微信小程序群功能開發-前端篇
我們在一些微信群中看到過這樣的小程序分享卡片:當你點進去后,會看到一個列表,里面有其他群成員的頭像和相關信息。比如《王者榮耀群排行》,但是段位信息是騰訊私有的接口,我們只能拿到頭像和昵稱等基礎信息。
下面我將實現小程序端的從轉發到用戶點擊卡片后獲取信息的這個過程。

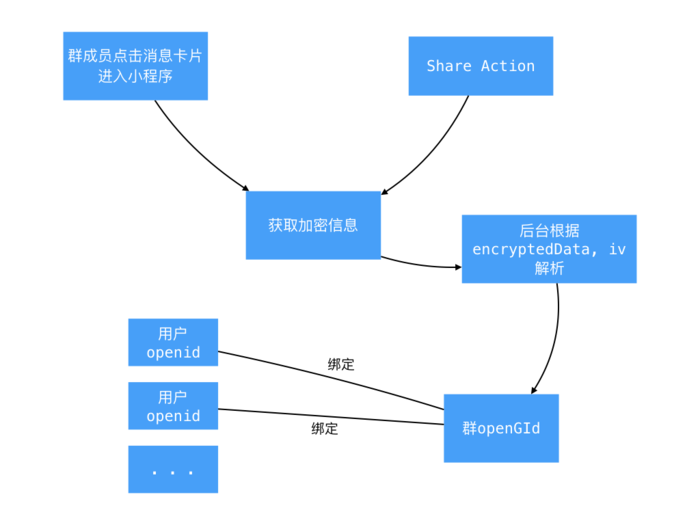
基本思路
開啟
首先我們要調用wx.showShareMenu進行設置,來開啟是否使用帶shareTicket的轉發,這個shareTicket是開發群功能的關鍵:
- wx.showShareMenu({
- withShareTicket: true,
- })
我一般將其放在頁面onShow中。
觸發轉發事件
如果要自定義轉發按鈕而不是有默認右上角的轉發按鈕,需要在頁面中放置一個open-type="share"的button組件:
- open-type="share">share
接下來在頁面中設置分享函數onShareAppMessage:
- onShareAppMessage: function (res) {
- if (res.from === 'button') {
- // 來自頁面內轉發按鈕
- console.log(res.target)
- }
- return {
- title: '自定義轉發標題',
- path: '/pages/test/test?id=123',
- success: function (res) {
- // 轉發成功
- console.log(res)
- // 只有轉發到群聊中打開才可以獲取到 shareTickets 返回值,單聊沒有 shareTickets
- if (res.shareTickets && res.shareTickets.length>0) {
- app.getShareInfo(res.shareTickets[0])
- }
- },
- fail: function (res) {
- // 轉發失敗
- console.log(res)
- }
- }
- }
現在就可以進行轉發了,在群聊中將會看到此次分享的小程序消息卡片。每個shareTicket對應每個群并且單聊不會有該值。這里只選擇一個轉發,所以直接取第一個。至于app.getShareInfo是用來獲取群id(openGId)的函數,我們放到后面介紹。
群成員點消息卡片
當群成員點消息卡片進入小程序后,在app.js的onShow/onLaunch的options中可以獲取到shareTicket,shareTicket每次都是不一樣的,比分你分享的時候獲取到的跟這里獲取到的不是同一個,但是會對應同一個openGId。
app.js:
- // 在onShow中獲取轉發信息shareTicket
- onShow: function (options) {
- console.log(options)
- let scene = options.scene
- // 場景值是1044,帶 shareTicket 的小程序消息卡片
- if(scene == 1044) {
- let shareTicket = options.shareTicket
- // 這里的id根據自己的具體需求進行操作,也可以設置其他的
- let id = options.query.id
- this.getShareInfo(shareTicket)
- }
- },
- // 獲取加密信息encryptedData, iv
- getShareInfo: function (shareTicket) {
- const z = this
- wx.getShareInfo({
- shareTicket: shareTicket,
- success: function (res) {
- console.log(res)
- let {encryptedData, iv} = res
- if(encryptedData && iv) {
- z.getDecodeEncryptedData(encryptedData, iv)
- }
- },
- fail: function (res) {
- console.log(res)
- }
- })
- },
- // 獲取解密后的信息
- getDecodeEncryptedData: function (encryptedData, iv) {
- // 發送到后臺解析
- wx.login({
- success: function(res) {
- let code = res.code
- // 下面只是演示代碼
- // post({
- // url:'https://www.example.com/controller/getDecodeEncryptedData'
- // data:{
- // code,
- // encryptedData,
- // iv,
- // }
- // })
- }
- })
- },
首先,我們通過wx.getShareInfo獲取encryptedData和iv,然后將其傳給后臺進行解析。
在getDecodeEncryptedData中,當后臺解析成功后,就會返回一個openGId。
此時就可以將群openGId與用戶openid進行綁定了,這個綁定信息也是要保存到后臺的。如果后臺沒有保存過頭像昵稱信息,此時也可以將用戶頭像和昵稱一起保存到后臺。
類似于下面這樣的一個接口:
- // 下面只是演示代碼
- post({
- url:'https://www.example.com/controller/bindGroupAndUser'
- data:{
- code,
- openGId
- }
- })
其中的code調用wx.login獲得,后臺根據這個code能獲取到openid。然后進行綁定。
然后根據自己的需求,可能還要一個保存用戶基礎信息和拉取群成員信息列表的接口。
基本思路就是這樣,我將在另一篇文章中描述后端的相關處理。





