小程序拋物線動畫
發布時間:2018-05-29 11:35 所屬欄目:小程序開發教程
|
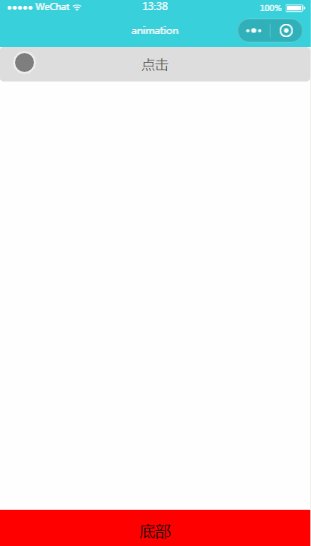
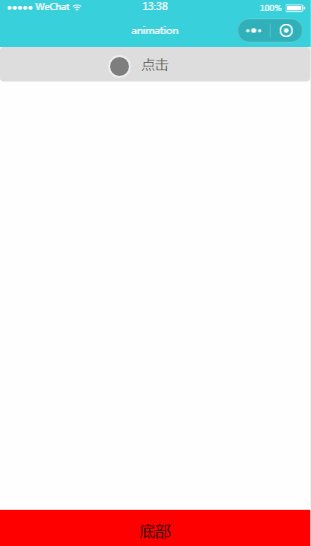
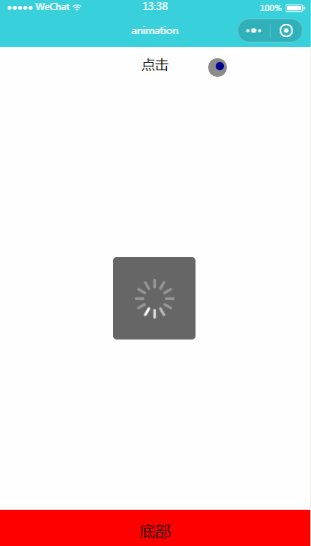
由于最近小程序項目需要用到加入購物車的動畫,自己結合小程序官方文檔寫了一下加入購物車動畫demo, 有需要改進的地方還請指出; 先來看一下demo的效果圖: 分析要實現拋物線動畫,我當時想到的是用插件的方式,網上有很多,但是要兼容小程序還是有點困難,況且小程序的主包有2M限制; 那么如何在小程序中實現這種效果呢? wx.createAnimation css3 transition 實現方式有了,我們再來看一下什么是拋物線,數學上定義拋物線的種類有很多,但就上圖的效果而言,需要 水平方向勻速運動 & 垂直方向加速運動 ; wx.createAnimation 提供 timingFunction , 即水平方向 linear , 垂直方向 ease-in 實現一. 小程序實現本次實現基于 wepy框架 (非小程序原生),所以 $apply ---> setData 就好了~ html
<view class="box">
<view>
<button bindtap="handleClick">點擊</button>
</view>
<view animation="{{animationY}}" style="position:fixed;top:{{ballY}}px;" hidden="{{!showBall}}">
<view class="ball" animation="{{animationX}}" style="position:fixed;left:{{ballX}}px;"></view>
</view>
</view>
JS
// 設置延遲時間
methods = {
handleClick: (e) => {
// x, y表示手指點擊橫縱坐標, 即小球的起始坐標
let ballX = e.detail.x,
ballY = e.detail.y;
this.isLoading = true;
this.$apply();
this.createAnimation(ballX, ballY);
}
}
setDelayTime(sec) {
return new Promise((resolve, reject) => {
setTimeout(() => {resolve()}, sec)
});
}
// 創建動畫
createAnimation(ballX, ballY) {
let that = this,
bottomX = that.$parent.globalData.windowWidth,
bottomY = that.$parent.globalData.windowHeight-50,
animationX = that.flyX(bottomX, ballX), // 創建小球水平動畫
animationY = that.flyY(bottomY, ballY); // 創建小球垂直動畫
that.ballX = ballX;
that.ballY = ballY;
that.showBall = true;
that.$apply();
that.setDelayTime(100).then(() => {
// 100ms延時, 確保小球已經顯示
that.animationX = animationX.export();
that.animationY = animationY.export();
that.$apply();
// 400ms延時, 即小球的拋物線時長
return that.setDelayTime(400);
}).then(() => {
that.animationX = this.flyX(0, 0, 0).export();
that.animationY = this.flyY(0, 0, 0).export();
that.showBall = false;
that.isLoading = false;
that.$apply();
})
}
// 水平動畫
flyX(bottomX, ballX, duration) {
let animation = wx.createAnimation({
duration: duration || 400,
timingFunction: 'linear',
})
animation.translateX(bottomX-ballX).step();
return animation;
}
// 垂直動畫
flyY(bottomY, ballY, duration) {
let animation = wx.createAnimation({
duration: duration || 400,
timingFunction: 'ease-in',
})
animation.translateY(bottomY-ballY).step();
return animation;
}
二. H5實現除了小程序以外, q前端日常開發更多的還是H5,下面用 css3 transition 來實現;
<!DOCTYPE html>
<html lang="en" style="width:100%;height:100%;">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<style>
* {
padding: 0;
margin: 0;
}
.ball {
width:12px;
height:12px;
background: #5EA345;
border-radius: 50%;
position: fixed;
}
</style>
<title>CSS3 水平拋物線動畫</title>
</head>
<body>
</body>
<script>
let body = document.documentElement;
body.addEventListener('click', (evt) => {
let ball = document.createElement('div');
let left = evt.pageX;
let top = evt.pageY;
ball.classList.add('ball');
ball.style.left = left+'px';
ball.style.top = top+'px';
body.append(ball);
setTimeout(() => {
ball.style.left = 0;
ball.style.top = window.innerHeight+'px';
ball.style.transition = 'left 200ms linear, top 200ms ease-in';
}, 20)
})
</script>
</html>
體驗鏈接請點我 至此,js拋物線動畫的實現就介紹的差不多了~哈哈 |