較小的歷史記錄、購物車事件等都可以使用 storage 進(jìn)行緩存, Storage 將數(shù)據(jù)存儲(chǔ)在本地緩存中指定的 key 中,如果重復(fù)會(huì)覆蓋掉原來該 key 對(duì)應(yīng)的內(nèi)容 可以參照微信小程序開發(fā)手冊(cè)中的Storage
如何使用異步接口進(jìn)行數(shù)據(jù)緩存?
將數(shù)據(jù)存儲(chǔ)在本地緩存中指定的 key 中,會(huì)覆蓋掉原來該 key 對(duì)應(yīng)的內(nèi)容,這是一個(gè)異步接口。
OBJECT參數(shù)說明:
示例代碼
wx.setStorage({
key:"key",
data:"value"
})
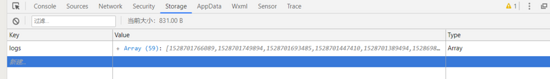
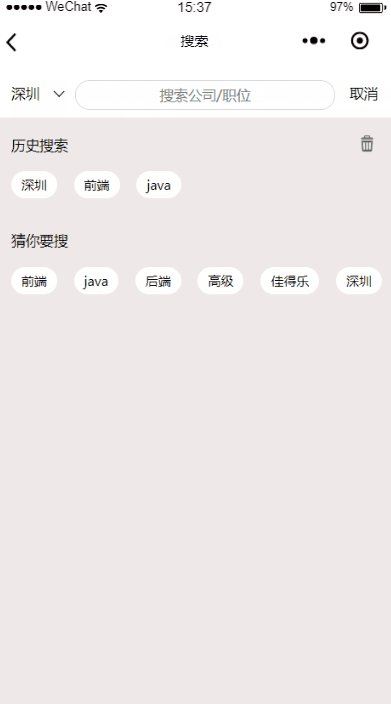
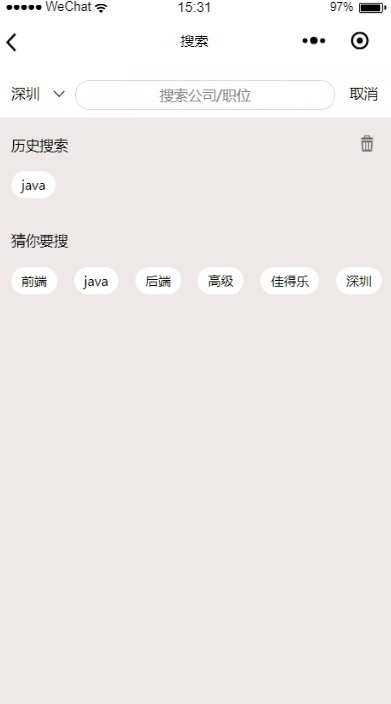
當(dāng) setStorage 之后可以去到開發(fā)者工具里面查看 這是沒有保存值的情況
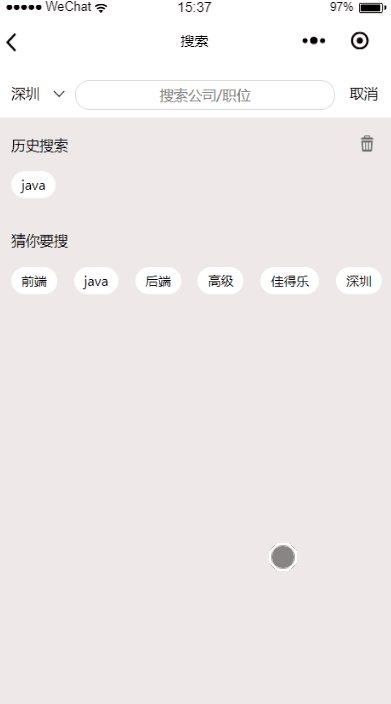
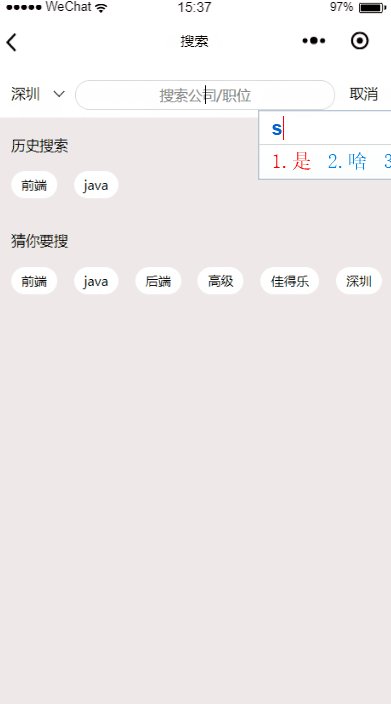
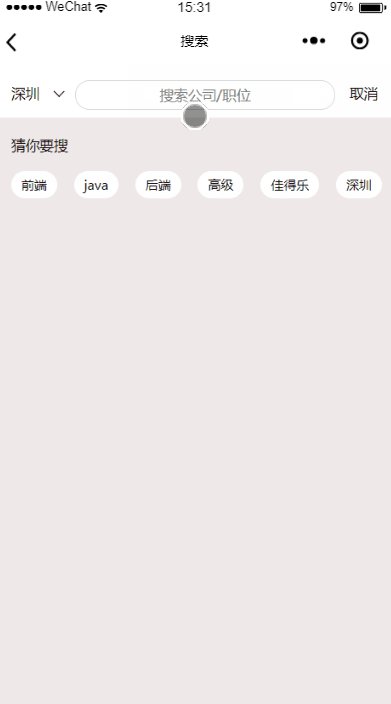
值的 那么當(dāng)我們?nèi)ミM(jìn)行輸入搜索
中查看
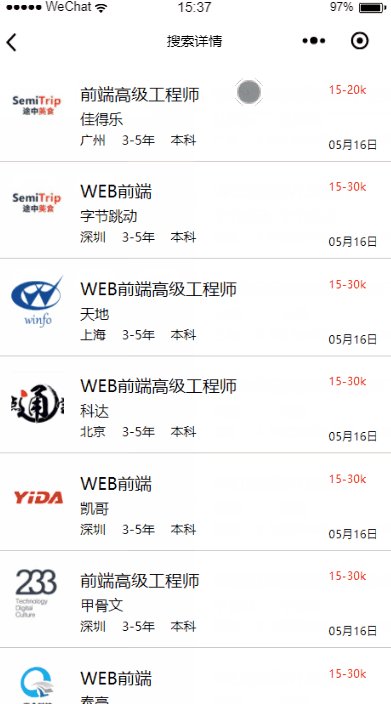
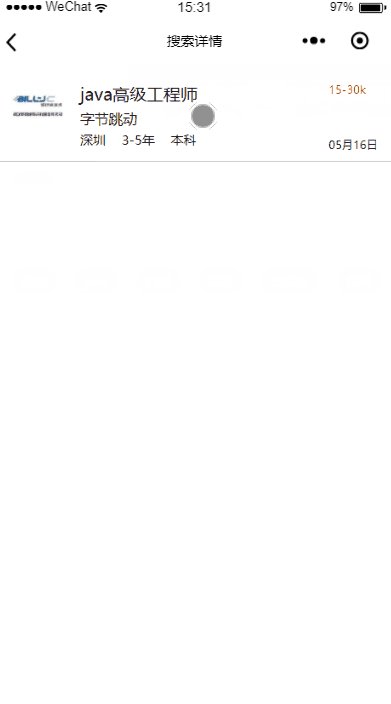
數(shù)組 那么再去進(jìn)行搜索
得到了一個(gè)數(shù)組而且沒有被覆蓋,那么怎么實(shí)現(xiàn)的呢? 先來看看代碼
search.wxml
<view class="search-top-input">
<input type="text" placeholder="搜索公司/職位" auto-focus="true" value="{{inputsearch}}"
bindconfirm="search"
bindinput="inputSearchTap"
data-index="{{index}}"/>
</view>
<view class="search-history" wx:if="{{status}}">
<view class="search-history-title">
<text>歷史搜索</text>
<image src="../../images/delete.png" bindtap="deleteHistory"></image>
</view>
<view class="search-history-detail" >
<view class="history-detail" wx:for="{{history}}" wx:key="{{item}}" bindtap="historySearch" data-index="{{index}}">
<text class="detail" >{{item}}</text>
</view>
</view>
</view>
search.js
設(shè)置data
data: {
status:false,
inputsearch:'',
job:[],
history:[],
},
首先去獲取storage中的值
onLoad: function (options) {
var that =this;
wx.getStorage({
key: 'history',
success: function(res){
that.setData({
history:res.data,
})
if(that.data.history.length==0){
that.setData({
status:false
});
}else{
that.setData({
status:true
})
}
},
fail: function(res) {
console.log(res+'aaaaa')
}
});
},
進(jìn)行搜索和緩存數(shù)據(jù)到storage中
search:function(e){
var that =this;
var sear =this.data.inputsearch;
var jobs=this.data.job;
var input = new RegExp(sear);
var temp = [];
if(sear == ''){
wx.showToast({
title: '請(qǐng)輸入要搜索信息',
icon:"none",
duration: 1000
});
return false;
}else{
this.data.history.unshift(sear);
wx.setStorage({
key: 'history',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
console.log(res.data);
},
})
for(let i =0;i<jobs.length;i++){
if(input.test(jobs[i].job) || input.test(jobs[i].company) || input.test(jobs[i].address)){
temp.push(jobs[i]);
var detail=temp;
app.globalData.details=detail;
}
}
if(temp ==''){
wx.showToast({
title: '暫無此信息',
icon:"none",
duration: 1000
});
this.setData({
inputsearch:''
})
}else if(temp){
wx.navigateTo({
url:'../about/about'
})
this.setData({
inputsearch:''
})
}
}
},
將 storage 中的 key 值設(shè)為 hisotry
wx.setStorage({
key: 'history',
data: that.data.history,
)}
定義一個(gè)數(shù)組 history 空數(shù)組去獲取 storage 中的值,首先是去查詢有沒有該 key 值,如果沒有則 fail ,那么 history 依然為空數(shù)組
wx.setStorage({
key: 'history',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
},
})
返回得到 history 之后再去將 inputsearch 的值添加到 history 中,
這里有個(gè)誤區(qū) 可能你會(huì)將輸入的值inputsearch push到一個(gè)新的空數(shù)組,然后再將這個(gè)新數(shù)組push到history數(shù)組中,但這個(gè)方法 顯然不可行,你添加之后新數(shù)組將會(huì)存放在history數(shù)組的第一個(gè)下標(biāo)的數(shù)組下, 對(duì)于history數(shù)組也就只有兩個(gè)值
好了,回到我要說的,那么如何將 inputsearch 添加到 history 中呢,可以使用 unshift 方法或者 push 方法,這里應(yīng)該使用 unshift 應(yīng)該將每個(gè)新增值存放在 history 的第一個(gè)位置,這是其實(shí)就是一個(gè)用戶體驗(yàn)問題了
var that =this;
var sear =this.data.inputsearch;
this.data.history.unshift(sear);
wx.setStorage({
key: 'history',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
console.log(res.data);
},
})