|
我要圣誕帽
采用微信小程序編寫 實現(xiàn)了為圖片帶帽子的功能
程序結(jié)構(gòu)如下
-
image (在此放置所有圣誕帽的素材)
-
pages (包含了index imageeditor combine文件夾,每個文件夾中都有四個文件,后綴名分別為 .js .json .wxss .wxml)
-
index (第一步:選擇底圖,程序設(shè)計三個底圖來源 即微信頭像、相機(jī)、相冊)
-
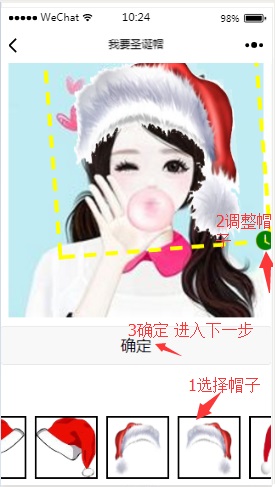
imageeditor(第二步:實現(xiàn)選擇圣誕帽 并通過移動和旋轉(zhuǎn)調(diào)整圣誕帽的大小和位置)
-
combine(第三步:將底圖和調(diào)整后的圣誕帽合成新的圖片 并保存至微信相冊)
-
app.js
-
app.json
-
app.wxss
-
project.config.json
核心算法介紹
-
核心算法1:怎么實現(xiàn) 帽子的實時轉(zhuǎn)動
-
當(dāng)touchstart時,保存此時的touch起始點(diǎn),并以此時的底圖和帽子位置作為旋轉(zhuǎn)角度和縮放比例值計算的參考點(diǎn)
-
當(dāng)touchmove時,根據(jù)起始點(diǎn) 和 臨時的終止點(diǎn) 計算在x/y方向上的移動距離,計算參考點(diǎn)分別 加上這個距離,得到移動后的位置,通過移動前后的位置 計算移動前后位置的變動 計算旋轉(zhuǎn)角和縮放比例
-
當(dāng)touchend時,重置底圖和帽子的位置及旋轉(zhuǎn)角和縮放比例
-
核心算法2:怎么實現(xiàn) 合成圖片(利用canvas)
-
首先繪制底圖(根據(jù)屏幕大小、圖片大小計算左上角和右下角坐標(biāo))
-
繪制帽子(計算最終帽子的大小及中心位置 旋轉(zhuǎn)角度,移動畫布原點(diǎn)到帽子的中心位置,旋轉(zhuǎn)畫布 并繪制帽子)
|