微信小程序多層展開/收起列表
發布時間:2018-05-29 10:52 所屬欄目:小程序開發教程
|
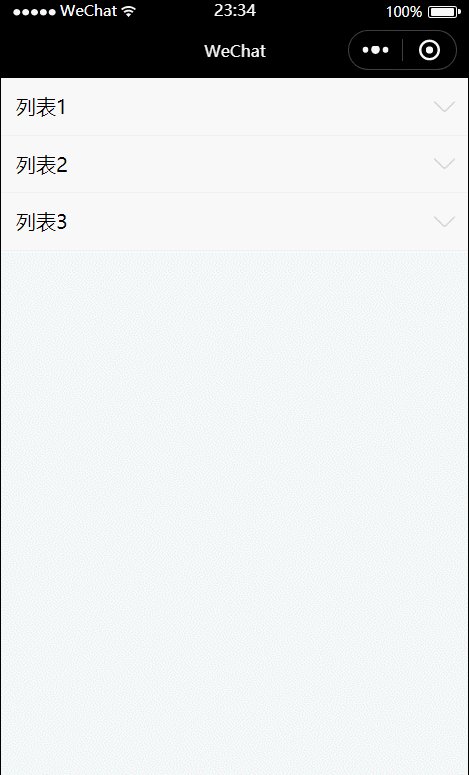
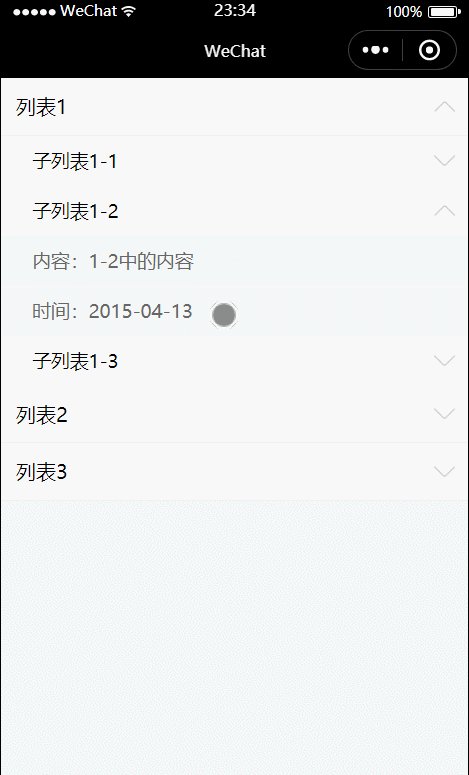
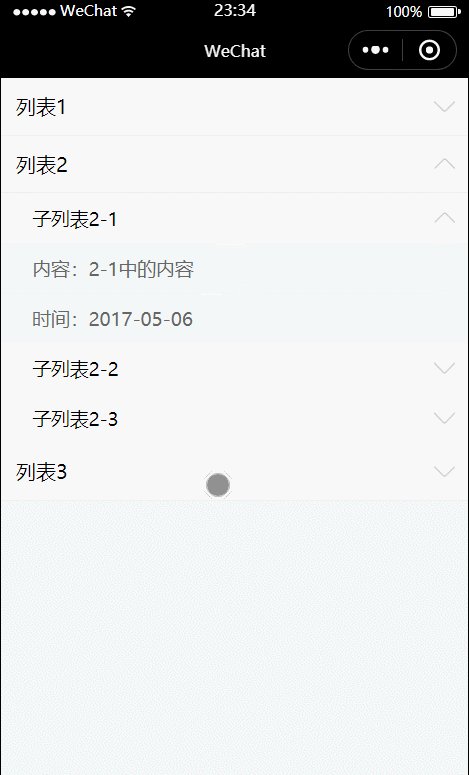
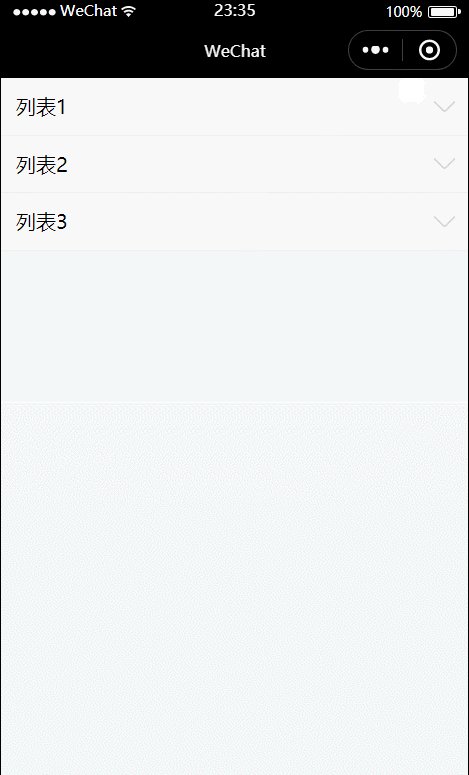
看到一個需求,對一些前端小白或者剛開始寫小程序的人來說,可能會有點幫助,效果如下:
就是以上效果,廢話不多說,上代碼
<view class='list_box' wx:for='{{list}}' wx:key='this' wx:for-item='parentItem' wx:for-index='parentIndex' >
<view class='list'>
<view class='list_name_box' catchtap='listTap' data-parentindex='{{parentIndex}}'>
<text class='list_item_name'>{{parentItem.listName}}</text>
<image src='/img/down.png' class='icon_down {{parentItem.show&&"icon_down_rotate"}}'></image>
</view>
<view class='list_item_box' wx:if='{{parentItem.show}}'>
<view class='list_item' wx:for='{{parentItem.item}}' wx:key='this' catchtap='listItemTap' data-index='{{index}}' data-parentindex='{{parentIndex}}'>
<view class='list_item_name_box'>
<text class='list_item_name'>{{item.itemName}}</text>
<image src='/img/down.png' class='icon_down {{item.show&&"icon_down_rotate"}}'></image>
</view>
<view class='other_box' wx:if='{{item.show}}'>
<view class='other'>
<text class='other_title'>內容:</text>
<text class='other_text'>{{item.content}}</text>
</view>
<view class='other'>
<text class='other_title'>時間:</text>
<text class='other_text'>{{item.time}}</text>
</view>
</view>
</view>
</view>
</view>
</view>
然后wxss:
page{
background: #f3f7f7;
}
.list_name_box{
background: #fff;
border-bottom: 1px solid #efefef;
display: flex;
height: 90rpx;
align-items: center;
padding: 0 25rpx;
font-size: 32rpx;
}
.list_item_name{
flex: 1;
}
.icon_down{
width: 35rpx;
height:35rpx;
transition:transform 0.3s;
}
/* .list_item_box{
height: 0;
transition:height 0.3s;
overflow: hidden;
}
.list_item_box_show{
height: 500rpx;
} */
.list_item_name_box{
background: #fff;
font-size: 30rpx;
height: 80rpx;
display: flex;
align-items: center;
padding: 0 25rpx 0 50rpx;
}
.other{
display: flex;
height: 80rpx;
padding: 0 25rpx 0 50rpx;
align-items: center;
font-size: 30rpx;
color: #666;
}
.icon_down_rotate{
transform:rotate(180deg);
}
JS:
// pages/dome/dome.js
Page({
/**
* 頁面的初始數據
*/
data: {
list:[
{listName:'列表1',
item:[{
itemName:'子列表1-1',
content:'1-1中的內容',
time: '2015-05-06'
}, {
itemName: '子列表1-2',
content: '1-2中的內容',
time: '2015-04-13'
}, {
itemName: '子列表1-3',
content: '1-3中的內容',
time: '2015-12-06'
}]
},
{
listName: '列表2',
item: [{
itemName: '子列表2-1',
content: '2-1中的內容',
time: '2017-05-06'
}, {
itemName: '子列表2-2',
content: '2-2中的內容',
time: '2015-08-06'
}, {
itemName: '子列表2-3',
content: '2-3中的內容',
time: '2015-11-06'
}]
}, {
listName: '列表3',
item: [{
itemName: '子列表3-1',
content: '3-1中的內容',
time: '2015-05-15'
}, {
itemName: '子列表3-2',
content: '3-2中的內容',
time: '2015-05-24'
}, {
itemName: '子列表1-3',
content: '3-3中的內容',
time: '2015-05-30'
}]
}
]
},
//點擊最外層列表展開收起
listTap(e){
console.log('觸發了最外層');
let Index = e.currentTarget.dataset.parentindex,//獲取點擊的下標值
list=this.data.list;
list[Index].show = !list[Index].show || false;//變換其打開、關閉的狀態
if (list[Index].show){//如果點擊后是展開狀態,則讓其他已經展開的列表變為收起狀態
this.packUp(list,Index);
}
this.setData({
list
});
},
//點擊里面的子列表展開收起
listItemTap(e){
let parentindex = e.currentTarget.dataset.parentindex,//點擊的內層所在的最外層列表下標
Index=e.currentTarget.dataset.index,//點擊的內層下標
list=this.data.list;
console.log(list[parentindex].item,Index);
list[parentindex].item[Index].show = !list[parentindex].item[Index].show||false;//變換其打開、關閉的狀態
if (list[parentindex].item[Index].show){//如果是操作的打開狀態,那么就讓同級的其他列表變為關閉狀態,保持始終只有一個打開
for (let i = 0, len = list[parentindex].item.length;i<len;i++ ){
if(i!=Index){
list[parentindex].item[i].show=false;
}
}
}
this.setData({list});
},
//讓所有的展開項,都變為收起
packUp(data,index){
for (let i = 0, len = data.length; i < len; i++) {//其他最外層列表變為關閉狀態
if(index!=i){
data[i].show = false;
for (let j=0;j<data[i].item.length;j++){//其他所有內層也為關閉狀態
data[i].item[j].show=false;
}
}
}
},
onLoad: function (options) {
},
/**
* 生命周期函數--監聽頁面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函數--監聽頁面顯示
*/
onShow: function () {
},
/**
* 生命周期函數--監聽頁面隱藏
*/
onHide: function () {
},
/**
* 生命周期函數--監聽頁面卸載
*/
onUnload: function () {
},
/**
* 頁面相關事件處理函數--監聽用戶下拉動作
*/
onPullDownRefresh: function () {
},
/**
* 頁面上拉觸底事件的處理函數
*/
onReachBottom: function () {
},
/**
* 用戶點擊右上角分享
*/
onShareAppMessage: function () {
}
})
完結。 |