微信小程序之換膚的功能
|
pc或者移動端實現換膚功能還是比較簡單的,大致就是需要換膚的css,還有正常的css;把當前皮膚類型存入本地;然后通過js讀取并判斷當前應該加載哪套css。 由于微信小程序沒有操作wxss的api,所以實現的方式有點不一樣,大致如下: 1.需要換膚的wxss,正常的wxss。 2.每個頁面都引入換膚的wxss(因為換膚每個頁面都需要改變)。 3.在app.js的globalData里設置默認的皮膚類型。 4.每個頁面onload的時候,讀取storage里的數據并設置當前皮膚類型的值。 例子: 第一步:結構
備注:由于不能直接操作微信小程序的根節點page,要實現全屏背景色的修改,只能模仿一個高度寬度都是100%的div(view)。上面就是class為page的這個div(view)。 id='{{SkinStyle}}',設置id是為了根據當前皮膚類型,讓皮膚的wxss樣式的權重大于正常wxss樣式的權重,這樣有時候就沒必要加上!important了。 根節點page需要在wxss中設置width:100%;height:100%。然后設置class為page的div(view)寬高都是100%。這樣就相當于有個能操作的根節點page了。 {{SkinStyle!=="normal"?"icon-moon":"icon-sun"}}這句是判斷當前的皮膚類型,如果是normal就是icon-sun,否則就是icon-moon。 第二步:樣式wxss皮膚wxss:
正常wxss:
公用wxss:
備注:這分別是三個文件。皮膚是theme.wxss,正常是index.wxss,公用是com.wxss 因為換膚是所有頁面都變化,所以我建議把皮膚的wxss文件 @import "../theme-bg/theme"; 加載到com.wxss文件中。然后每個頁面的wxss都@import這個公用的com.wxss文件。 第三步:js首先:在app.js的文件中,Page里的globalData中設置:skin:"normal";即默認為normal皮膚 然后:在切換皮膚按鈕的頁面,添加切換按鈕的點擊事件bgBtn:
最后:在每個頁面,包括切換皮膚的頁面的Page中的onLoad事件里,讀取storage并設置SkinStyle的值:
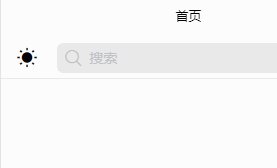
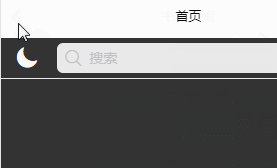
這樣每次啟動都能自動設置上一次設置的皮膚 了 最終效果圖: 每天進步一點點。 |