我從小程序學到了什么
前言最近在看小程序相關,從技術角度來看小程序在Hybrid的優化過程有很多值得我們學習的地方,所以我想在學習的同時也能有所輸出,在這個系列我不會講怎么去申請一個小程序,怎么去開發一個程序,而是講從小程序我們能學到什么,盡管它現在還存在很多問題,但大范圍的使用會推動小程序將微信技術生態做到極致,使用到Hybrid技術的公司非常多,希望我的系列文章能對大家有所幫助。 在微信下的頁面技術演變從技術的角度來看,其實微信的頁面技術是小程序的前身,如下圖。 在微信里面的網頁,可以通過JS-SDK來調用微信native,讓開發者使用到微信的原生能力,當JS-SDK公布后受到很多開發者的歡迎,但隨著廣泛的使用,開發者們又遇到了很多問題。
用戶在手機訪問微信的一個h5,由于移動設備的限制和網絡速度,都會有一個明顯的白屏。
有些團隊使用SPA框架來模擬native的原生頁面切換,但SPA也有自己的弊端,隨著業務的復雜,很有可能讓WebView的負擔越來越大,而且做到這一點需要開發者有足夠的時間和精力。
對攻擊防不勝防,瀏覽器下的js是非常靈活,可以對Dom和Bom隨意操作,可以隨意跳轉,可以動態執行等等。 所以,微信能否解決之上的問題呢,微信的頁面是否能做到以下:
這就是小程序。 小程序的技術選型小程序如果想解決之前純網頁技術的一些問題,必須要做一些新的嘗試
要達到快速的加載和流暢的體驗,是不是直接基于微信的客戶端開發就Ok了呢?但這有個問題,這么做意味著小程序的代碼需要和微信客戶端代碼一起發布,這種節奏肯定無法滿足的。
RN雖然用javascript解釋執行,但渲染方面還是Native渲染,其實RN能解決加載和渲染的問題,但它也仍然有些不足
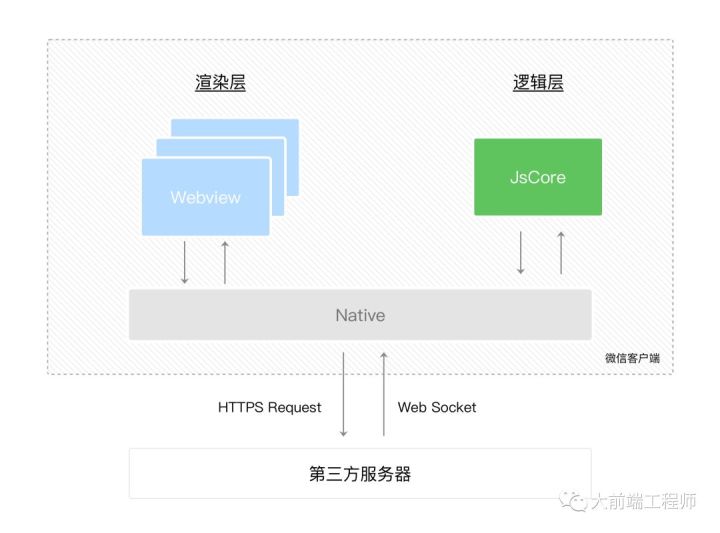
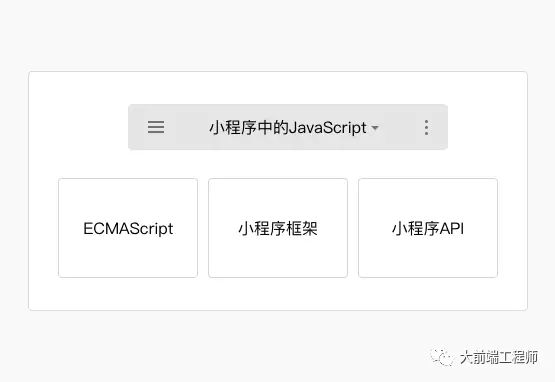
純h5有很多弊端,純Native又不可能滿足發版的需求,RN又不是很成熟,所以最終微信在面對自己的技術生態下對小程序的選型還是Hybrid,界面由成熟的Web技術渲染,邏輯由成熟的Js解析和執行,再加上微信Native提供的原生能力。但要實現之上所說的需求,小程序還是需要基于Hybrid做突破。 雙線程模型雙線程:小程序的邏輯層與渲染層是分開兩個線程, 邏輯層的js用到Native自身的JSCore來解析和執行,而界面還是通過WebView來渲染。通信過程如下圖: 一般的Hybrid技術,WebView既做js解析和執行,還要渲染html和css,當頁面比較復雜時,很有可能出現界面的渲染等待JS的執行從而造成白屏現象,我們用雙線程可以降低Webview的負擔,在復雜的頁面交互里可以并行js執行與界面渲染。 另外Native的Jscore僅僅只是實現了ECMAScript標準,它不像瀏覽器還需要實現DOM與BOM,所以在小程序里通過js無法操作dom,無法使用BOM,這也在一定程度上解決了安全和管控的問題。 小程序的javascript如上所說,小程序的javascript是由JSCore來實現ECMAScript,除了這個之外小程序還提供了一個框架和一系列api,這些底層的升級是與微信客戶端的升級同步的。
總結微信頁面以及小程序的技術體系其實與大多數公司一致,但微信做為一個平臺會將安全與性能做到極致,雖然大部分公司不需要做到微信這種平臺體量,但它的技術演進還是能給我們很多借鑒,比如我們可以也用多個WebView嗎?我們也可以用雙線程嗎?我們也可以做WebView預加載嗎?我們也能做微信開發者工具嗎?接下來我們也會漸漸結合我們自身的業務場景繼續和大家分享。 |