微信小程序修改自定義input
發布時間:2018-05-30 11:30 所屬欄目:小程序開發教程
在微信小程序中是不能修改input樣式的 甚至修改大小也不能,那么怎么做一個自定義樣式的input呢
說一下我做的input的原理 有兩張圖片 一張是未選中的(input.png)一張是已經選中的 (input_n.png) 更具點擊事件bindtap 事件來更換圖片的路徑實現
首先請求后臺接口獲取數據
- wx.request({
- url: imgsrc + '/wechar/product/getproduct',
- data: '',
- header: {},
- method: 'GET',
- dataType: 'json',
- responseType: 'text',
- success: function (res) {
- console.log(res);
- that.setData({
- product: res.data,
- });
- },
- })
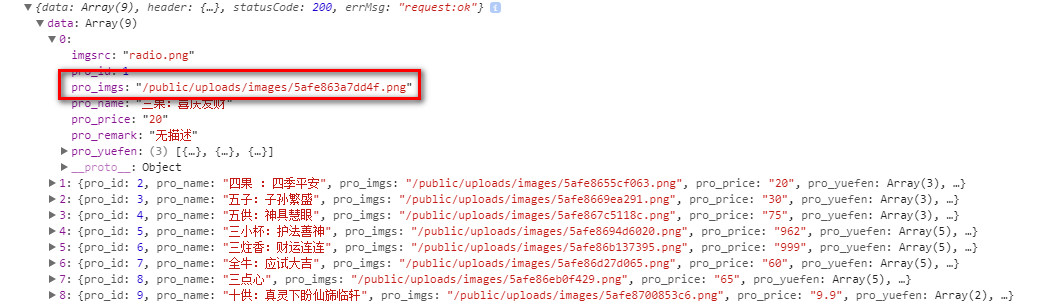
獲得數據格式
把這些數據存入data里面
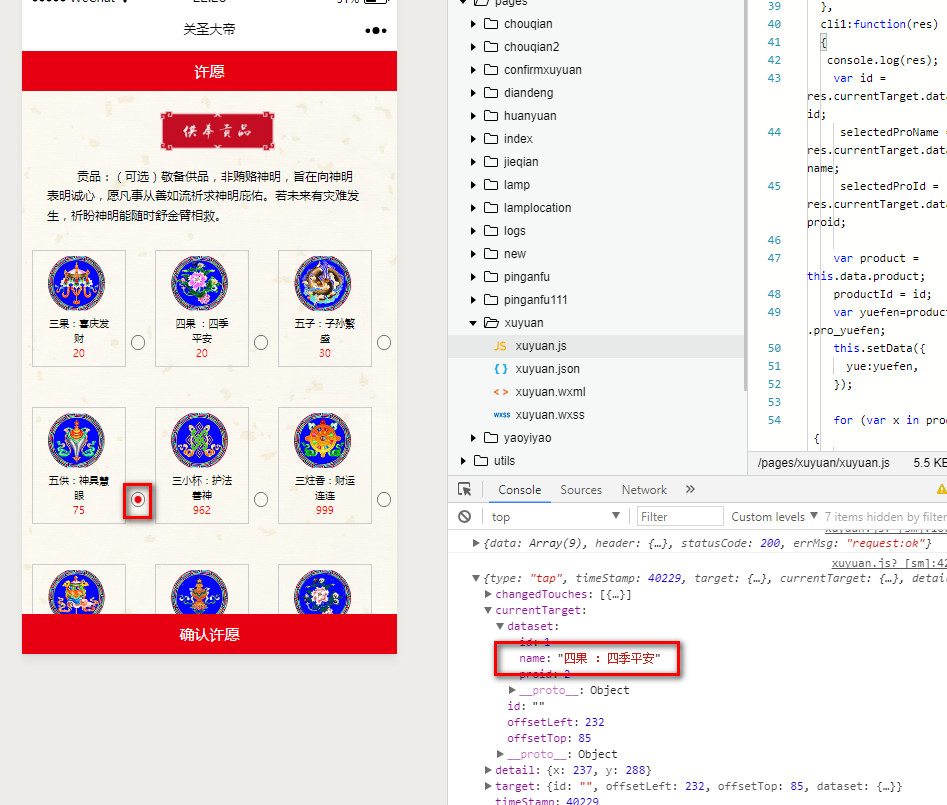
在wxml中寫循環給圖片寫入事件cli1 把數組下標存入data-id 用于區分點擊了哪個按鈕
- <view class="boxaa" wx:for="{{product}}" >
- <view class='gongpin'>
- <image src='{{imgsrc+item.pro_imgs}}'></image>
- <view class='descript'>{{item.pro_name}}</view>
- <view class='price'>{{item.pro_price}}</view>
- </view>
- <image class='radiocheck' data-proid="{{item.pro_id}}" bindtap='cli1' src='../../imgs/{{item.imgsrc}}'data-name="{{item.pro_name}}" data-id="{{index}}" ></image>
js代碼
- cli1:function(res)
- {
- //獲取數組的下標 用來確認點擊的是那個按鈕
- var id = res.currentTarget.dataset.id;
- //把選中的商品名字存起來
- selectedProName = res.currentTarget.dataset.name;
- //把選中的商品id存起來
- selectedProId = res.currentTarget.dataset.proid;
- //因為是單選按鈕首先循環所有的商品把input改為未選中的狀態
- for (var x in product) {
- product[x].imgsrc = "radio.png";
- }
- //根據獲取過來的數組下標判斷input是否是選中狀態 如果是切換為未選中狀態 如果不是改為選中狀態
- if (product[id].imgsrc == "radio.png") {
- product[id].imgsrc = "radio_n.png";
- } else {
- product[id].imgsrc = "radio.png";
- }
- 把整個數組存入data中
- this.setData({
- product: product,
- });
- }