小程序通過攝像頭拍攝個人身份證
前段時間,手上剛好接手一個小程序的項目,心想之前自學過一段時間的小程序,終于有項目可以練練手了,可惜,萬萬沒想到,加了兩個周末的班結果卻成了飛機稿。好在有些收獲,于是趁思路尚且清晰,先記錄下來,以下純屬個人見解。
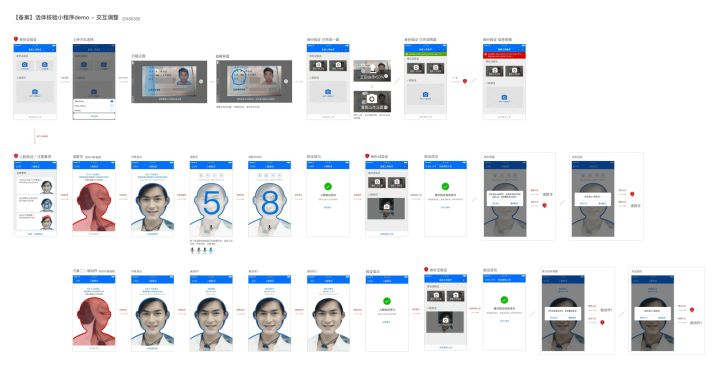
項目大概是這樣的,通過攝像頭拍攝個人身份證,并上傳資料完成備案。
帳號
首先,開發(fā)小程序,我們需要個開發(fā)者賬號,這里具體的步驟就不再贅述了。
開發(fā)語言
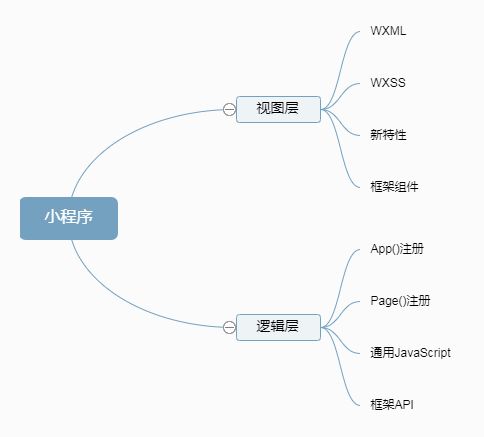
小程序框架本身提供了一套描述語言WXML、WXSS、以及JavaScript的邏輯層框架,并在視圖層和邏輯層提供了數(shù)據(jù)傳輸和事件系統(tǒng)。
視圖層(View):主要是用來渲染頁面,即WXML、WXSS;
邏輯層(App Service):處理頁面邏輯、調用接口、數(shù)據(jù)請求。

這里我想重點說一下視圖層,我們都知道HTML+CSS+JS是Web編程的組合,在小程序里,WXML對應的便是HTML,WXSS對應的是CSS。
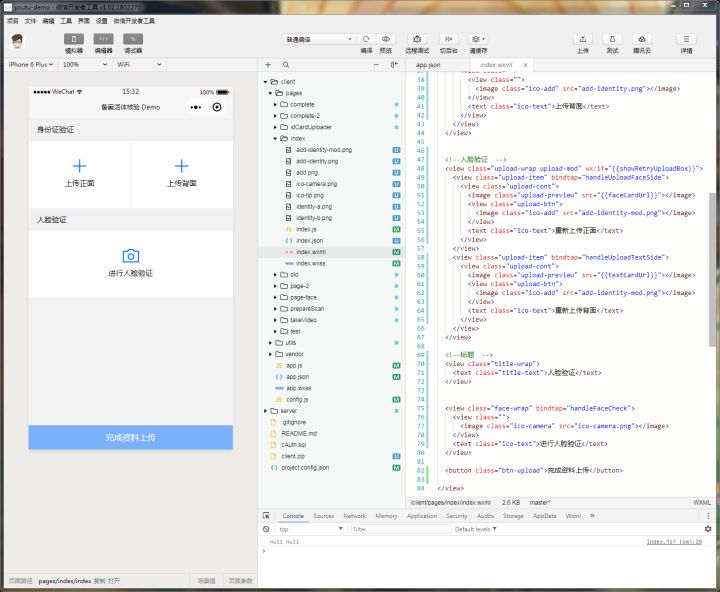
比如我們看這樣一個頁面在小程序里的表現(xiàn):

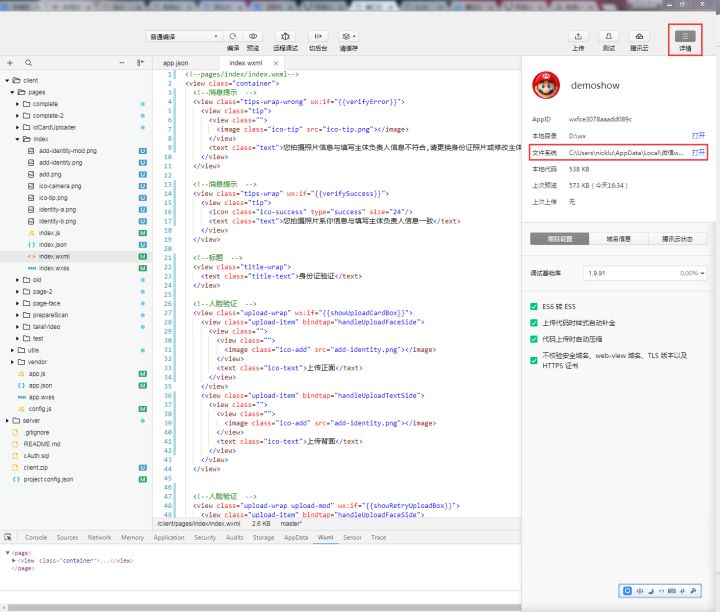
其中編譯工具主要是將源碼目錄下的所有HTML文件進行轉譯,并創(chuàng)建一個xxx.build的文件夾,將所有編譯好的WXML存放到page文件夾下面,當然app.json的配置文件也會自動創(chuàng)建,根據(jù)創(chuàng)建的目錄名,將同名的CSS文件,重命名為WXSS文件,并存放到同名目錄中,當CSS與文件名不符,則合并不符的CSS文件,存放到全局目錄的 app.wxss中。同時,源碼目錄中的JS文件會被忽略,頁面級的JS會被復制到同名目錄中,這個JS包括注冊頁面的page函數(shù)基礎模板。我們還是看圖吧!
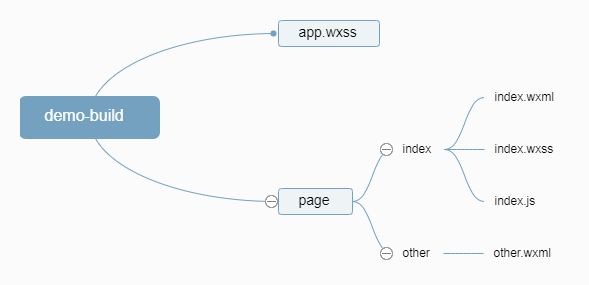
下面是源碼 demo 的目錄文件結構:

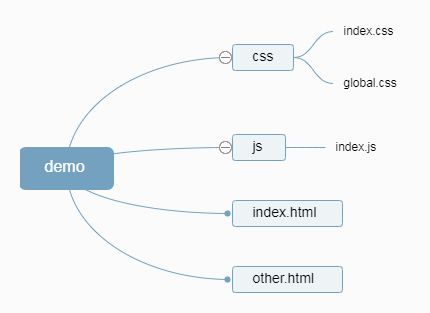
編譯后的目錄結構改變:

同時頁面上的html也會發(fā)生變化:
<!--html-->
<div class="container">
<div class="group tip-success">
<i class="tip-success"></i>
</div>
<span class='tip-success-text'>人臉認證完成</span>
<span class='text-mod'>您的人臉認證已經(jīng)完成</span>
<span class='text-go'>返回首頁</span>
</div>
編譯后:
<!--wxml-->
<view class="container">
<view class="group tip-success">
<icon type="success" size="60"/>
</view>
<text class='tip-success-text'>人臉認證完成</text>
<text class='text-mod'>您的人臉認證已經(jīng)完成</text>
<text class='text-go'>返回首頁</text>
</view>
屏幕適配
小程序自身有一個計量單位rpx,1rpx=0.5px=1物理像素,rpx其實是微信對于rem的一種應用規(guī)定,或者說一種設計的方案,官方規(guī)定屏幕寬度為20rem,規(guī)定屏幕寬為750rpx。所以在微信小程序中1rem=750/20rpx,同時設計稿的尺寸推薦使用750作為設計稿的標準寬度。
樣式庫
小程序本身提供了一套帶交互的樣式庫WeUI,官方文檔有比較詳細的調用和說明,但是并不是所有的樣式都是我們想要的,有時候設計師會根據(jù)當前的頁面來設計需要的樣式,比如我們常用的image、button都含有默認樣式,最直接的辦法,是重置默認樣式。
圖片的引用
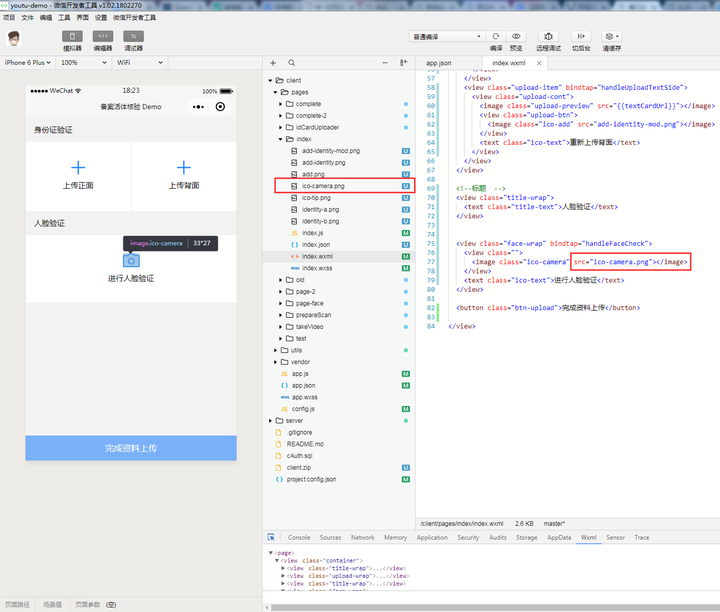
起初我只嘗試通過網(wǎng)絡的方式加載圖片,但是其實小程序加載圖片的方式是有兩種的,分別是本地圖片和網(wǎng)絡圖片,但是由于微信小程序本身整體的大小限制在2M以內,所以還是建議大家采用網(wǎng)絡圖片的方式來加載,以減少程序包的大小。
下面我們來看一下具體的實現(xiàn)方法:
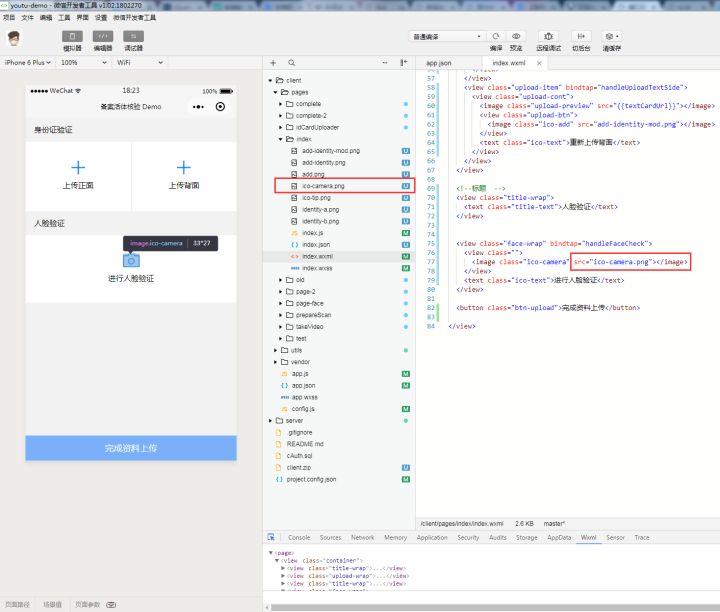
目錄結構如下,只要圖片按正確的方式放入小程序的開發(fā)工具的項目中,即可在wxml文件中用內聯(lián)樣式或者image標簽都可以引用本地的圖片。
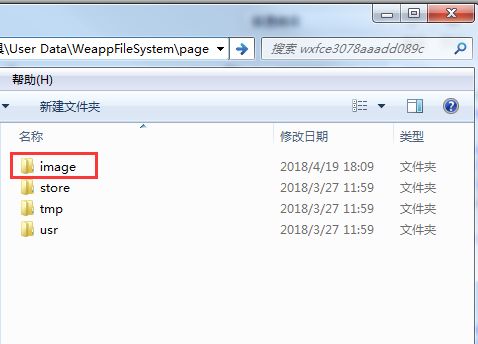
然后,新建個image文件夾,然后把圖片拷貝到這個目錄下。
注意:一定要用你從微信開發(fā)工具打開的項目window窗口完成新建文件夾和把圖片copy到這個目錄下的這兩個步驟:

相對路徑去訪問圖片,可以用style樣式的方式或者image標簽。

不能使用wxml樣式去引用本地的圖片,雖然不會報錯,但其實是沒有效果的。
注意:在手機模擬預覽,樣式的背景圖只能用服務器的圖片,不能用本地。
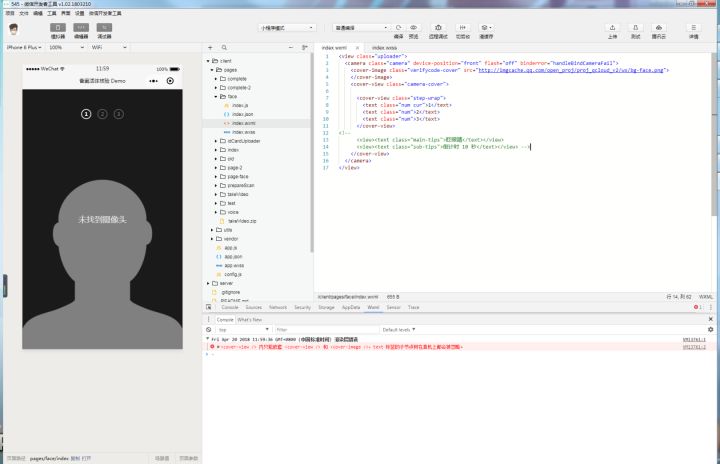
媒體組件 camera
這個項目的主要難點其實是如何在拍照的界面上添加文字和遮罩層,起初我嘗試用很多方法,都無法在人體輪廓上面顯示所需要的內容,如圖,預覽界面顯示的效果是我想要的,但是手機上卻并沒有顯示對應的內容:

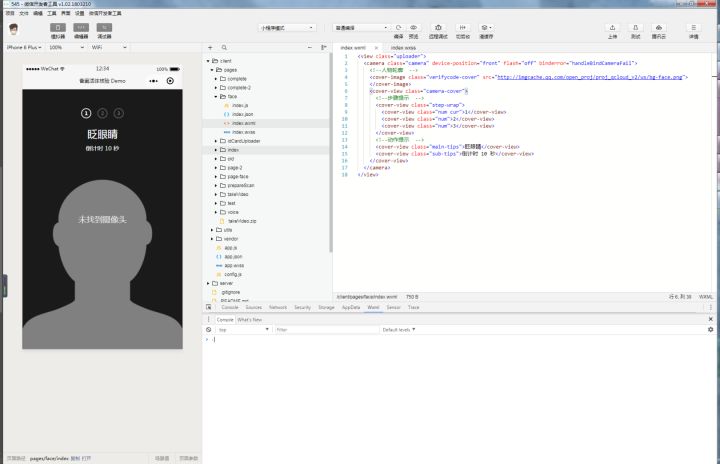
后來我看到報錯,同時我查閱了官方文檔,原來小程序直接有提供給我們camera的組件cover-view和cover-image可以覆蓋在相機界面層上,有一點要注意的是:原生控件cover-view作為父容器時,不能使用其他控件嵌套作為子元素,只能使用cover類的控件如:cover-view、cover-image,切記!
下面的嵌套方式就能在手機上正常顯示所需的提示內容了:

以上都是個人對這次項目的小結,肯定也有更好的方法,希望不吝指教!



