微信小程序熱更新和微信運動打卡
|
首先,我要祈禱這次審核通過吧!!! 你看到這篇文章的時候可能我的小程序還沒有審核通過,或者審核沒通過,(^▽^)! 話說元旦之前我做了一款新年圖片日記的小程序,結果因為是個人賬戶各種權限問題最終沒有審核通過! 未審核通過
熱更新的問題之前就考慮過,因為微信審核真的是太慢了,而且,對于一個前端來說經常換換頁面樣式圖片又是很樂于做的,但是,審核時間是個硬傷,我一般經歷的都是5天審核通過,太慢了! 于是,我決定設計一個熱更新的小程序“SHOW運動”,搜索LMOMO的程序。
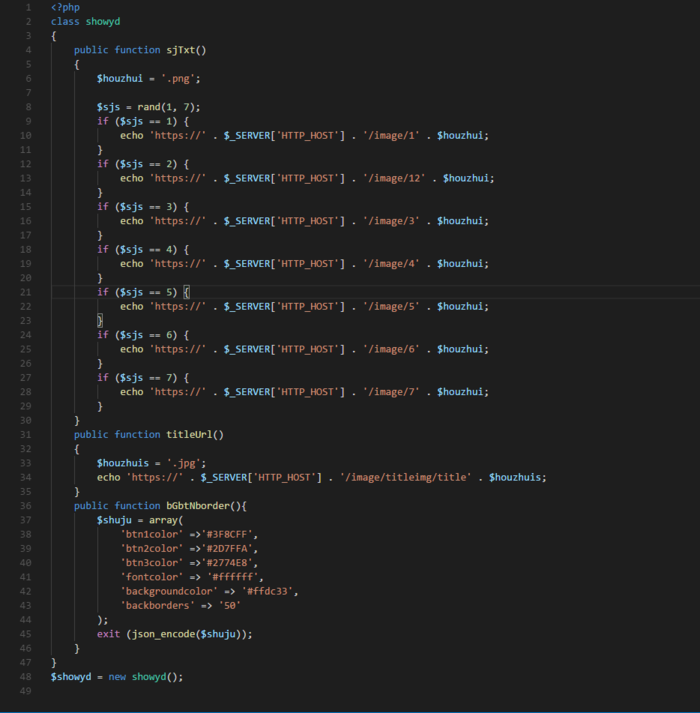
項目比較簡單,就是因為現在微信運動的分享圖太丑了,想做一個美化版的,讓喜歡運動的朋友們每天可以朋友圈打卡,后續還會有些想法,前提是這個版本能上線! 基本流程:獲取用戶信息,獲取微信運動,獲取地理位置,獲取保存圖片等權限; 流程設計好了,UI也結束了,然后分離出要熱更新的部分,如果全部熱更新工作量太大,而且我得后臺技術有限,只會簡單的php,最終我決定熱更新的部分有按鈕,背景顏色,部分圖片,及邊框顏色、粗細、圓角。 我得實現方法是接口請求返回數值綁定到小程序頁面 實現方法基本如下: PHP php文件(寫法比較LOW大家湊合看吧,明白意思就行)
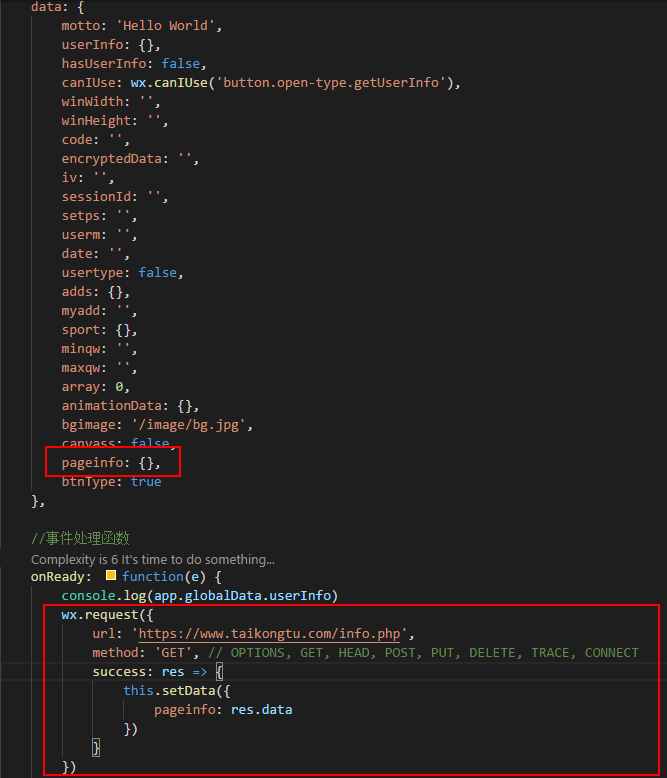
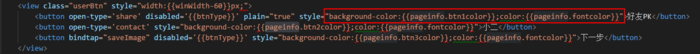
小程序JS文件部分 小程序WXML部分
小程序wxml文件部分
我的實現方法就是,通過請求接口,返回json,然后進行綁定,從而實現熱部署微信小程序,規避審核慢的問題,但是,熱更新是依賴網絡加載的,換言之服務器效率越高、帶寬越大測速就會越快,用戶體驗會越好,反之則你懂得,我使用的是騰訊云企業扶持活動中,1核心1G5M帶寬的免費主機,壓縮所有圖片盡量使其質量變小,未做壓力測試,因為我覺得可能不會有太多人用,哈哈!
熱更新會是個必然的趨勢,大神們可能還有更高超的技術,小弟技術拙劣,如有不對之處,請指正,同時歡迎大家騷擾一同學習進步,謝謝大家,文章寫的太LOW!! |