|

代碼例子
今天在百般的無聊中,去看了看小程序的api文檔,抱著學習,增加點知識的態度下,又是很認真的看了一邊各個api的說明和使用例子,看著看著就萌發了怎么一個想法,記得以前在H5時代的時候,要實現圖片和文字結合,合成一張新的圖片,這個得借助后臺的能力,但今天我看小程序的api可以完全不借助后臺的節奏,都能很好的完成怎么一個功能。

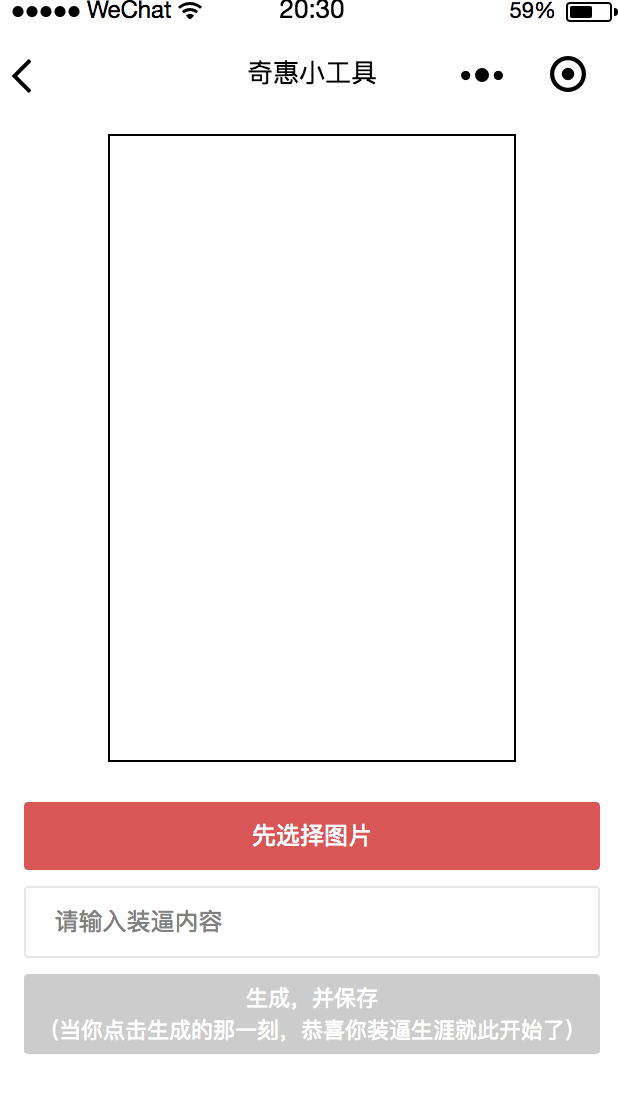
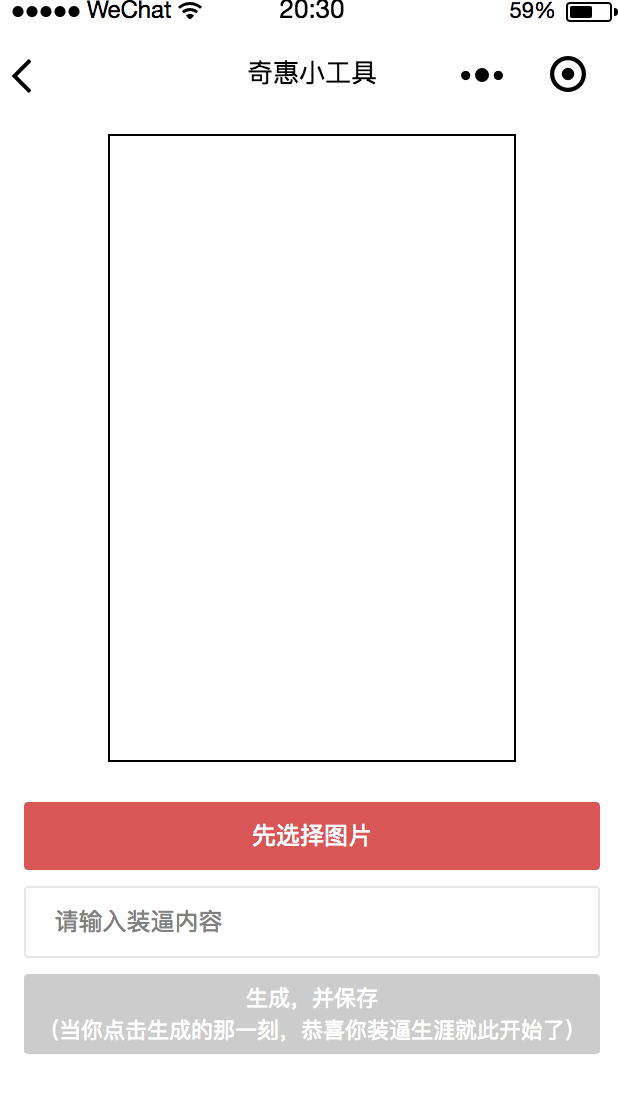
頁面效果例子
這個小程序后續有機會,會跟大家見面,下面不多說直接上碼:
-
<!--wxml部分-->
-
<view class="">
-
<view class="canvasStyle">
-
<canvas canvas-id="myCanvas" bindtouchstart="start"
-
bindtouchmove="move"/>
-
<view class="Canvas_Text"><image src="{{imageUrl}}"></image></view>
-
//這里是為了解決文字拖動時會有白光閃現
-
</view>
-
<view class="chooseImage">
-
<view class="Btn BtnImg_select" bindtap="chooseImageFun">先選擇圖片</view>
-
<view class="Input_text">
-
<input placeholder="請輸入裝逼內容" bindinput="InputFuns" />
-
</view>
-
<view wx:if="{{showst}}" class="Btn generateBtn" bindtap="Okgenerate">
-
生成,并保存
-
<view>(當你點擊生成的那一刻,恭喜你裝逼生涯就此開始了)</view>
-
</view>
-
<view wx:if="{{!showst}}" class="Btn generateBtn grayBtn">
-
生成,并保存
-
<view>(當你點擊生成的那一刻,恭喜你裝逼生涯就此開始了)</view>
-
</view>
-
</view>
-
</view>
-
const app = getApp()
-
const ctx = wx.createCanvasContext('myCanvas')
-
Page({
-
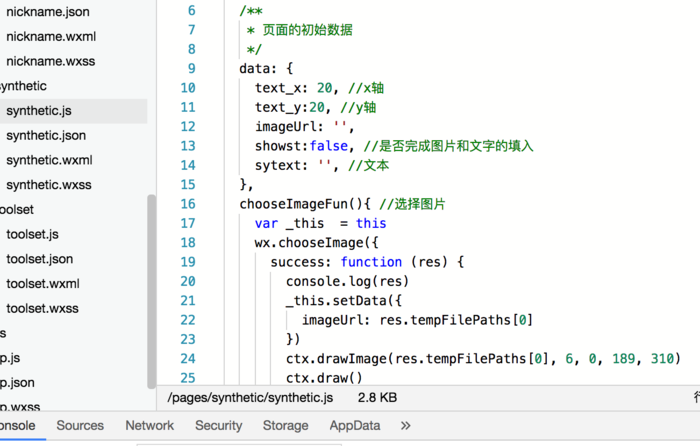
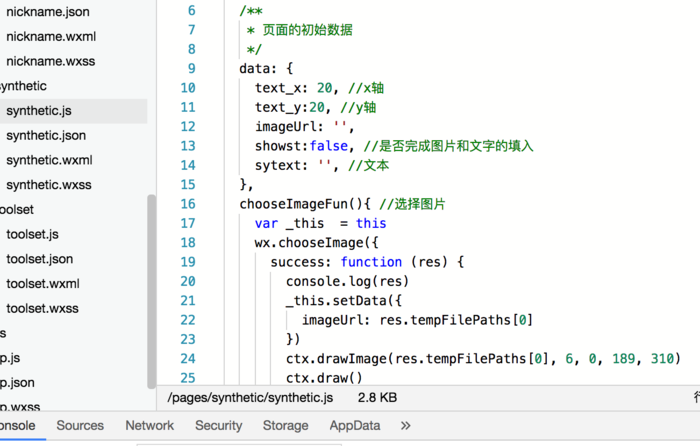
data: {
-
text_x: 20, //x軸
-
text_y:20, //y軸
-
imageUrl: '', // 生成的圖片路徑
-
showst:false, //是否完成圖片和文字的填入
-
sytext: '', //文本
-
},
-
chooseImageFun(){ //選擇圖片
-
var _this = this
-
wx.chooseImage({
-
success: function (res) {
-
console.log(res)
-
_this.setData({
-
imageUrl: res.tempFilePaths[0]
-
})
-
ctx.drawImage(res.tempFilePaths[0], 6, 0, 189, 310)
-
ctx.draw()
-
}
-
})
-
},
-
InputFuns(e){ //文字
-
this.setData({
-
sytext: e.detail.value
-
})
-
ctx.setFontSize(14)
-
ctx.fillText(this.data.sytext, this.data.text_x, this.data.text_y)
-
ctx.draw(true)
-
this.setData({
-
showst:true
-
})
-
},
-
start(e){ // 手指開始接觸移動
-
console.log(e)
-
this.setData({
-
text_x: e.touches[0].x,
-
text_y: e.touches[0].y
-
})
-
ctx.clearRect(0, 0, 200, 310)
-
ctx.draw()
-
ctx.drawImage(this.data.imageUrl, 6, 0, 189, 310) //重新畫上
-
ctx.setFontSize(14)//重新畫上字體大小
-
ctx.fillText(this.data.sytext, this.data.text_x, this.data.text_y)//重新畫上
-
ctx.draw(true) //重新畫上
-
},
-
move(e) { // 手指在移動
-
console.log(e)
-
this.setData({
-
text_x: e.touches[0].x,
-
text_y: e.touches[0].y
-
})
-
ctx.clearRect(0, 0, 200, 310) //清除畫布上的內容
-
ctx.draw()
-
ctx.drawImage(this.data.imageUrl, 6, 0, 189, 310) //重新畫上
-
ctx.setFontSize(14) //重新畫上字體大小
-
ctx.fillText(this.data.sytext, this.data.text_x, this.data.text_y)//重新畫上
-
ctx.draw(true)//重新畫上
-
},
-
Okgenerate(){ //生成圖片方法
-
var _this = this
-
this.setData({
-
showst: false
-
})
-
wx.canvasToTempFilePath({ //生成圖片
-
x: 0,
-
y: 0,
-
width: 200,
-
h
|