微信小程序獲取微信綁定授權手機號getPhoneNumber 全流程及出現手機號帶*號問題
微信小程序文檔中給出如下示例
獲取微信用戶綁定的手機號,需先調用login接口。
因為需要用戶主動觸發才能發起獲取手機號接口,所以該功能不由 API 來調用,需用 <button> 組件的點擊來觸發。
注意:目前該接口針對非個人開發者,且完成了認證的小程序開放。需謹慎使用,若用戶舉報較多或被發現在不必要場景下使用,微信有權永久回收該小程序的該接口權限。
使用方法
需要將 <button> 組件 open-type 的值設置為 getPhoneNumber,當用戶點擊并同意之后,可以通過 bindgetphonenumber 事件回調獲取到微信服務器返回的加密數據, 然后在第三方服務端結合 session_key 以及 app_id 進行解密獲取手機號。
注意
在回調中調用 wx.login 登錄,可能會刷新登錄態。此時服務器使用 code 換取的 sessionKey 不是加密時使用的 sessionKey,導致解密失敗。建議開發者提前進行 login;或者在回調中先使用 checkSession 進行登錄態檢查,避免 login 刷新登錄態。
例子
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber"> </button>
Page({
getPhoneNumber: function(e) {
console.log(e.detail.errMsg)
console.log(e.detail.iv)
console.log(e.detail.encryptedData)
}
})
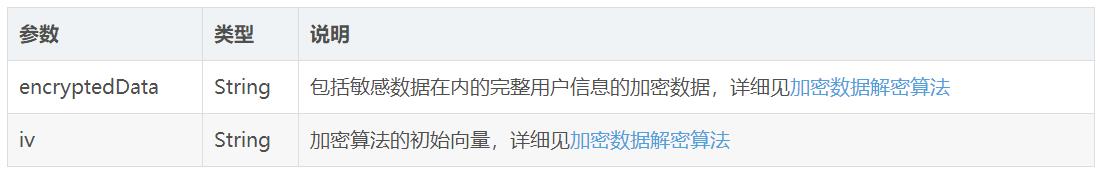
返回參數說明

{encryptedData 解密后為以下 json 結構,詳見加密數據解密算法
"phoneNumber": "13580006666",
"purePhoneNumber": "13580006666",
"countryCode": "86",
"watermark":
{
"appid":"APPID",
"timestamp":TIMESTAMP
}
}
但是到這里你會發現其實根本不詳盡尤其是解密和錯誤代碼方面
首先如手冊所述,解析加密數據包不太明白我給大家貼個示例
后臺解析代碼就是利用傳過去的三個值,來進行解析每個語言解析方式不同請下載樣例
微信官方提供了多種編程語言的示例代碼(點擊下載)。每種語言類型的接口名字均一致。調用方式可以參照示例。
注意解析方式跟解析用戶信息是一個解析方式!!!!
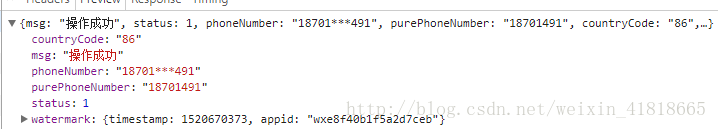
在這里小編遇到了一個問題解析回的形式雖然跟文檔相同但是!
卻是這個樣子的數據:

這樣的情況其實是因為開發的基礎庫版庫過低造成的
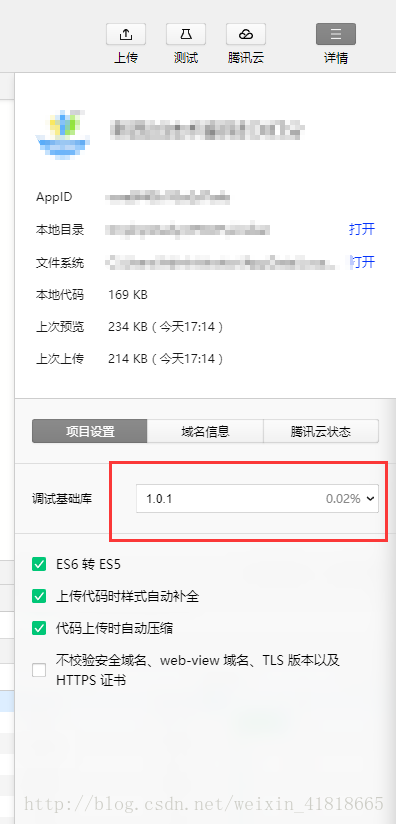
配置地點在這里:

小編修改為v1.9.1之后呈現形式就如同官網手冊 一樣了
{
"phoneNumber": "13580006666",
"purePhoneNumber": "13580006666",
"countryCode": "86",
"watermark":
{
"appid":"APPID",
"timestamp":TIMESTAMP
}
}
至此獲取微信綁定的用戶手機號完成!
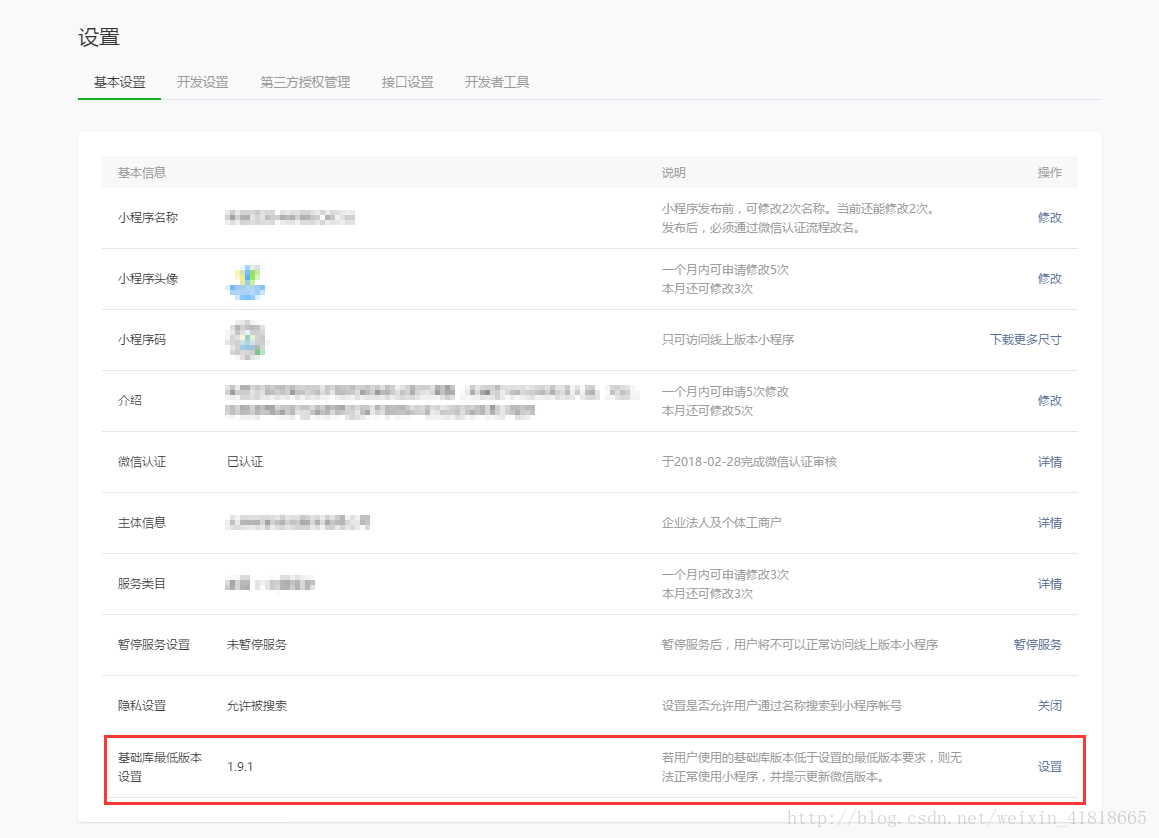
還有一點要注意你的開發版本上去了,但是用戶不一定更新了
所以微信后臺有這樣一個配置~

剩下的問題歡迎在下面評論,第一次寫博客希望對大家有幫助!!!



