微信小程序通過wxParse.js,嵌入HTML代碼
發布時間:2018-05-09 14:59 所屬欄目:小程序開發教程
|
最近在做小程序,發現后臺數據有很多數據時帶有HTML標簽的,不知道怎么搞,在網上看了看文檔,自己整理了一下:
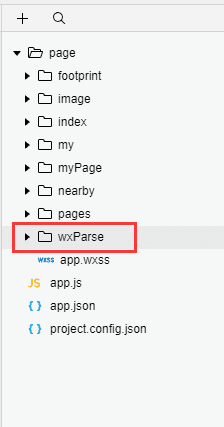
1,在https://github.com/icindy/wxParse上下載這個文件,下載完之后我們需要用到目錄下的wxParse文件夾,把他拷貝到我們的項目中
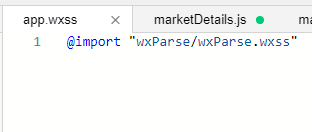
2,.在app.wxss全局樣式文件中,引入wxParse.wxss文件
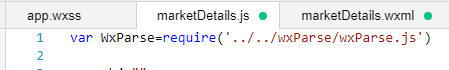
3,在我們要(嵌入的HTML代碼)的wxjs文件中引入wxParse.js
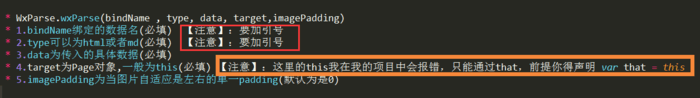
4,然后再我們獲取數據的success中添加 WxParse.wxParse(bindName , type, data, target,imagePadding)下面有注釋(下面的代碼是我的項目)
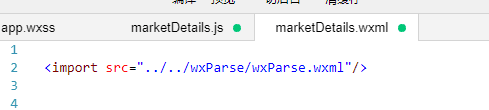
5,在我們要(嵌入的HTML代碼)的wxml中引入wxParse.wxml文件
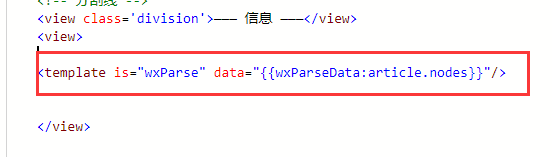
6,在wxml中將<template is="wxParse" data="{{wxParseData:article.nodes}}"/>寫在我們要展示的(容器內)
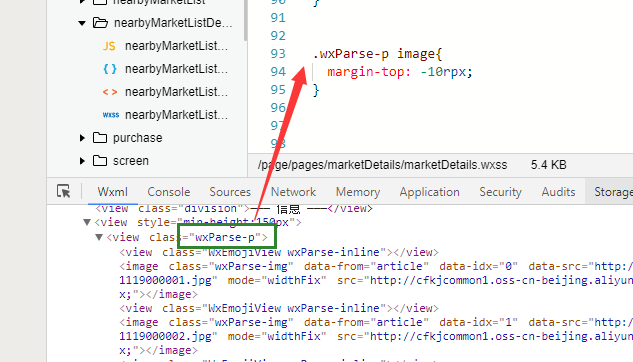
7,注意:
如果加載的是圖片的話(圖片之間有間隙),要給每個image設置margin-top:10rpx(這里的值根據自己圖片的間距調試)
大概就是這樣子了,希望對你們有幫助;有哪里不對的,望大神指正!
|