第一個搖一搖小程序?在Nodes里搖一搖 Rolan2018-2-8 00:13
|
話說,小程序也能做搖一搖功能,但好像沒怎么看到過有什么小程序做了這個?(大家如果看到,可以留言推薦一下),按耐不住心中好奇心的花叔這兩天研究了一下。
在說這之前,請允許我描述一下Nodes的新功能,因為由于這功能,花叔才萌生了研究小程序搖一搖的好奇心。
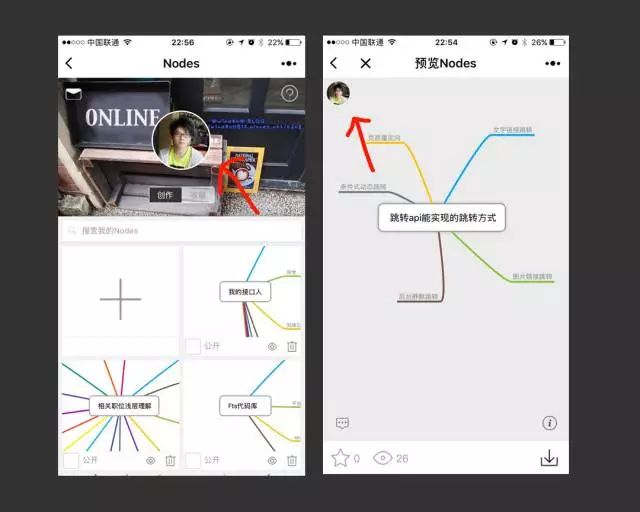
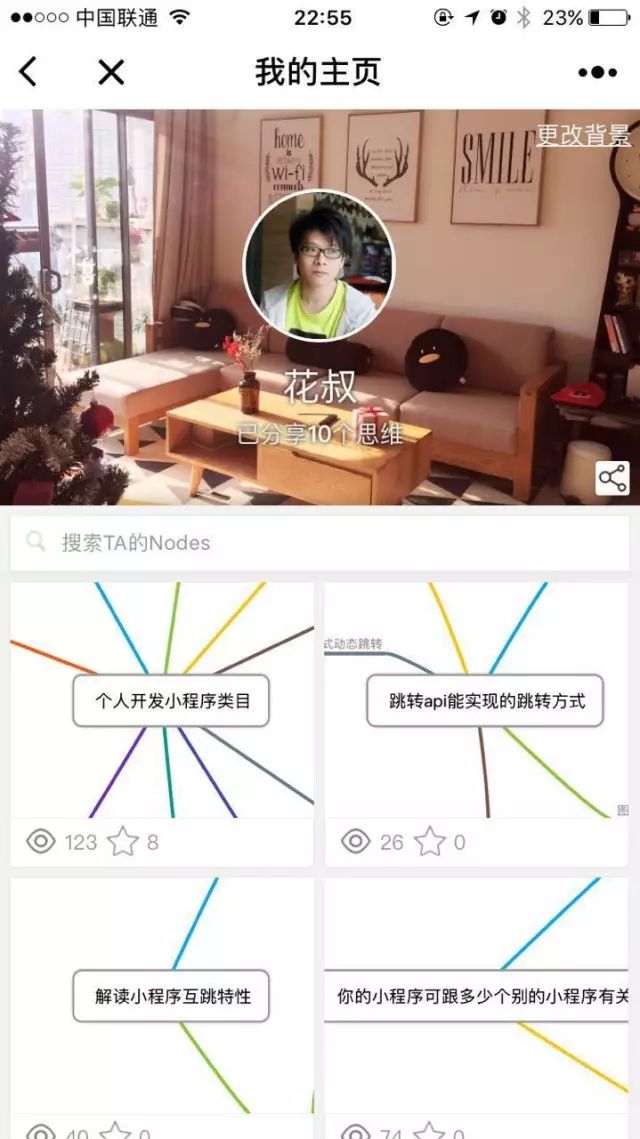
最近給Nodes加了個人首頁”的功能,大致的功能點如下: 目前在Nodes的主頁或者某個思維導圖的詳情頁里,點擊頭像會去到某個人的個人主頁:
這是Nodes一個新發明的一個頁面,大家也可以長按或掃描下圖體驗: 這個頁面主要用于顯示某個用戶已經公開的思維導圖作品(在Nodes的首頁可以進行思維導圖的公開操作),這個頁面涵蓋了三個功能:
也就是說,用戶訪問另一個用戶的主頁時,目前只能有兩種方式:
花叔覺得入口少了點,于是乎,一開始想著做一個用戶列表頁,然后用戶通過列表訪問某個用戶的主頁。
方法是可行的,但花叔太懶,不想弄,于是接下來做了一個挺“反人類”的交互,請看演示(這可是花叔冒著生命危險錄的demo): 沒錯,演示的頁面就是上面訪問的那個頁面,只要在那個頁面進行搖一搖,就會隨機出現其他用戶的主頁。
這里用了微信小程序的兩個API:
代碼怎么寫? 因為小程序里的加速度計Accelerometer API跟網頁的很像,唯一不一樣的是小程序中需要主動開啟這個事件的監聽(也可以關閉),所以在網上找一段現成的js代碼改著用就好了。
最后貼一段代碼:
//首先定義一下,全局變量
var lastTime = 0;//此變量用來記錄上次搖動的時間
var x=0,
y = 0,
z=0,
lastX =0,
lastY = 0,
lastZ = 0;//此組變量分別記錄對應x、y、z三軸的數值和上次的數值
var shakeSpeed = 110;//設置閾值
//編寫搖一搖方法
function shake(acceleration) {
var nowTime = new Date().getTime();//記錄當前時間
//如果這次搖的時間距離上次搖的時間有一定間隔 才執行
if (nowTime - lastTime > 100) {
var diffTime = nowTime - lastTime;//記錄時間段
lastTime = nowTime;//記錄本次搖動時間,為下次計算搖動時間做準備
x = acceleration.x;//獲取x軸數值,x軸為垂直于北軸,向東為正
y = acceleration.y;//獲取y軸數值,y軸向正北為正
z = acceleration.z;//獲取z軸數值,z軸垂直于地面,向上為正
//計算 公式的意思是 單位時間內運動的路程,即為我們想要的速度
var speed = Math.abs(x + y + z - lastX - lastY - lastZ) / diffTime * 10000;
//console.log(speed)
if (speed > shakeSpeed) {//如果計算出來的速度超過了閾值,那么就算作用戶成功搖一搖
wx.stopAccelerometer()
self.setData({
hasInit: false,
canvas:{}
})
audioCtx.setSrc('http://123.207.0.183/application/images/s.mp3')
audioCtx.play()
wx.showLoading({
title: '尋找大神中...'
})
config.request({
// 要請求的地址
url: config.service.taRan,
success(e) {
setTimeout(function(){
//console.log(e.data)
audioCtx.setSrc('http://123.207.0.183/application/images/r.mp3')
audioCtx.play()
self.uid = e.data
self.con = ''
self.onInitShow()
},2000)
}
})
}
lastX = x;//賦值,為下一次計算做準備
lastY = y;//賦值,為下一次計算做準備
lastZ = z;//賦值,為下一次計算做準備
}
}
wx.onAccelerometerChange(shake)
//wx.startAccelerometer()
var audioCtx = wx.createAudioContext('myAudio')
提醒:audio API的src不能用本地地址。 |