寫給 Android 開發的小程序 UI 布局指南(一)
|
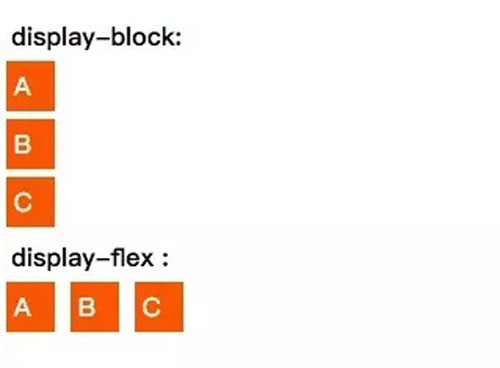
一、序Hi,大家好,我是承香墨影! 最近在做小程序,驗證一些方向,開發效率確實很快,就是各種微信的審核有點費勁,但是總歸是有辦法解決的。 想要開發一款小程序,其實和我們正常寫一款 App 類似,你需要有精美的前端布局,并且同時還需要處理和前端 UI 組件的交互以及它們背后的邏輯。 最近會分享一些關于小程序的內容(不保證,想到哪里寫到哪里),今天先說說接觸小程序第一步:布局。 如果有前端經驗的話,小程序是非常容易上手的,而對于新手,第一步當然是閱讀小程序的官方文檔,不過之后你馬上就要面臨布局的問題。 在小程序的開發框架中,會使用 Flex 排版布局,它可以幫助我們快速的在小程序中進行 UI 布局。雖說 Flex 現在已經被主流瀏覽器所支持,但是 flex 在一些低版本的瀏覽器上還有些許兼容的問題。不過在小程序中,這就不是我們需要考慮的了,微信已經幫我們處理好了。 接下來我就以完整的小程序來做示例,說說 flex 布局的那些事情。話不多說,言歸正傳。 二、什么是 FlexFlex 是 2009 年,W3C 提出的一種新的布局適配方案,通過 Flex 布局,可以簡便、完整、響應式的實現各種頁面布局。經過這些年的發展,已經得到了所有瀏覽器的支持,基本上可以讓我們放心使用。 Flex 布局是 Flexible Box 的縮寫,直譯過來就是 "彈性盒子",它也是基于 "盒子" 模型,將 UI 切割成一個一個小的盒子,來進行 UI 布局。 如果你不是在開發小程序,而是想單純的開發移動前端,你也可以使用 Flex 布局。雖然 Flex 已經被所有瀏覽器支持,但是架不住有一些老舊的瀏覽器,例如:IE 9,也是存在不支持的情況的。不過我們只是開發小程序,就完全不用擔心這一點。 三、Flex 如何使用3.1 概述Flex 的使用非常的簡單,你只需要將 display 設置為 flex 就可以了。 display 除了 flex 還有一些其他可選參數,具體的你可以參見文檔。 而在新手階段,暫時只需要關注兩個參數: block :指定一個塊級布局,它其內的元素,總是起一個新行來顯示,而微信小程序的很多視圖容器組件,默認的 displa 就是 block,例如:view、scroll-view、swiper 等。 flex:指定為 Flex 布局,它可以在盒子內顯示子元素。 舉個例子,看一下效果圖:
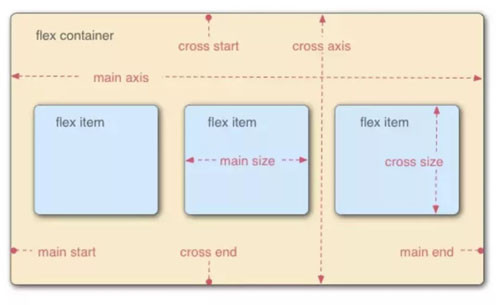
display-flex 在這里,當不做特殊設置的時候,默認為 display:block 的狀態,其內的每一個元素,都另起一行去展示。 display:flex 的話,我們就可以自由設置其內元素的布局形式,這里只是顯示了 flex 默認的效果,實際上我們還可以通過 Flex 提供的不同的屬性,進行更靈活的布局。 3.2 Flex 的方向軸想要掌握 Flex 布局,你的心中時刻都需要有一個方向軸的概念。 在 Flex 布局中,天然存在兩根方向軸:主軸和交叉軸。交叉軸在有些地方又被稱為側軸,其實是一個概念。 在默認情況下,主軸是沿著水平方向延伸,而交叉軸則正好與主軸呈交叉狀態。 但是這并非不可改變,我們可以通過 flex-direction 屬性,來改變主軸的方向,交叉軸的方向是相對于主軸存在的,當我們改變主軸方向后,交叉軸也被同時改變。
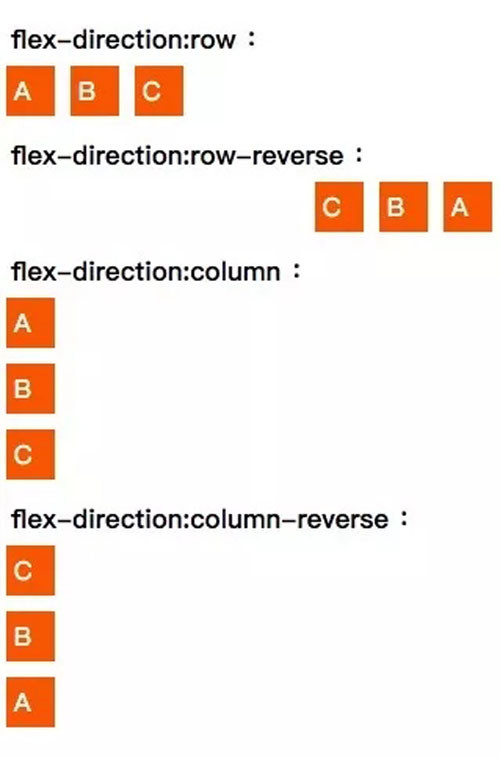
flex-cross 既然 Flex 布局也是通過一些屬性來控制效果的,和我們正常寫一個移動 App 是一樣的,有一些屬性是作用在父容器中的,有一些是作用在其內的子元素上的。 接下來我們就來分開講解,這些 Flex 布局的時候,你需要使用到的屬性。 3.3 Flex 在父容器上的屬性在父容器上,存在的屬性有: flex-direction:指定主軸的方向。 flex-wrap:指定超出父容器的時候,子元素的排列樣式。 flex-flow:flex-direaction 和 flex-wrap 兩個屬性的組合簡寫形式。 justify-content:子元素在主軸的排列方向。 align-items:子元素在交叉軸上的排列方向。 align-content:多根軸線的對其方式。 這幾個,除了 align-content 都是相對比較常用的屬性。接下來我們就一一介紹這些屬性,以及在小程序中的使用效果。 1) flex-direction前面也提到,flex 布局有兩條軸,它們是交叉相對的,分為主軸和交叉軸。我們可以通過 flex-direction 來確定主軸的方向,同時交叉軸的方向也被確定了。 在 flex 布局中,除了橫豎兩個軸之外,軸還有起始點(start)和結束點(end)的概念,加載一起 flex-direction 有四個屬性。 row:默認值,主軸水平方向,起始點在左邊。 row-reverse:主軸水平方向,起始點在右邊。 column:主軸垂直方向,起始點在上邊。 column-reverse:主軸垂直方向,起始點在下邊。 這個雖然非常好理解,但是我們依然在小程序中看看效果。
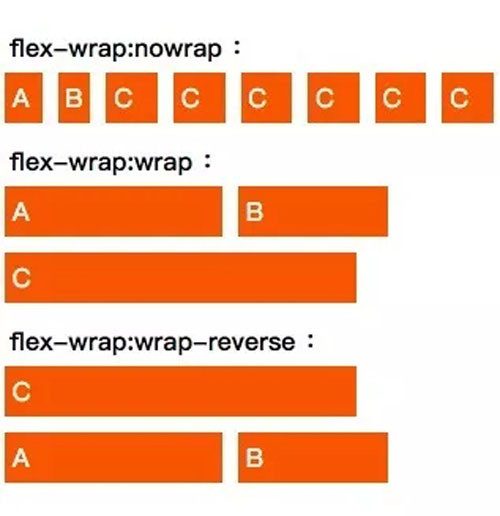
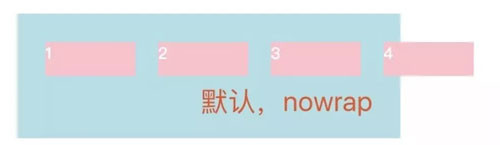
flex-direction 2)flex-wrapflex-wrap 屬性用來確定,父容器內,當單行已經無法包容所有子元素之后,如何換行。 nowrap:不換行,此為默認值。 wrap:超出單行的時候,自然換行。 wrap-reverse:超出單行的時候,沿著底部翻轉方向,自然換行。 css 里就是有很多屬性是帶有 xxx-reverse 參數的,大多數情況下我們也用不上,不過還是了解一下沒壞處。
雖然圖片已經很清晰了,從 flex-wrap:wrap 中,可以看出 A、B、C 三個元素,實際上寬度是不一致的。 一般在單純的介紹 flex-wrap:wrap 屬性的文章,其實是會說將多余的部分切割在父布局之外。
我也盜個圖,看看別人教程里顯示的效果。 實際上如果你在純前端的環境中,使用 flex-wrap:wrap 也確實是這個效果,所以這并不是錯誤,我理解這就是表現的差異。 但是在小程序中的表現并不是這樣的,它最終會根據你設置的子元素的寬度,橫向的等比進行縮放,讓它可以在當行內顯示的下。 在這個例子中,C 塊是寬度最寬的一個布局,當我們增加 C 塊的時候,看看這樣極端情況下,flex-wrap:nowrap 在小程序中的表現。
可以看到,它會等比例壓縮其內所有布局的寬度,這是一點差異,需要特別注意。 3)flex-flowflex-flow 是前面兩個屬性 flex-direction 和 flex-wrap 的簡寫組合。 在 css 中,很多屬性都是一些屬性的組合,是存在這種寫法的,中間使用空格分割就可以了。 例如:
.ele {
flex-flow: row nowrap;
}
這樣就可以一次對兩個屬性進行設置,并不沖突。 4)justify-contentjustify-content 可以用來設置子元素,在主軸方向上的對其方式。 它有五個可選項:
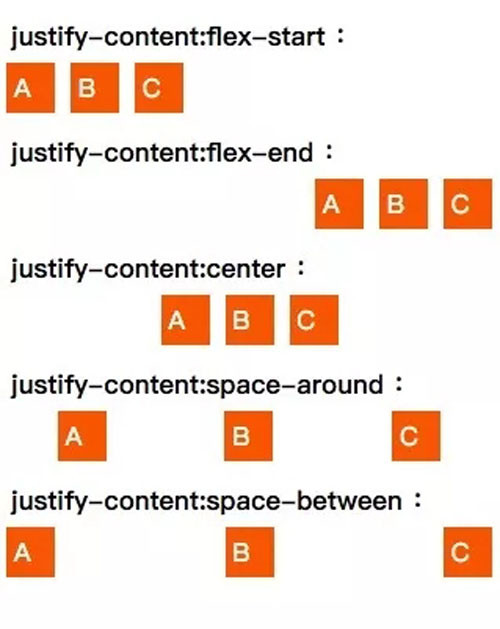
justify-content 基本上看描述就知道效果了,不過 space-between 和 space-around 看似很像,但是實際上也是有差異的,我們看看最終運行的效果是最清晰的。
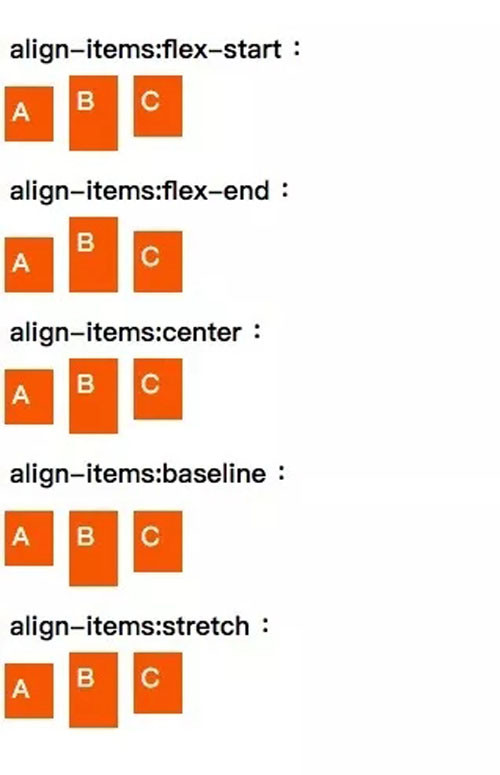
justify-content 可以看到 space-around 是會保留左右的邊距,感覺就像是為每個元素都增加了一個左右的 margin 屬性,而 space-between 則只在子元素之間存在距離。 5)align-itemsalign-items 屬性,可以定義在交叉軸上,子元素的對其方式。 它也存在五個選擇參數: flex-start:交叉軸的起點對齊。 flex-end:交叉軸的終點對齊。 center:交叉軸方向居中。 baseline:子元素的第一個元素,內容基線對齊。 stretch:默認參數,會在交叉軸上鋪滿父布局。
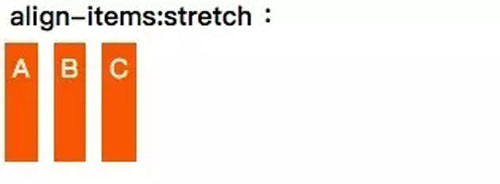
注意 align-items:stretch 和前面我們的屬性描述是不符合的,主要原因是它有兩個限制。
例如前面的代碼,我們根據這里的兩個限制進行修改。
align-items 還有一點需要注意的參數是 baseline,它是根據主軸方向,第一個元素的內容為基準進行對齊,我們把 A 塊,增加一個 margin-top 再來看看效果。
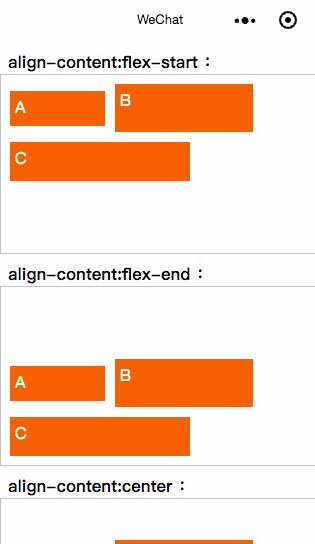
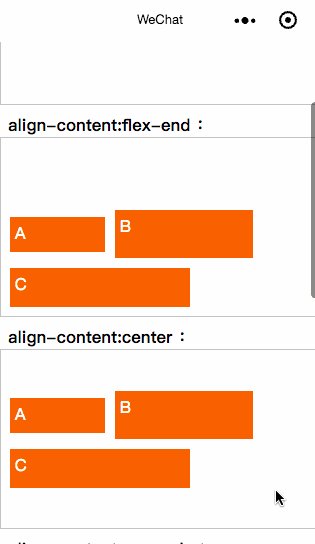
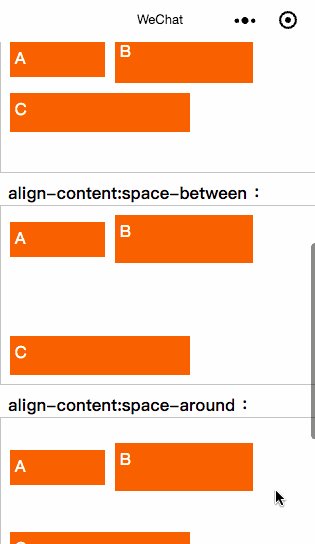
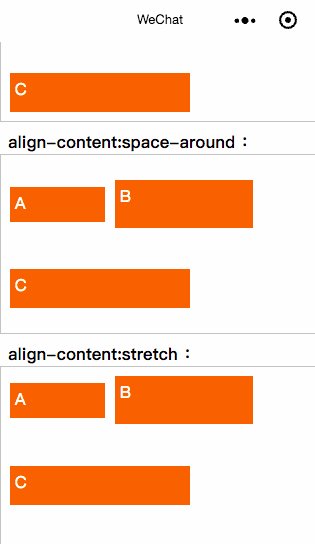
可以看到,其他屬性均有影響,但是 baseline 的時候,依然可以保持子元素基于內容對齊。 6)align-contentalign-content 屬性指定交叉軸上,元素的對其方式,和 align-items 有點類似。一般移動端的 UI 布局,都是傾向于列表形式無限向下延伸,所以 align-content 的用處其實不大。 但是當你需要做一個單頁效果,例如活動圖,就可以利用上 align-content 屬性了。 align-content 有六個可選的屬性:
其實我們理解了 align-items ,對于 align-content 就非常好理解了。 沒什么好多說的,直接上一個效果圖看看。
四、小結 本文介紹的都是 Flex 在父容器上的屬性,其實它還有一些在子元素上的數據。但是我決定放在下一篇文章里再詳細講。 而大多數情況下,我們僅僅依賴 Flex 的父容器上的這幾個屬性,就可以完成一些不錯的 UI 布局。 |