小程序實現長按刪除圖片
發布時間:2018-05-30 11:40 所屬欄目:小程序開發教程
-
說明
最近在學小程序,遇到長按圖片刪除的問題,特此記錄,記錄自己的成長軌跡
-
需求: 長按刪除指定圖片
-
需要解決的問題
- 長按事件如何表示出來?
- 如何獲取當前長按元素的下標?
- 如何刪除元素?
-
解決辦法
-
長按事件是用bindlongpress(不會跟點擊事件bindtap沖突);
-
在wxml中添加索引index,然后在js中用currentTarget.dataset.index獲取當前元素下標
-
通過splice方法刪除splice(index,1),刪除一個當前元素
-
-
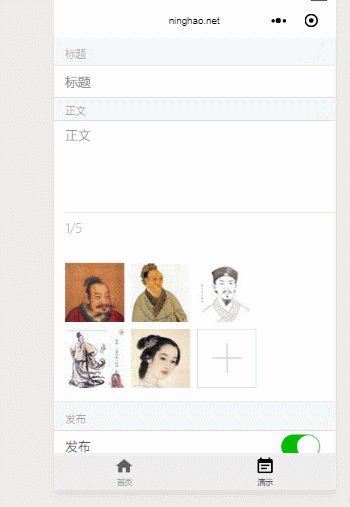
具體實現
<view class="uploader__files">
<block wx:for="{{images}}" wx:key="{{item.id}}" >
<view class="uploader__file" bindlongpress="deleteImage" data-index="{{index}}">
<image mode="aspectFill" class="uploader__img" src="{{item.path}}" />
</view>
</block>
</view>
在wxml中添加 bindlongpress="deleteImage" data-index="{{index}}" 來綁定事件并添加索引index
deleteImage: function (e) {
var that = this;
var images = that.data.images;
var index = e.currentTarget.dataset.index;//獲取當前長按圖片下標
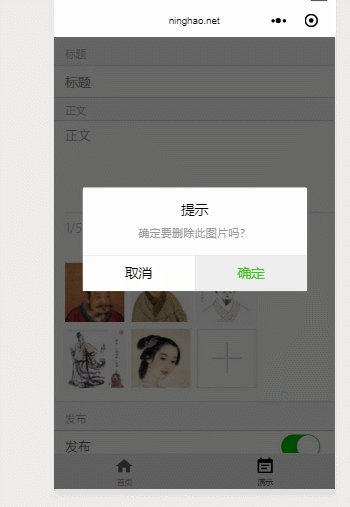
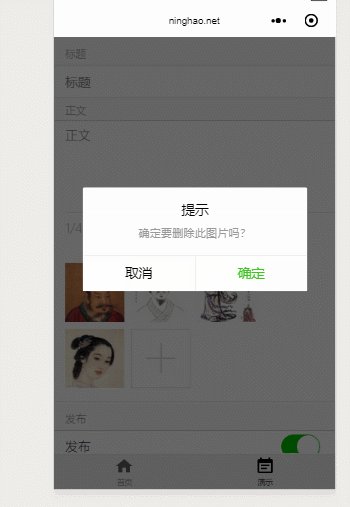
wx.showModal({
title: '提示',
content: '確定要刪除此圖片嗎?',
success: function (res) {
if (res.confirm) {
console.log('點擊確定了');
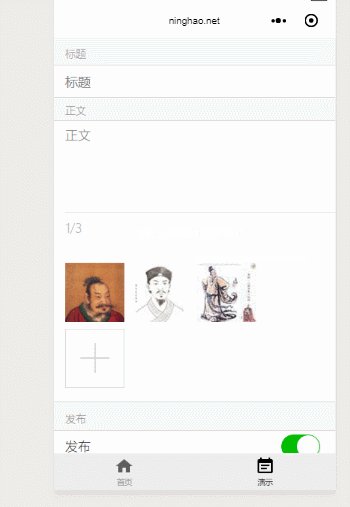
images.splice(index, 1);
} else if (res.cancel) {
console.log('點擊取消了');
return false;
}
that.setData({
images
});
}
})
}
刪除部分的代碼
-
注意currentTarget與target的區別
- currentTarget:綁定的事件當前元素及其子元素都會觸發
- target: 綁定的事件 子元素不會被觸發事件
-
效果展示