
小程序目前基礎庫版本2.0.6
如何自定義組件化?
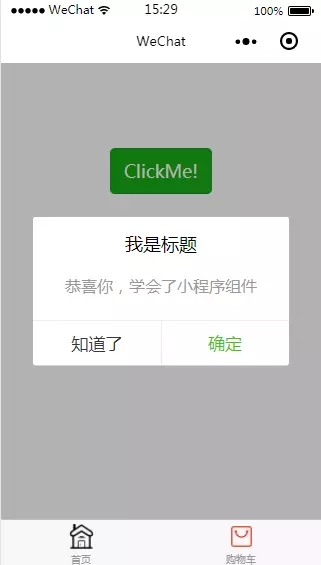
假設我們要開發一個模態框組件,需要定制彈出消息和按鈕,如何開發?
在`.json`中`usingComponents`為該文件引用的組件的相對路徑配置。
{
"component": true,
"usingComponents": {}
}
...
//.wxml
<view class='wx_dialog_container' hidden="{{!isShow}}">
<view class='wx-mask'></view>
<view class='wx-dialog'>
<view class='wx-dialog-title'>{{ title }}</view>
<view class='wx-dialog-content'>{{ content }}</view>
<view class='wx-dialog-footer'>
<view class='wx-dialog-btn' catchtap='_cancelEvent'>{{ cancelText }}</view>
<view class='wx-dialog-btn' catchtap='_confirmEvent'>{{ confirmText }}</view>
</view>
</view>
</view>
...
//.js
Component({
options: {
multipleSlots: true // 在組件定義時的選項中啟用多slot支持
},
/**
* 組件的屬性列表
* 用于組件自定義設置
*/
properties: {
// 彈窗標題
title: { // 屬性名
type: String, // 類型(必填),目前接受的類型包括:String, Number, Boolean, Object, Array, null(表示任意類型)
value: '標題' // 屬性初始值(可選),如果未指定則會根據類型選擇一個
},
// 彈窗內容
content: {
type: String,
value: '彈窗內容'
},
// 彈窗取消按鈕文字
cancelText: {
type: String,
value: '取消'
},
// 彈窗確認按鈕文字
confirmText: {
type: String,
value: '確定'
}
},
/**
* 私有數據,組件的初始數據
* 可用于模版渲染
*/
data: {
// 彈窗顯示控制
isShow: false
},
/**
* 組件的方法列表
* 更新屬性和數據的方法與更新頁面數據的方法類似
*/
methods: {
//隱藏彈框
hideDialog() {
this.setData({
isShow: !this.data.isShow
})
},
//展示彈框
showDialog() {
this.setData({
isShow: !this.data.isShow
})
},
/*
*/
_cancelEvent() {
//觸發取消回調
this.triggerEvent("cancelEvent")
},
_confirmEvent() {
//觸發成功回調
this.triggerEvent("confirmEvent");
}
}
})
在小程序中使用 this.data 可以獲取內部數據和屬性值,但不要直接修改它們,應使用 setData 修改
如果在該模板中,引入其他模板可以使用 import在該文件中使用目標文件定義的template 。 如:在 item.wxml 中定義了一個叫item的template:
<!-- item.wxml -->
<template name="item">
<text>{{text}}</text>
</template>
//在 index.wxml 中引用了 item.wxml,就可以使用item模板:
<import src="item.wxml"/>
<template is="item" data="{{text: 'forbar'}}"/>import有作用域的概念,即只會import目標文件內定義的template
父組件如何調用子組件中的方法?
組件定義完之后,在頁面值引入需要在.josn中配置使用的組件
{
"usingComponents": {
"dialog": "/components/Dialog/dialog"
}
}
//...
.wxml
<view class="container">
<dialog id='dialog'
title='我是標題'
content='恭喜你,學會了小程序組件'
cancelText='知道了'
confirm='謝謝你'
bind:cancelEvent="_cancelEvent"
bind:confirmEvent="_confirmEvent">
</dialog>
<button type="primary" bindtap="showDialog"> ClickMe! </button>
</view>

當我們需要操作組件中的方法是需要在自定義組件中加上一個 id,然后在 js 代碼中使用如下方法:
/**
* 生命周期函數--監聽頁面初次渲染完成
*/
onReady: function () {
//獲得dialog組件
this.dialog = this.selectComponent("#dialog");
},
//...
showDialog() {
this.dialog.showDialog();
},
//取消事件
_cancelEvent() {
console.log('你點擊了取消');
this.dialog.hideDialog();
},
//確認事件
_confirmEvent() {
console.log('你點擊了確定');
this.dialog.hideDialog();
}
子組件中如何調用父組件的方法?
在父組件定義一個
bindcustomevent="pageEventListener"
在子組件中調用triggerEvent
this.triggerEvent('customevent',data)
相當于一個事件發布訂閱模式,相當于vue中 $emit組件事件文檔
路由跳轉如何傳值?
模板綁定 data-id點擊跳轉路由傳遞id,不同的是id 在currentTarget.dataset對象中
tapBanner: function (e) {
if (e.currentTarget.dataset.id != 0) {
console.log(e)
wx.navigateTo({
url: "../detail/detail?id=" + e.currentTarget.dataset.id
})
}
}
是否支持模塊化開發?
我們可以將一些公共的代碼抽離成為一個單獨的js文件,作為一個模塊。模塊只有通過module.exports或者 exports才能對外暴露接口。
// common.js
function sayHello(name) {
console.log('Hello ${name} !')
}
module.exports.sayHello = sayHello
var common = require('common.js')
Page({
helloMINA: function() {
common.sayHello('MINA')
}
頁面間如何傳遞數據?
-
可以獲得上一個頁面的方法和數據,banners就是我們上一個頁面的swiper中的數據
const pages = getCurrentPages()
const prevPage = pages[pages.length - 2]
console.log(prevPage)

-
在跳轉頁面后的onload方法中的 options 可以獲取url 中query中的內容
如何進行數據分析?
小程序提供小訪問規模、來源、頻次、時長、深度、留存以及頁面詳情等數據,具體分析用戶新增、活躍和留存情況,提供小程序的用戶畫像數據,包括用戶年齡、性別、地區、終端及機型分布 并且如果需要把數據接入到自己的服務中,也可以通過調用微信接口的方式拿到數據:如果需要自定義數據,我們可以在小程序中調用方法:
wx.reportAnalytics(eventName, data)
不過在使用前,需要在小程序管理后臺自定義分析中新建事件,配置好事件名與字段。另外自定義事件的數據無法通過接口獲得。
小程序能否運行在瀏覽器中?
目前美團開源了一套自己的方案:mpvue ,使用 vue 的形式來編寫小程序。并且可以通過改變打包配置的方式,讓同一套代碼可以同時運行在小程序和瀏覽器中。
小程序如何兼容?
小程序的功能不斷的增加,但是舊版本的微信客戶端并不支持新功能,所以在使用這些新能力的時候需要做兼容。
如果希望用戶在最新版本的客戶端上體驗您的小程序,可以這樣子提示
if (wx.openBluetoothAdapter) {
wx.openBluetoothAdapter()
} else {
wx.showModal({
title: '提示',
content: '當前微信版本過低,無法使用該功能,請升級到最新微信版本后重試。'
})
}