微信小程序在開發中遇到的問題與解決方法
|
1. 這種錯誤多半是該js文件中沒有Page這個方法,就算是空的js也必須要把Page({ })寫上去
2. 這種錯誤多半是該json文件沒有內容,所以必須要加上{ },就算是空內容也要加上{ }。 補一句:小程序里json文件中不允許有注釋不然會報錯。
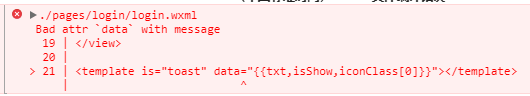
3. 這個問題我不知道怎么解決了。我使用了一個模板,iconClass在當前頁面的js中的data里是一個數組,我只想讓它使用第一個屬性,但是使用數組的下標 iconClass[ 0 ]這樣就出現錯誤了,如果不要下標就是數組全部輸出。
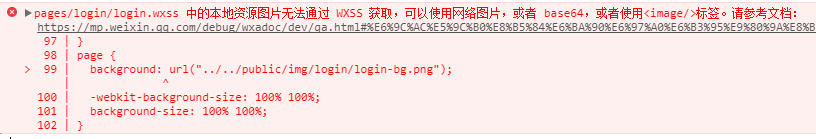
4. 這個錯誤就很明顯了。小程序中的背景圖片不能使用本地的路徑,要么使用在服務器上的圖片路徑,要么編碼成base64位。 image標簽才可以使用本地路徑。
5.點擊view之后,獲取該view的text值 √ 這個的解決辦法就是:把view的text值放在data數據里面,然后點擊事件觸發的時候就獲取對應data的數據 6.獲取input輸入框的值: √ 給input綁定事件:bindinput= ' code (自定義事件名稱)', 然后在page里面:
code:function(e){
var txt= e.detail.value //這個txt就是監聽到的值
}
7.給每個單獨的頁面設置頂部導航欄的效果:√ 在需要設置頂部導航欄的頁面的json文件中寫下配置導航欄的代碼: 
{
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#C79C77",
"navigationBarTitleText": "忘記密碼",
"navigationBarTextStyle": "white"
}
 注意:不要寫成這樣哦: 
{
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#C79C77",
"navigationBarTitleText": "忘記密碼",
"navigationBarTextStyle": "white"
}
}
 這樣是不行的,要去掉window才可以。如果不配置的話就默認使用app.json里面的導航欄配置。
8.動態修改元素的css樣式:√
<view style='color:{{bg}}'></view>
bg是在page的data里面申明的顏色
data: {
bg:""
}
然后在某個事件觸發的時候setData該值就能動態修改了,比如觸發名稱為tap的事件:
tap:function(){
this.setData({
bg:"skyblue"
})
}
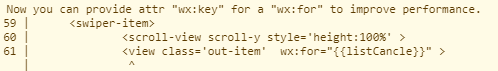
9. 在wx:for={{}}后面加上wx:key=""可消除警告
10.小程序里的text標簽,使用換行的時候出現的問題:√
<text>合計:
<text>¥666666</text>
</text>
得到的結果:
上面的寫法和下面的寫法是不一樣的 <text>合計:<text>¥666666</text></text>
這就很奇怪了,在HTML中,這不是一樣的嗎。。。反正在微信小程序里,如果text標簽后面有換行,顯示的時候也會把換行自動加進去,和HTML中的不一樣。
11.小程序中的textarea,有個auto-height屬性,自增高,本來挺好的屬性,但是有一點小問題√ <textarea placeholder='請輸入留言內容' auto-height="true" show-confirm-bar="false"></textarea> 當textarea設置字體大小為29rpx以下時:會出現下面的情況:
但是當字體大小設置為30rpx以上時,就會正確的在第二行增加高度。
12. 這種情況多半是在該json文件里面的最后一個json數據多了一個“,”逗號。例如:
{
"navigationBarTitleText": "地址修改",
}
13.在使用setData動態修改數據的時候,如果出現數據修改了,在調試器的AppData里面數據也在同時變化,但是就是頁面渲染不了數據,即總是顯示不出來√ 這種情況多半是setData設置的數據是某個數據里的子數據,不是根數據點;例如: data里面的某個數據swiperList
swiperList:[{ //每個導航欄商品數據
pid:0,
adSrc:"../../public/img/index/idx-ad.png",
//當前導航欄所有的商品數據
GoodsList: [{
Gid:0,
imgSrc: "../../public/img/order/order-img.png",
Gname: "聯聯想聯想聯想聯想",
GnewPrice: "1",
GoldPrice: "111",
Gtip: "促銷",
GtipContent: "顯示折扣8.8折,最后兩小時",
Gnum: "0"
}, {
Gid: 11,
imgSrc: "../../public/img/order/order-img.png",
Gname: "聯聯想聯想聯想聯想",
GnewPrice: "2",
GoldPrice: "222",
Gtip: "促銷",
GtipContent: "顯示折扣8.8折,最后兩小時",
Gnum: "0"
}],
}]
 我要動態修改里面GoodsList的值,最初我使用動態修改子數據點 
var goods = this.data.swiperList[page].GoodsList[idx];
var num = goods.Gnum;//當前商品原來的數量
num--;
goods.Gnum = num;//修改增加后的商品數量
this.setData({
goods: goods, //修改商品的數量
})
這樣修改之后,值是修改了,但是就是渲染不出來。最后修改為根數據點就正常了。
this.setData({
swiperList: this.data.swiperList, //修改商品的數量
})
14. 這個是小程序獲取設置權限的時候得到的一個對象,我想獲取里面scope.userLocation的布爾值,最初我以為對象都是可以用“.”來進行操作的,但是這樣不行,只有通過下面這種方式。
res.authSetting["scope.userLocation"],這樣就能獲取到需要的布爾值了。因為讀取對象的屬性,有兩種方法,一種是使用點運算符,還有一種是使用方括號運算符,如果key值為數字也用方括號運算符。
|
 √
√ √
√ 未解決
未解決 √
√ √
√

 就是當文字在第二行時,并不會自動增加高度,只會出現滾動條。只有在第三行出現時才自增高度
就是當文字在第二行時,并不會自動增加高度,只會出現滾動條。只有在第三行出現時才自增高度
 √
√ √
√


