微信小程序區(qū)分分享到群和好友
發(fā)布時間:2018-05-16 15:55 所屬欄目:小程序開發(fā)教程
需求最近在做的微信小程序中,有這樣的需求,需要判斷用戶是分享到群還是好友。 方法微信小程序官方提供了 onShareAppMessage(options) 函數(shù),可以設(shè)置頁面中的轉(zhuǎn)發(fā)信息,當(dāng)然,里面也有轉(zhuǎn)發(fā)成功后的回調(diào),我們下面也是會用到這個轉(zhuǎn)發(fā)成功的回調(diào)函數(shù)。 在頁面的 Page 中定義這個函數(shù),參考代碼:
Page({
onShareAppMessage: function (res) {
if (res.from === 'button') {
// 來自頁面內(nèi)轉(zhuǎn)發(fā)按鈕
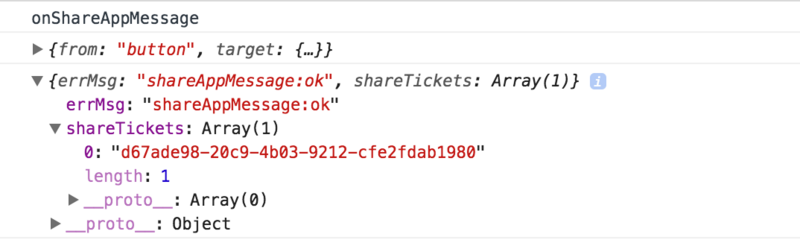
console.log(res.target)
}
return {
title: '自定義轉(zhuǎn)發(fā)標(biāo)題',
path: '/page/user?id=123',
success: function(res) {
// 轉(zhuǎn)發(fā)成功
// 如果這里有 shareTickets,則說明是分享到群的
console.log(res.shareTickets)
},
fail: function(res) {
// 轉(zhuǎn)發(fā)失敗
}
}
}
})
如果 success 回調(diào)里有返回 shareTickets,則說明是分享到群的,如果沒有則是分享到好友。 坑坑來了,你如果沒有設(shè)置 wx.showShareMenu,是沒有任何 shareTickets 返回的。 尼瑪那時候試了老半天,結(jié)果就是沒有唉,一定要注意啊! 而且這個一定要在頁面進(jìn)來的最開始就執(zhí)行,放在 onLaunch 或者 onLoad 生命周期函數(shù)里
onLaunch: function (){
wx.showShareMenu({
withShareTicket: true
})
}
這樣,當(dāng)你分享到群的時候,就會有 shareTickets 了。 我們注意到 res.shareTickets 是個 Array ,因?yàn)榉窒斫o好友和群的時候,可以多選,最多選9項(xiàng)。 拿到 shareTickets 之后,可以調(diào)用 wx.getShareInfo ,獲取解密 gid 會用到的向量和加密值,傳給服務(wù)端進(jìn)行解密(小程序中所有的解密操作,都放在服務(wù)端進(jìn)行)。
wx.getShareInfo({
shareTicket: shareTicket,
complete(res){
console.log(res)
}
})
|
本文地址:http://www.xiuhaier.com/wxmini/doc/course/24434.html 復(fù)制鏈接
如需定制請聯(lián)系易優(yōu)客服咨詢:800182392 點(diǎn)擊咨詢