我從小程序學到了什么(三)
回顧前面兩篇介紹了小程序的一些基本原理,大家先回顧一下 我從小程序學到了什么(一) 我從小程序學到了什么(二) 小程序頁面加載
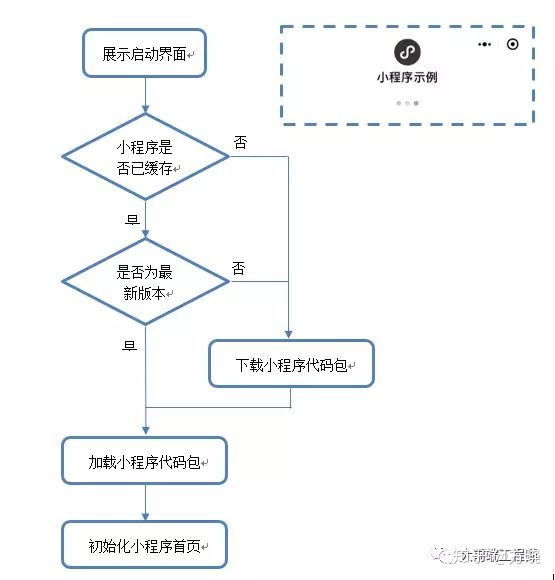
與之前遠程頁面+JS-SDK+離線存儲不同的是,編譯后的小程序頁面是直接存在微信客戶端本地的html。
第一次打開小程序以及小程序有版本更新時,微信native會做下載代碼包以及加載相關的工作,用戶會覺得有些延遲,但下次再打開就直接執行相應的代碼了(編譯后的html了)。 我司hybrid與小程序技術的對比對于很多公司來說,小程序僅僅只是他一部分渠道,他們大部分精力還是在自己的app上,之前說過大部分公司都是hybrid方式,小程序在加載速度與渲染速度是對hybrid的一種優化,調試工具也非常方便,所以從它身上是很多地方可以來借鑒的,這里我以我司的hybrid做相應對比。 頁面加載與渲染
目前我司是單WebView架構,并且未做預加載,所以當我們從native跳轉到一個h5大概步驟如下
所以目前在網絡不好的情況下,我們的白屏還是比較明顯的。 WebView的版本
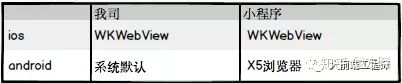
差別比較大的是android下WebView的版本,這個可以等加載與渲染相關優化完后專門分析。 前端框架
小程序用wxml與wxss更多的是解決安全以及開發者門檻的問題,而相比微信的我們并不是要做平臺,所以我們還是繼續保持目前的框架。 調試環境
我們的一般是clone一個native的包,再啟動本地服務,配合chrome或者Safari來結合調試,有一定的痛點,我們也希望能夠方便的集成在一起。 通過之上一系列對比可以看出,我們的hybrid在加載與渲染上有比較大的空間比,后續系列文章會著重分析這一塊。 總結了解了小程序一些基本原理之后,我以我司hybrid與小程序做了一些對比,從下節起我們就要開始借鑒小程序的一些思路來做些優化了,經過對比,我們在加載渲染方面有比較大的優化空間,后面我也會去了解native相關知識來繼續分析。 |