微信小程序——動畫操作時rpx 和 px 的轉換計算
發布時間:2018-05-08 11:28 所屬欄目:小程序開發教程
|
嫌長版本:
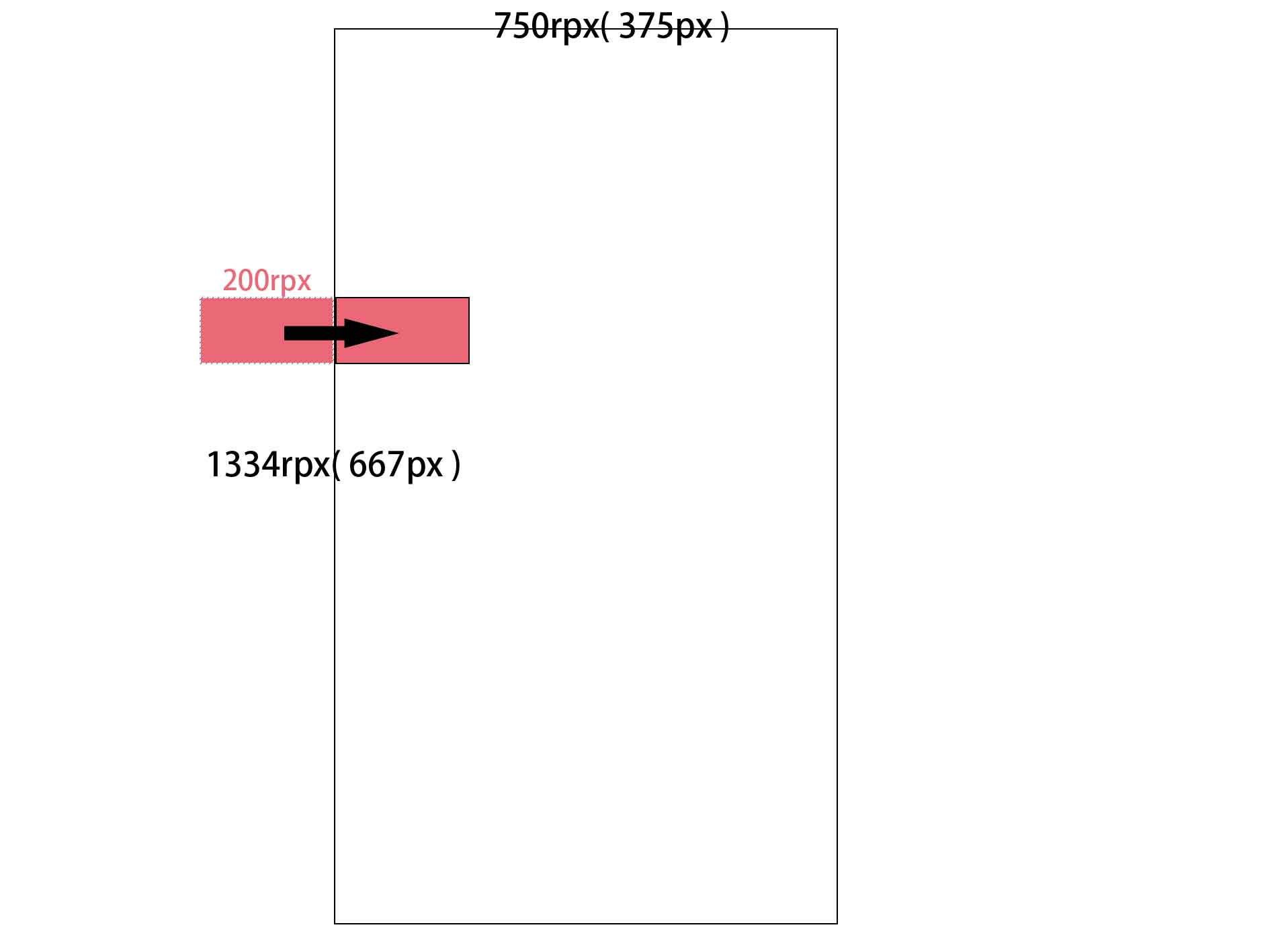
------------------- ------------------- 詳解版: 分割線 ------------------- ------------------- 先理解兩個概念。 分辨率有兩種。 【物理分辨率 rpx(responsive pixel)】即 手機上實際的分辨率。如 iPhone6 是 1334rpx * 750rpx。 【邏輯分辨率 px】即 代碼計算時的分辨率。 【像素倍率 dpr】即 物理分辨率 除以 邏輯分辨率。如 iPhone6 的是 (1334 * 750) / (667 * 375) = 2。 如圖:一個矩形寬度為200rpx,要將它從左側看不到的地方移動到屏幕內然后靠最左側停下。即 將它的X坐標加 200rpx。
在 iPhone6 上的代碼就是如下:
問題是:不確定機型。 所以 這里的 100px 需要每次都計算出來。 已知矩形的設計為 200rpx,即 px = 200 / 750 * systemInfo.windowWidth; 微信提供的函數可以同步獲取到設備信息。
|