在微信小程序中使用 Highcharts
發布時間:2018-05-09 15:33 所屬欄目:小程序開發教程
我們收到很多微信小程序開發者的反饋,表示強烈需要 Highcharts 進行數據展示。但是微信小程序不支持 DOM,并且沒有暴露 SVG 相關的接口,所以截止到目前,我們無法直接在小程序中使用 Highcharts。
好消息是微信小程序開放了 Web-view 能力,也就是說支持網頁嵌入。所以目前我們可以以嵌入網頁的形式來實現在小程序上用 Highcharts 進行數據可視化。
簡單的開發示例
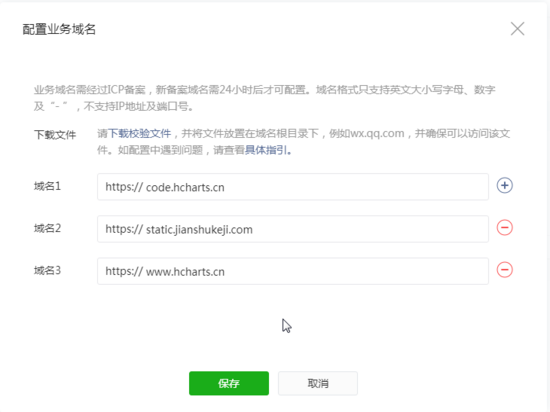
創建完小程序后,首先我們需要配置域名白名單,也就是嵌入網站所包含的資源的域名列表,配置位置: 【設置】-【開發設置】-【業務域名】

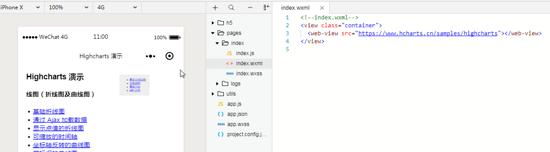
接下來就是在小程序頁面里用 web-view 嵌入網頁了,例如
<!--index.wxml--> <view class="container"> <web-view src="https://www.hcharts.cn/samples/highcharts"></web-view> </view>

小程序與網頁數據交互
小程序支持通過 postMessage 的形式與網頁之間進行數據交互,使用方法是在網頁中引入 JSSKD 1.3.3 并調用 postMessage 向小程序發送消息
<!-- html -->
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.3.2.js"></script>
// javascript
wx.miniProgram.postMessage({ data: 'foo' })
wx.miniProgram.postMessage({ data: {foo: 'bar'} })
小程序中對應的是在 web-view 的 bindmessage 屬性中綁定事件來接受消息
<!-- index.wxml -->
<web-view src="https://mp.weixin.qq.com/" bindmessage="postdata"></web-view>
// index.js
postdata: function(e) {
console.log(e);
}





