微信小程序_如何支持Less等CSS框架開發
發布時間:2018-05-07 15:19 所屬欄目:小程序開發教程
先說點什么呢,小程序很強大,但官方開發工具美中不足,不支持Scss,Less 等樣式框架,只能支持原生CSS,所以這里琢磨一下怎么樣如何支持Less 等。
-
mac 環境
-
Less,Scss 等
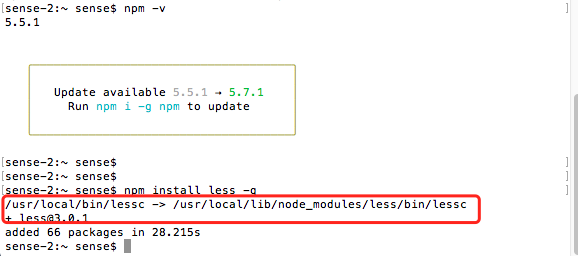
首先 確保安裝了 npm, 然后執行 npm install less -g ,稍等一會,安裝完成后 出現下圖,紅線框內 是 路徑。

增加文件類型 wxml,wxss
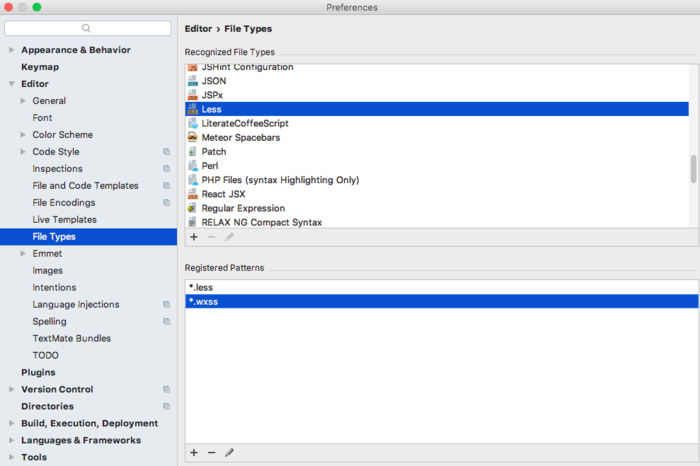
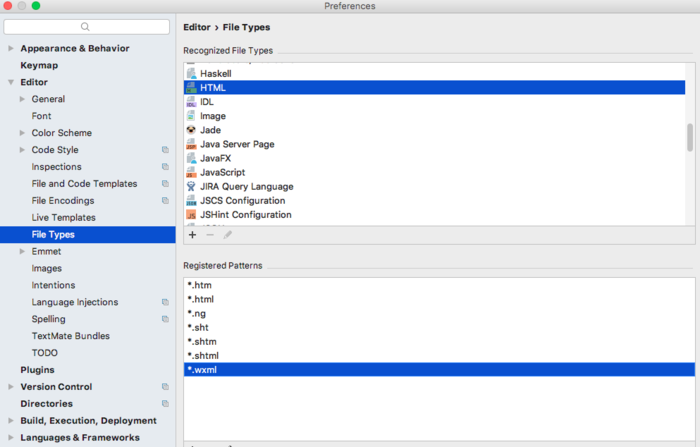
打開 webstorm,Preferences -> Editor -> File Types


各自添加 *.wxml,*.wxss 等格式的文件, 并記錄在 HTML 和 Less 上
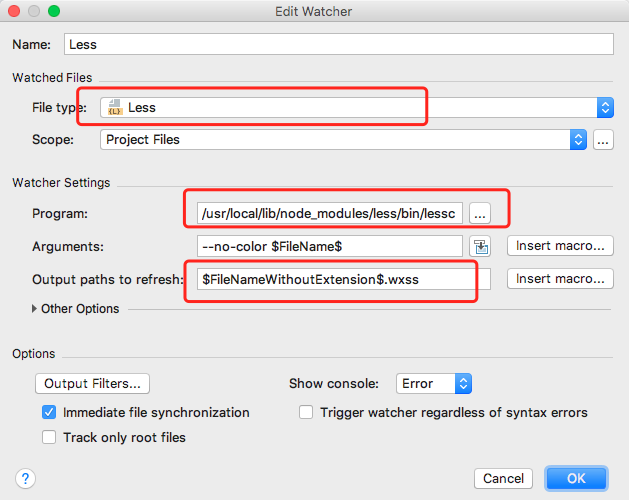
增加文件監聽
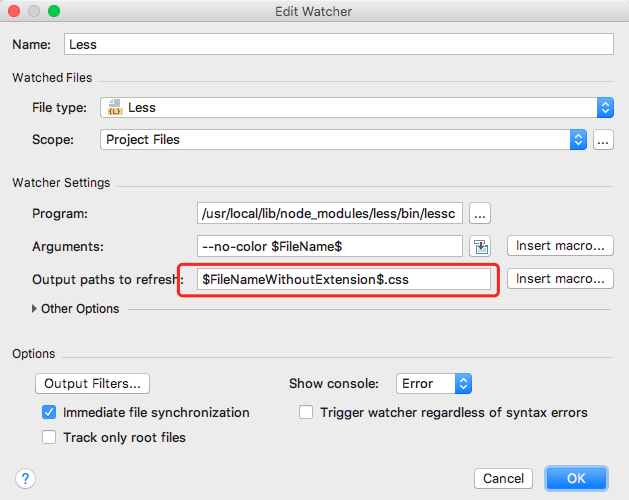
打開 webstorm,Preferences -> Tools > File Watcher 創建 文件監聽,添加


增加文件類型模板
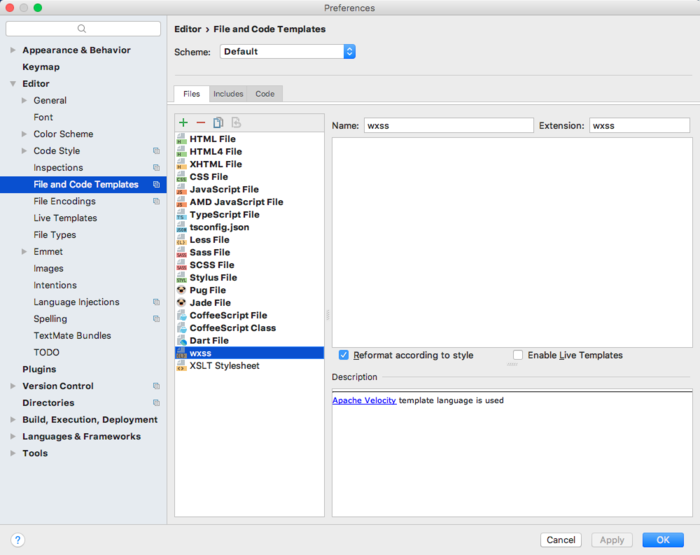
打開 webstorm,Preferences -> Editor -> File and Code Templates,添加wxss 新的文件類型模板

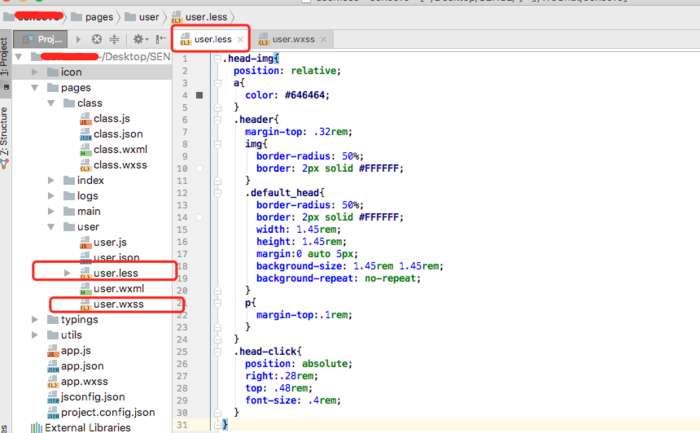
這個時候,每新建一個 Less 文件,都會創建 wxss 文件,Less 文件是用 Less 的語法,wxss 文件 是被自動轉譯成 原生CSS 的語法,之后直接編寫 Less 文件內容,會自動同步且轉譯到 wxss 文件內,由此 才可被 微信開發工具識別,順利運行。

注意 :等到項目開發的差不多時,若覺得*.less 和 *.css 文件占用太多空間,可在終端用 命令 直接 刪除即可。
注意 :還有個問題,因為使用小程序的 API,導致大量報錯 而且沒有提示,可以在 webstorm 導入 WechatCodejar,避免一下這個情況
然后 我們就暫時脫離了 微信開發工具 中編程,但還是要在 微信開發工具中看效果,一邊是 webstorm 強大的 IDE編寫代碼,一邊是官方工具自動編譯預覽,簡直不要太爽。



