碼云推薦 | 微信小程序的省市選擇組件 citySelector
發(fā)布時(shí)間:2018-05-04 16:05 所屬欄目:小程序開(kāi)發(fā)教程
省份/城市/區(qū)縣定位選擇器:dash::rocket: 微信小程序,一行代碼引入的省份/城市/區(qū)縣定位選擇器的庫(kù) 主要功能
集成說(shuō)明
快速使用在您要打開(kāi)選擇器地方用navigator組件,將url設(shè)置為 "/libs/citySelector/switchcity/switchcity" 或者,在 JS 代碼里直接使用 wx.navigateTo 打開(kāi)地區(qū)選擇器
wx.navigateTo({
url: '/libs/citySelector/switchcity/switchcity',
});
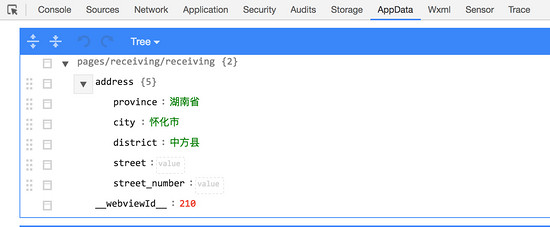
兩種方法二選一即可 獲取返回?cái)?shù)據(jù)在switchcity頁(yè)選擇完地區(qū)之后,點(diǎn)擊會(huì)自動(dòng)返回,并且將省份/城市/區(qū)縣數(shù)據(jù)設(shè)置到本頁(yè)面的 this.data.address 內(nèi) 如圖所示修改顏色樣式
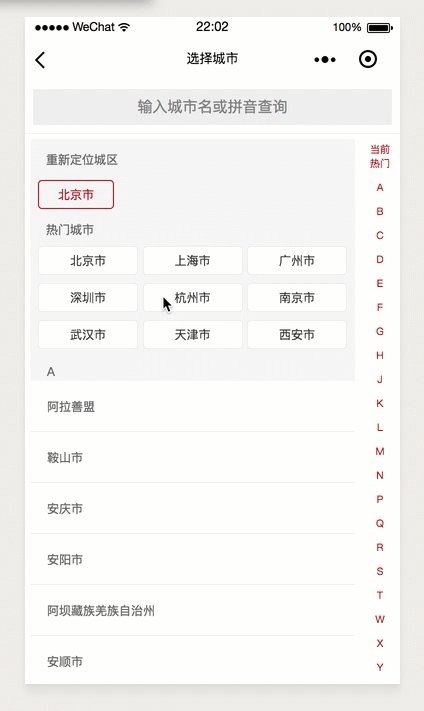
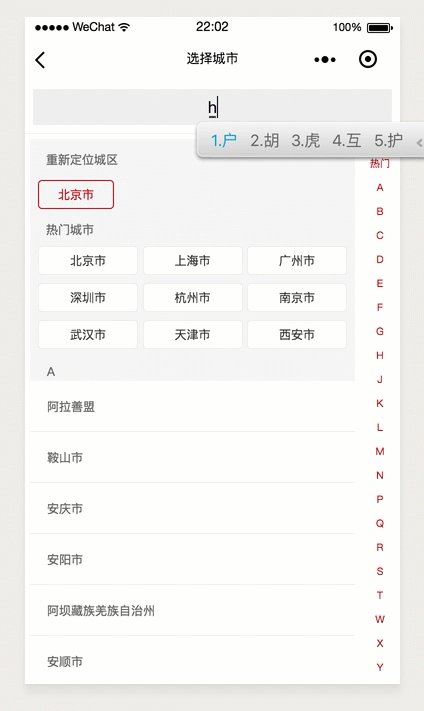
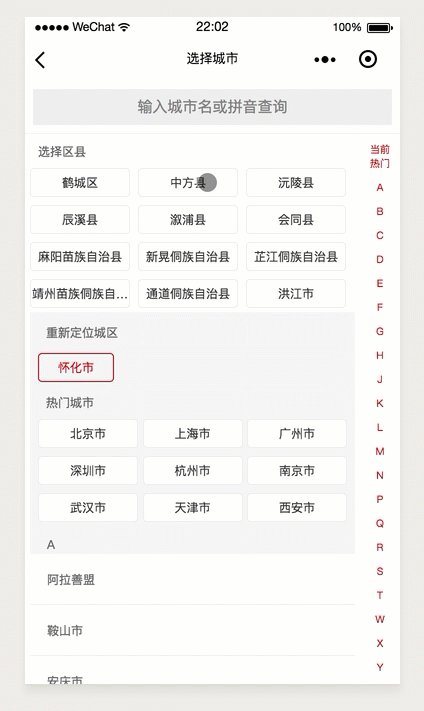
功能演示Gif有點(diǎn)卡,不過(guò)實(shí)際操作起來(lái)是超級(jí)流暢的如果對(duì)您有幫助,請(qǐng)star |
本文地址:http://www.xiuhaier.com/wxmini/doc/course/24239.html 復(fù)制鏈接
如需定制請(qǐng)聯(lián)系易優(yōu)客服咨詢(xún):800182392 點(diǎn)擊咨詢(xún)