微信小程序swiper bindChange重復執行
swiper是微信小程序的一個滑動組件,非常重要。如果只是做簡單的輪播圖而不進行復雜的邏輯,直接可以使用,甚至不需要知道組件的方法。
今天在做一個如下的頁面時,快速滑動swiper出現了問題:
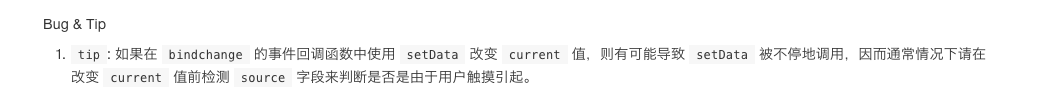
控制臺打印,發現bindChange綁定的方法重復執行了,我們再看官方文檔的解釋:
https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html

而我們的bindChange確實使用了setData(),來保證swiper組件的current屬性與我們的this.data.index同步。為什么要有this.data.index這個變量?是因為我們要獲得當前的頁數進行其他的操作。比如上圖底部的slider就用到這個變量。但是這個變量必須在bindChange進行同步。
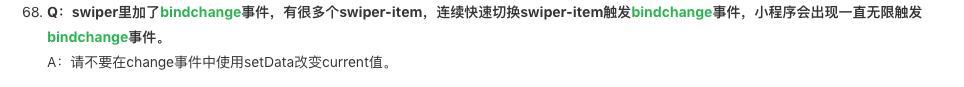
至此,我們的程序在快速滑動的時候是有問題的。不斷觸發setData()。此外,在官方的開發社區找到這么一條:

后來一想,在bindChange改變swiper的current是有問題的,那么,改變另外的變量呢?答案是沒有問題的。
那么,我們的做法是,data里定義2個變量:
data{
cur:0,//改變當前索引
index: 0//當前的索引
}
當前的頁數用index來標記。swiper組件的current屬性我們用變量cur。互不干擾。當頁面變化時,我們設置index,當我們需要改變頁面時,我們設置cur.index和cur是不同步的。
<swiper
autoplay="{{autoplay}}"
interval="{{interval}}"
duration="{{duration}}"
bindchange="swiperChange"
current="{{cur}}">
swiperChange(e){
let current = e.detail.current;
let source = e.detail.source
//console.log(source);
console.log(current,this.data.index,this.data.cur)
this.setData({
index:current
})
這個問題的出路就是,不要想著用一個變量作為swiper的current和當前頁碼的標記。一旦分開這2個變量,問題就解決了。