Android"掛逼"修練之行--微信小程序逆向輔助插件工具開發(fā)詳解 ...
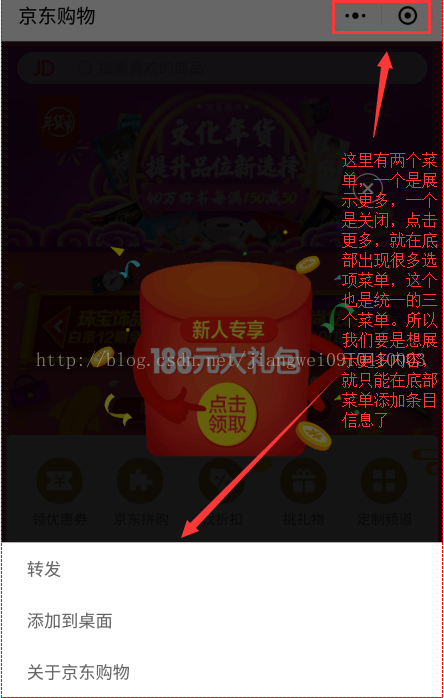
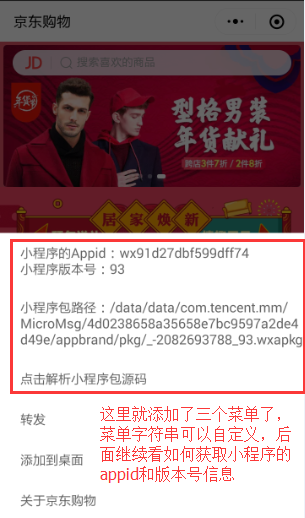
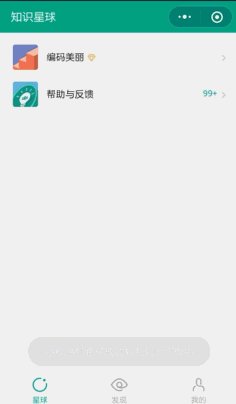
一、前言之前一篇文章已經(jīng)詳細介紹了 微信小程序包的格式 ,在之前文章中也了解到小程序包存放在沙盒目錄,但是微信為了讓小程序包安全就對文件名做了一個處理,導致我們很難找到對應的小程序?qū)陌募员疚木蛠黹_發(fā)一個輔助插件,可以查看微信小程序的appid以及快速找到對應的小程序包文件,然后利用之前的解析工具直接本地解析程序包即可,下面就開始我們的表演吧! 二、添加小程序菜單首先第一步還是國際慣例,我們?nèi)绻霑簳r小程序的一些信息包括appid,版本號,本地存放路徑文件名等,那么如何在微信頁面中展示呢?首先來看一下小程序的頁面:
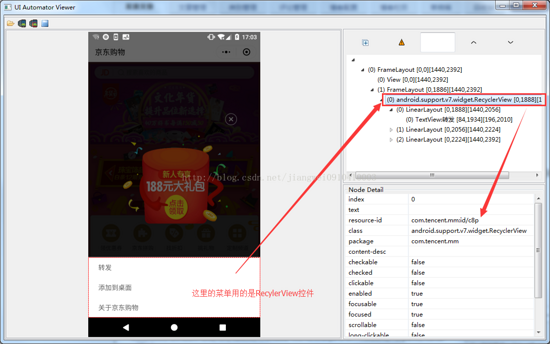
然后我們就開始找到這個布局菜單,添加我們想要的菜單信息了,這個找入口有很多方式,比如可以通過字符串信息反編譯之后去找對應的id值,或者是利用ui工具直接查看id信息,這里我就用這種方式:
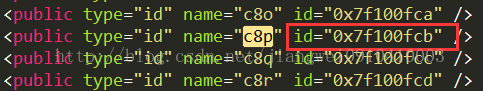
看到了id是c8p,然后去反編譯微信之后在values/public.xml中查找這個值,記得是type=id,name=c8p這一項哦:
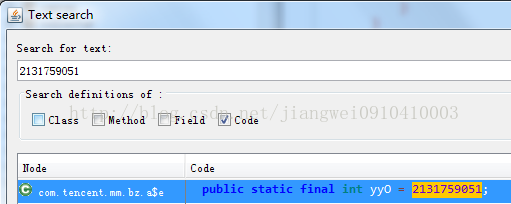
找到之后,把id值轉化成十進制,然后去Jadx中搜索吧,這里要注意我也說了很多遍了,微信做了拆包操作,而且微信包很大,直接用Jadx打開微信會卡死的,所以需要解壓依次打開它的所有dex文件即可,然后就是挨個dex中搜這個值即可:
然后繼續(xù)查找:
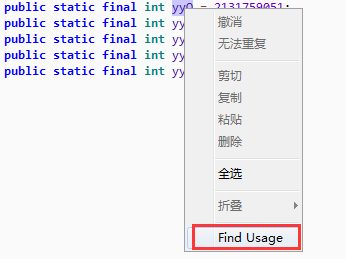
查看引用的地方:
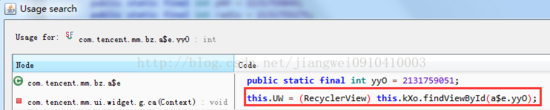
點擊進去查看定義:
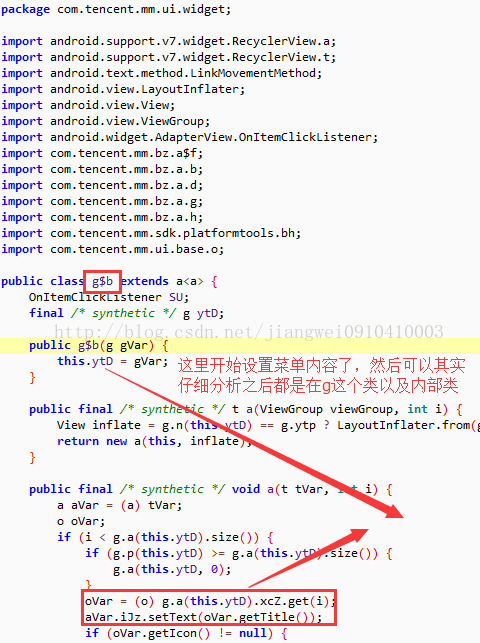
然后就來到這個類,用的是RecyclerView控件了,這個類應該就是操作初始化底部菜單的地方了,我們需要找到這個控件的adapter,查看如何添加菜單的,因為拆包導致這個類被分的很開,而這個類有很多內(nèi)部類,所以我們依次在每個dex中查找這個包下的這個類以及他的內(nèi)部類,最終在這個地方看到:
這里就要對android應用開發(fā)有點熟練了,應用開發(fā)都用過RecyclerView控件,他的adapter編寫格式都是統(tǒng)一的,這里看到及時混淆了,一看大致邏輯就清楚了。不過可惜的是,這個地方有個很大的坑,害得我浪費很多時間:
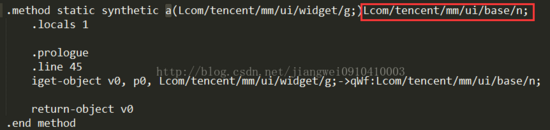
我一直在g類中找a這個方法,但是找了好幾遍都沒找到,結果在smali代碼中找到了:
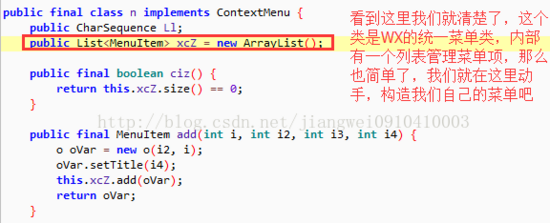
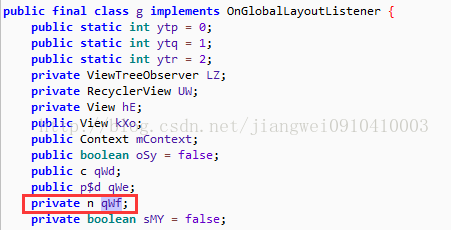
所以說沒有一個工具是萬能的,千萬別相信任何一個工具。被坑殘了。然后我們看到返回值其實是g類的局部變量qWf,類型是com.tencent.mm.ui.base.n可以直接搜這個類看看:
看到這里就明白了,這個是微信內(nèi)部的統(tǒng)一菜單類,有一個菜單子選項的列表,然后繼續(xù)回去看g類的那個變量qWf:
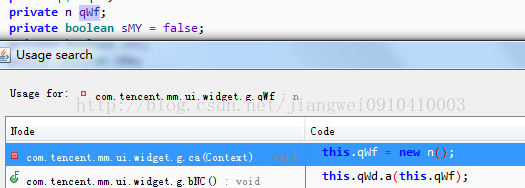
看看他在哪里初始化的:
點擊進行查看:
好了,在這里初始化的,所以我們就可以進行hook操作了:
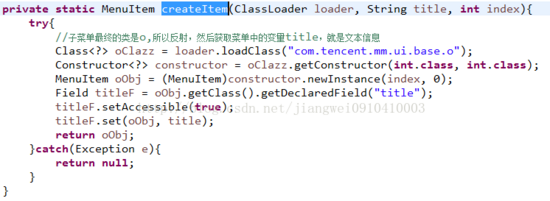
hook操作就不多解釋了,很簡單了結合反射即可:
注意這里的菜單內(nèi)容先不要關心,后面會介紹如何獲取小程序的appid和版本號以及保存路徑的,然后運行模塊,查看添加的菜單信息:
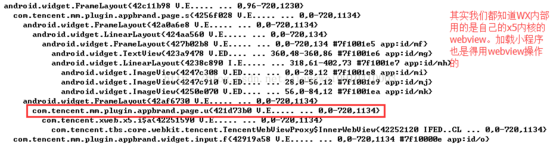
好了到這里我們就把這三個菜單添加好了,第一個菜單是為了查看小程序的appid和版本號信息,點擊可以復制,第二菜單是小程序包的保存路徑,點擊可以復制路徑。第三個是解析小程序包源碼。主要借助之前介紹的解析小程序包工具。 三、獲取小程序的相關信息那么下面繼續(xù)來看如何獲取小程序包的appid和版本號信息,以及本地保存的文件路徑,入口也很操作,用ui工具查看當前布局即可,不過這里我在介紹新的技巧就是用adb shell dumpsys activity top命令查看view結構:
我們知道WX內(nèi)部的所有WebView都是自己開發(fā)的x5內(nèi)核,而小程序加載肯定得用WebView的,所以從這找到突破口,然后去Jadx找這個u類,而且在之前分析過了,微信小程序的功能都在com.tencent.mm.plugin.appbrand這個包下面的:
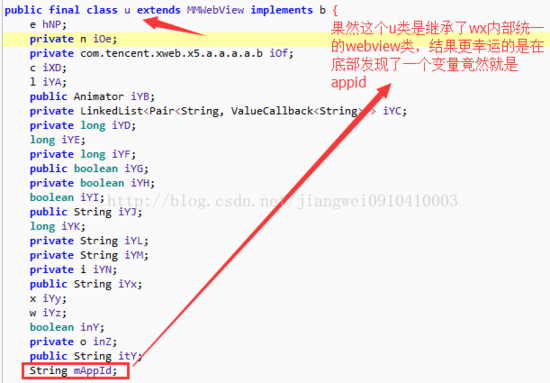
看到這個類果然是繼承微信的內(nèi)部統(tǒng)一WebView,然后無意中發(fā)現(xiàn)這個類中有appid字段了,為什么我們會按照這思路去找appid呢?因為小程序入口在webview加載的,那么肯定在這個地方用到了appid了,所以我們的思路沒有問題的,繼續(xù)查看這個字段的使用:
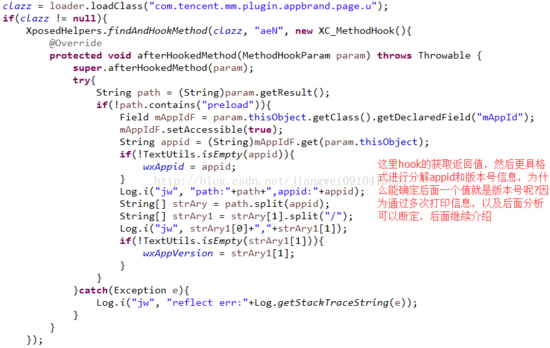
看到這個地方在構造一個webview需要加載的url信息,看到appid參與其中了,還有一個字段,其實這個就是小程序的版本號,后面我們會看到。我們可以先hook這個方法看看appid是否能獲取到:
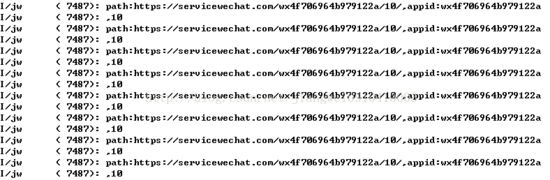
這里做了一個處理,就是把appid分離出來以及版本號,然后保存到全局變量中,用于菜單顯示使用,我們運行模塊,看看運行結果:
我們知道小程序的appid都是wx開頭的,這里可以看到的確拿到了appid值,那么第二個到底是不是版本號呢?后面會說,先來看看如何獲取小程序包路徑信息,這里我們這么操作,因為我們在之前已經(jīng)知道了小程序包都是放在這個目錄下: /data/data/com.tencent.mm/MicroMsg/4d0238658a35658e7bc9597a2de4d49e/appbrand/pkg/
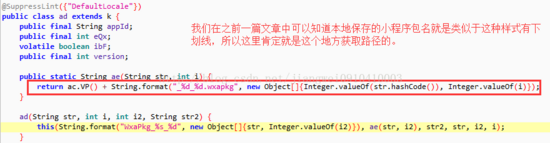
我們?nèi)炙阉鱳xapkg,看看這個文件名是如何定義的:
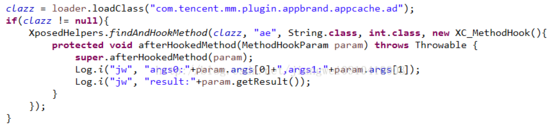
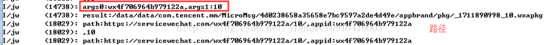
找到這個地方,格式和我們看到的很類似,這樣我們直接hook這個方法,看看返回值路徑是什么,以及傳入的參數(shù)是啥:
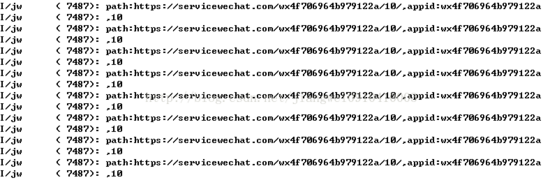
運行模塊查看結果:
看到這里發(fā)現(xiàn)第一個參數(shù)就是小程序appid,第二個參數(shù)很有可能就是版本號,返回的路徑也是上面我們知道的,那么有的同學好奇了,這里直接hook然后保存一下路徑不就可以了嗎?其實我們在hook發(fā)現(xiàn),這個方法只有首次加載程序包會調(diào)用。但是我們想要的效果是每次打開小程序點擊菜單都能看到。如果保存很不方便。所以這里我們直接用appid和版本號進行構造,構造方式如下:
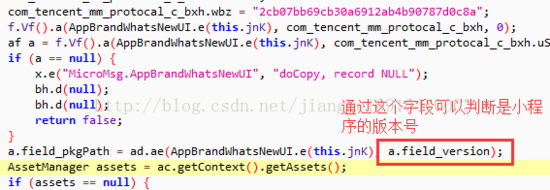
小程序appid字符串的hashCode值和版本號即可。有了之前的固定路徑那么就可以了。下面再來看一下這個參數(shù)到底是不是版本號呢?查看這個ae方法的調(diào)用地方:
這里通過字段名稱就可以看到就是版本號了。所以到這里我們就把小程序的appid,版本號,路徑構造方法獲取到了,下面操作就簡單了。需要hook上面繼承webview類的u類的aeN方法即可,然后通過分解獲取到appid和版本號,上面已經(jīng)運行有結果了,這里不在演示了:
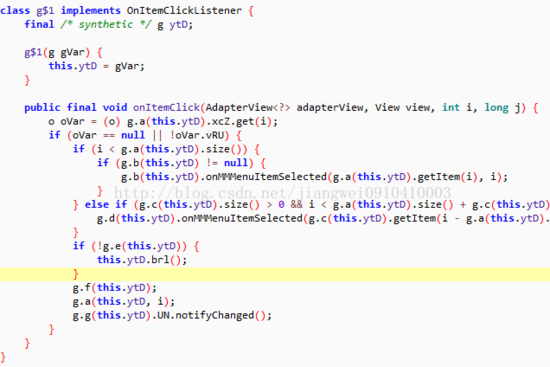
看到這個方法是每次打開小程序都會調(diào)用,我們只要做個簡單判斷,有appid和版本號就保存到全局變量。然后在打開菜單的時候,把這兩個信息放到菜單中,然后在利用這兩個字段構造出本地小程序包的路徑放在第二菜單中。最后一個菜單就是解析小程序了。這里我們的操作很簡單了,先把沙盒中的wxapkg拷貝到SD卡下的指定目錄,然后在借助之前寫的解析小程序包工具直接解析即可。 四、添加菜單點擊事件下面還有一個問題就是菜單的點擊事件,這個我們還是要回到之前的g類中以及內(nèi)部類中進行查看,最終找到這個類,因為g類和內(nèi)部類不是很多,按個找dex很快就定位到了:
然后我們攔截這個onItemClick方法,處理0,1,2這三個我們添加的菜單點擊事件即可:
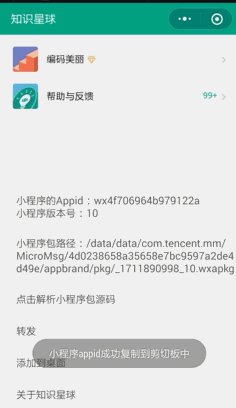
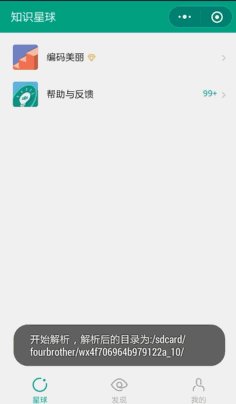
這樣我們就處理了三個菜單選項的點擊事件了,菜單名稱使用之前hook成功的appid值,路徑構造是appid值和版本號即可,主要說一下最后的解析工作:
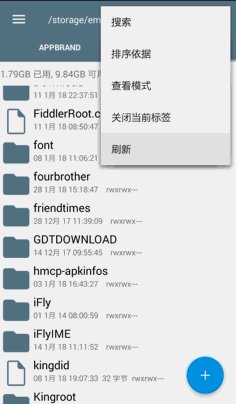
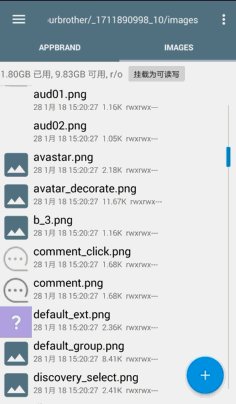
先把wxapkg包從沙盒中拷貝到SD卡的指定目錄中,然后傳入路徑,開始執(zhí)行我之前寫的解析小程序包的工具即可。 嚴重聲明本文的意圖只有一個就是通過分析app學習更多的逆向技術,如果有人利用本文知識和技術進行非法操作進行牟利,帶來的任何法律責任都將由操作者本人承擔,和本文作者無任何關系,最終還是希望大家能夠秉著學習的心態(tài)閱讀此文。 鑒于安全問題,樣本和源碼都去編碼美麗小密圈自取!微信掃一掃進入小密圈:
五、總結好了到這里,我們就把整個工具插件寫完了,我們主要分為三部分: 第一部分:添加菜單用于展示小程序的信息,包括appid,版本號,本地程序包路徑。 第二部分:通過分析獲取到小程序的appid,版本號信息保存用于第一步的菜單內(nèi)容展示。 第三部分:添加子菜單的點擊事件,路徑和appid點擊就是賦值信息。解析小程序包直接調(diào)用之前的工具即可。 而在這三部分的突破口都是利用界面View分析獲取到的,有兩種方式:一種是借助UI分析工具,一種是利用adb命令;兩種方式都是可以操作使用的。下面來看看我們操作的效果吧:
復制路徑和appid值
解析程序包到本地 到這里我們就完成了本次操作,大家可以看到這個插件對于小白用戶沒啥用途,但是對于我們后續(xù)的逆向操作非常有用的,我們?nèi)绻肽嫦蚰膫€小程序,直接解壓看源碼即可。也可以拷貝到電腦上進行分析更方便了。其實每次寫微信插件都很費勁的,原因就在于微信包太大了,導致電腦非常的卡。所以寫個插件不容易,喜歡的就點個贊分享吧! |