|
需求概述
根據導出的GPX文件,在地圖上繪制其路徑軌跡。
GPX: the GPS Exchange Format
-
GPX (the GPS Exchange Format) is a light-weight XML data format for the interchange of GPS data (waypoints, routes, and tracks) between applications and Web services on the Internet.
GPX (GPS交換格式)是一種輕量級XML數據格式,用于在互聯網上的應用程序和Web服務之間交換GPS數據(路徑、路由和跟蹤)。
預研思路
是否能夠直接讀取GPX文件(數據)—— 否。 如何讀取XML文件(數據)—— 也不太方便,需要借助第三方庫。 搜索過程受到啟發,小程序多使用JSON格式數據,何不直接操作JSON —— Bingo!
解決方案
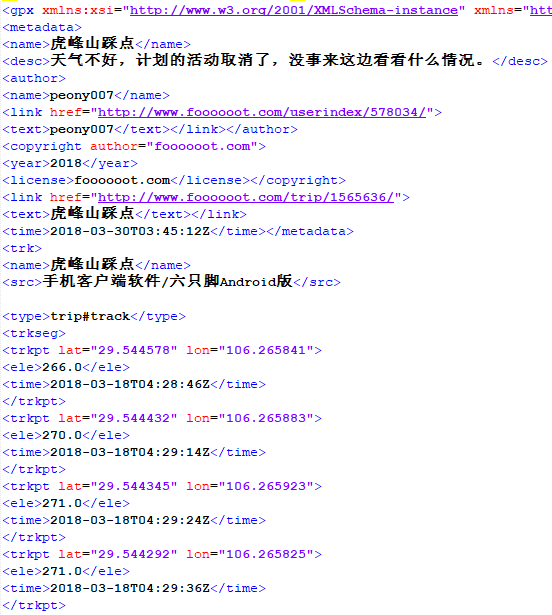
GPX轉JSON
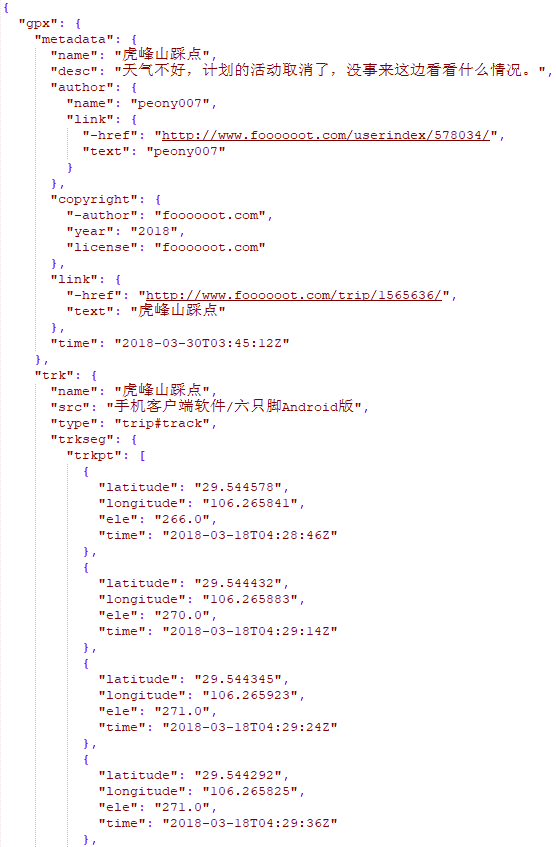
在線XML轉JSON - BeJSON 為了方便后續綁定使用,轉換后批量將“lat”替換為“latitude”、“lon”替換為“longitude”。

GPX(XML)

JSON
獲取JSON文件
將轉換后的JSON文件部署到本地服務器,先進行本地測試。 通過wx.request獲取數據:微信小程序通過api接口將json數據展現到小程序示例
-
wx.request({
-
url: '', // https接口路徑
-
header: { // 數據類型等
-
'Content-Type': 'application/json'
-
},
-
-
success: function(res) {
-
//這里就是請求成功后,進行一些函數操作
-
console.log(res.data)
-
}
-
})
使用本地鏈接進行測試會報錯,需要將項目設置里勾選上“不校驗...”:【微信小程序】 微信小程序連接本地接口

本地測試沒問題后,將文件部署到外網環境,改下url就可以了。
繪制路徑
由于數據格式已經與小程序要求的一致了,直接將其賦給對應的Key即可。
-
var trkPoints = res.data.gpx.trk.trkseg.trkpt;
-
_this.setData({
-
polyline: [{
-
points: trkPoints,
-
color: "#FF0000DD",
-
width: 2,
-
}]
-
}, function () {
-
console.log("Success");
-
})
需要注意的是,在wx.request回調里直接使用this.setData會報錯:微信小程序中this指向作用域問題this.setData is not a function報錯。
真機運行

至此,已基本滿足預研需求,后續開發具體功能時會方便不少啦 ~ O(∩_∩)O ~ 如果能夠顯示衛星地圖就完美了,不過還沒找到好的解決方案,留作另一個問題吧,TX不開放也沒辦法了。
|