微信小程序使用wxParse實現接入富文本編輯
|
簡介 微信小程序中比如活動說明,簡介這樣的圖文介紹說明頁面,后臺通常配置成富文本編輯框,由后臺直接輸入內容,然后在小程序界面展現。 但是富文本編輯提取到內容是html格式的,寫法與小程序的wxml并不一致,那么怎么樣才能做到富文本能夠在小程序頁面中顯示呢?
解決辦法 有位大牛開發了一個模板叫作wxParse,可以直接引入小程序使用。下面把大牛的github地址貼上來: https://github.com/icindy/wxParse 想要了解更多的同學可以直接去他的github下查看說明文檔。
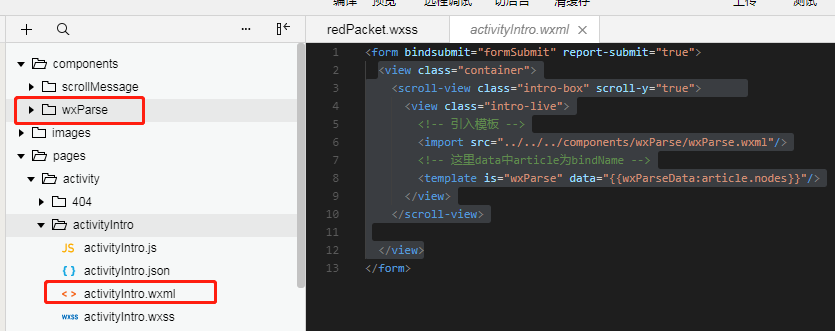
引入方式及使用方法 wxml文件代碼:
<view class="container">
<scroll-view class="intro-box" scroll-y="true">
<view class="intro-live">
<!-- 引入模板 -->
<import src="../../../components/wxParse/wxParse.wxml"/>
<!-- 這里data中article為bindName -->
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
</view>
</scroll-view>
</view>
我的頁面結構,可以作為參考 下面是wxss頁面代碼,主要是引入wxParse.wxss,別的都是根據你自己頁面需要另外寫的。
@import "../../../components/wxParse/wxParse.wxss";
page{
width: 100%;
height: 100%;
background: #e4382e;
overflow: auto;
}
下面是js代碼:
//獲取應用實例
const app = getApp()
//引入wxParse
var WxParse = require('../../../components/wxParse/wxParse.js');
Page({
/**
* 頁面的初始數據
*/
data: {
},
/**
* 生命周期函數--監聽頁面加載
*/
onLoad: function (options) {
wx.showLoading({
title: '加載中',
mask: true
})
var that = this;
console.log(options)
that.setData({
activityId: options.activityId
})
wx.request({
url: app.globalData.subDomain + '/GetActivityInfo',
data: {
token: app.globalData.token,
activity: that.data.activityId
},
method: 'POST',
success: function(res){
//獲取html代碼
that.setData({
article: unescape(res.data.activity.aintroduct)
})
WxParse.wxParse('article', 'html', that.data.article, that, 5);
wx.hideLoading();
}
})
}
js部分要注意兩點: 第一點是在page函數之前引入wxParse 第二點是在獲取到html后執行 WxParse.wxParse('article', 'html', that.data.article, that, 5) 其中的article就是獲取到的html代碼
小結 這類文章相信也有不少,我能學會使用既有同事幫忙,也自己查看了不少博客資料。這種組件的寫法還是老式的小程序寫法,小程序新版的組件寫法已經跟現在不一樣了,不知道這個插件的開發者以后會不會也轉換為最新的方式。總之,現在小程序還是支持這種寫法的。 如果有更好的實現方式,請一定要留下評論告知,謝謝。 |