騰訊云獨家詳解小程序多人視頻通話
功能體驗
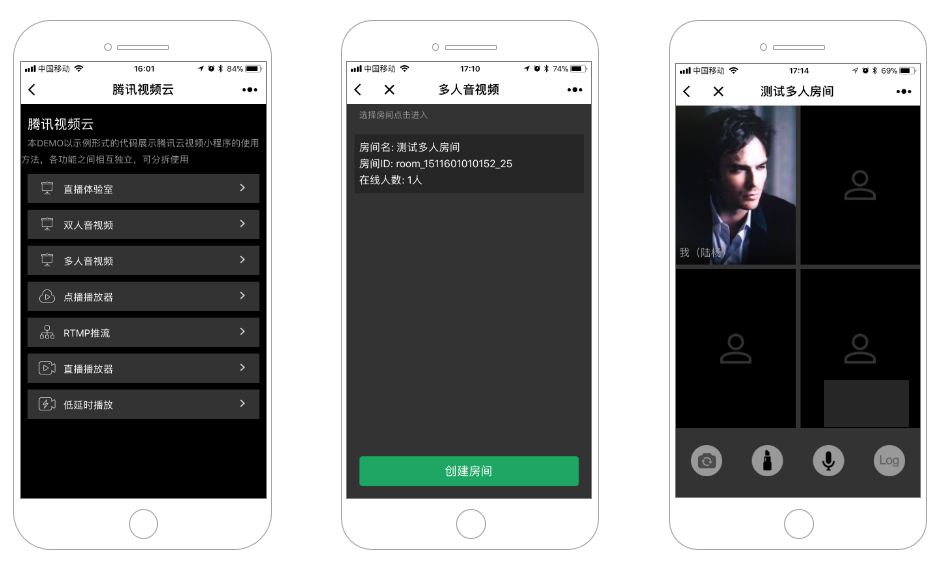
在微信小程序中搜索 騰訊視頻云 可以加載到我們的演示用小程序,其中 多人音視頻 功能可用于體驗和測試多人音視頻通話功能。出于 UI 美觀和畫面大小的考慮,Demo 中僅支持了最多四人的視頻通話,您可以通過修改源碼中的限制參數來調整這個數值。
技術指標
- 通訊延遲:300ms - 800ms
- 底層協議:基于 UDP 協議構建,并遵循 RTMP 標準對音視頻數據進行切分和封裝,支持丟包恢復和網絡自適應。
- 安全加密:每次連接都獨立啟用一對全新的非對稱加密密鑰,整個通訊過程無法監聽和篡改。
- 支持錄制:如果需要可以在云端進行錄制,適用于在線客服、金融**等商用音視頻解決方案,支持私有化部署。
雙人vs多人
雙人音視頻僅僅是兩個端之間交換 URL 這么簡單,但是從雙人通話到多人通話,問題的復雜性就迅速增加了。
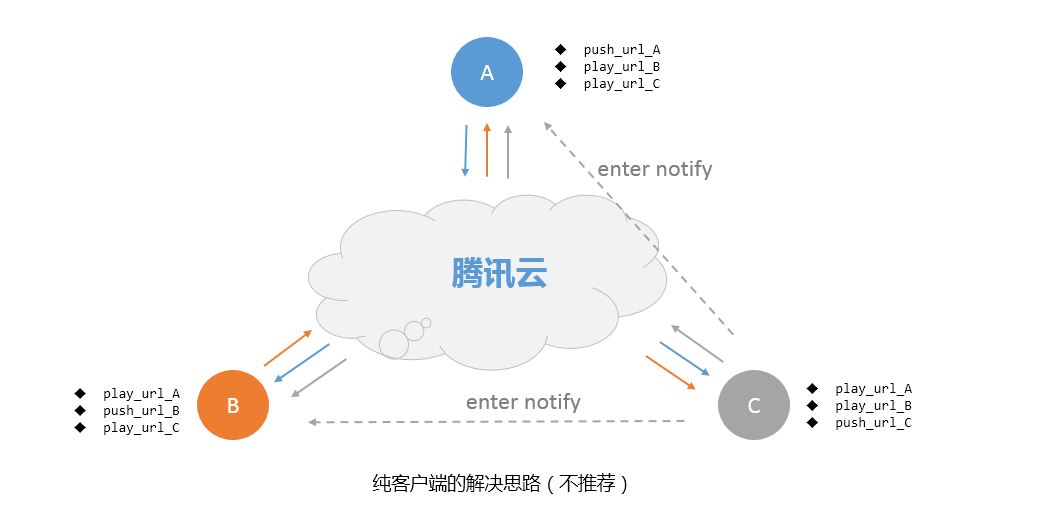
如下是一種解決問題的思路,即每個端都要維護好各端的狀態信息:

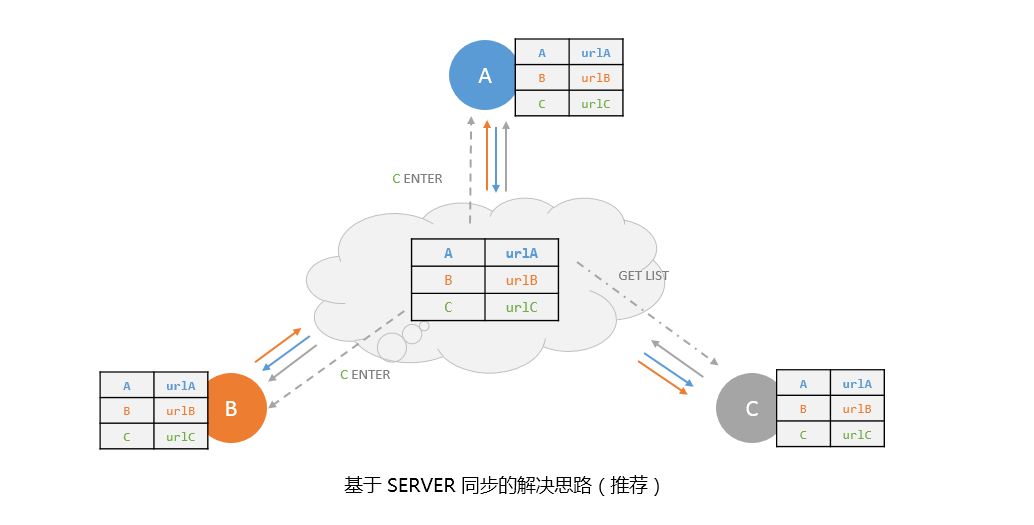
這種方案的對于終端開發不是很友好,代碼會很復雜也不易閱讀,更重要的是,它極易引入各端信息不一致的 BUG。所以我們可以考慮讓 Server 來協助解決這個問題:

我們可以將房間中的成員都交給 Server 來管理,由于 Server 的信息是集中的,因此不會出現信息不一致性的 BUG,只要各個終端在需要的時候從 Server 同步最新的成員列表到本地(GET LIST)即可,同時,新成員的加入或者退出,亦可由 Server 完成通知。
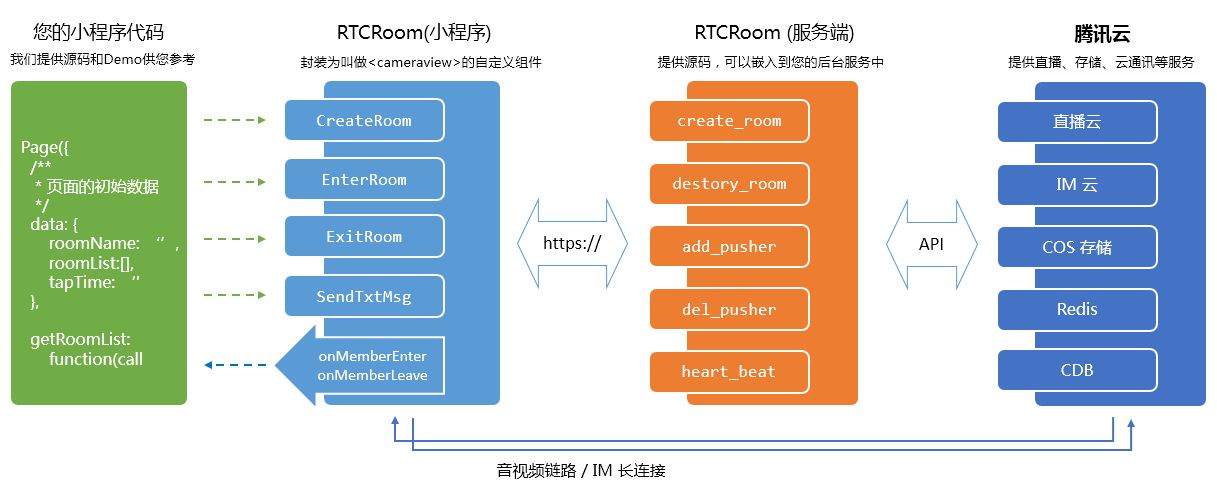
為了幫您更好的實現基于 Server 的解決方案,我們推薦您使用 RTCRoom 解決方案:
<h2 id="RTCROOM">RTCROOM </h2>
RTCRoom(RealTime ChatRoom)存在的意義在于封裝雙人或者多人音視頻實現過程中需要考慮的各種細節邏輯問題,比如房間管理、狀態同步,消息收發等等,讓您只需要面對幾個非常簡單的接口,從而快速構建自己的音視頻能力。
原理解讀

Client
RTCRoom 的 Client 部分(小程序上的 RTCRoom 是一個叫做 rtcroom.js 的 javascript 文件) 提供了一組 API 接口:
- CreateRoom 創建一個雙人(或多人)視頻通話房間,調用這個接口的人即為創建者。
- EnterRoom
進入一個已經創建好的視頻通話房間,調用這個接口的人即為參與者。
- ExitRoom 退出一個視頻通話房間,在我們的默認實現中,如果是創建者退出,房間將被解散,您可以根據自己的需要進行調整。
- SendTxtMsg
發送文本消息,用于作為視頻交流的輔助手段,通常是用來發送一些不重要的系統通知。
- 事件通知 事件通知,比如新的與會者加入,或者有人離開,等等。
- 小程序的限制
由于小程序是嚴格遵循數據驅動的設計理念,所以不支持動態創建 <live-pusher> 和 <live-player> 對象, 因此我們還無法做到讓您無需關心這兩個標簽而直接使用 RTCRoom,因此小程序端的 Demo 代碼要比 iOS、Android 以及 Win 平臺要復雜一點點。
Server
- 列表管理 RTCRoom 的 Server 部分是一組用于 房間列表管理 和 成員列表管理 的簡單代碼實現。以視頻會議為例,一個公司同時可能會有多個進行中的視頻會議,那么每一個會議都是一個房間,每一個房間里又有多個與會者。所以對于房間的管理和對于房間中成員的管理就是 Server 部分的工作。
- 事件通知
同時,Server 還有一個重要職責,就是當房間解散以及成員進出時,通過 IM 消息通道通知房間里的各個成員。由于騰訊云已經有非常成熟的 IM 通訊解決方案,所以我們直接復用騰訊云 IM 實現房間內各成員的狀態通知。
- 心跳機制 除了音視頻鏈路,小程序和 Server 之間最好還要加一個心跳機制,這種方式用于甄別微信是否發生了意外崩潰,您也可以使用騰訊云音視頻鏈路的中斷通知來達到同樣效果,但是接入復雜性要高很多。源碼下載RTCRoom 是一套開源實現,在 iOS,Android,Windows、小程序以及服務器端均有一套示例源碼。其中客戶端的源碼主要是提供 CreateRoom、EnterRoom、ExitRoom 等進出房間的接口,而服務端源碼則用于房間管理,并通過騰訊云通訊(IM)服務向房間內成員發送事件通知。操作系統下載鏈接源碼位置小程序DOWNLOAD小程序源碼 zip 包中的 wxlite 文件夾服務端DOWNLOAD小程序源碼 zip 包中的 server 文件夾iOSDOWNLOADSDK 開發包 RtcRoom.mAndroidDOWNLOADSDK 開發包 RtcRoom.javaWindowsDOWNLOADDemo 源碼中的 RTCRoom.h+RTCRoom.cpp
- 小程序端源碼包的內部目錄結構:
RTMPRoom ├── README.md ├── server //后臺代碼目錄,具體目錄節后見文檔稍后部分 ├── wxlite //騰訊視頻云小程序目錄 ├── ├── pages //騰訊視頻云小程序界面主目錄 ├── ├── ├── main //騰訊視頻云小程序主界面 ├── ├── ├── liveroom //騰訊視頻云小程序直播體驗室 ├── ├── ├── ├────roomlist//騰訊視頻云小程序直播體驗室列表界面 ├── ├── ├── ├────room //騰訊視頻云小程序直播體驗室直播界面 ├── ├── ├── doubleroom //騰訊視頻云小程序雙人音視頻 ├── ├── ├── ├────roomlist//騰訊視頻云小程序雙人音視頻在線列表 ├── ├── ├── ├────room //騰訊視頻云小程序雙人音視頻視頻聊天界面 ├── ├── ├── multiroom //騰訊視頻云小程序多人音視頻 ├── ├── ├── ├────roomlist//騰訊視頻云小程序多人音視頻在線列表 ├── ├── ├── ├────room //騰訊視頻云小程序多人音視頻視頻聊天界面 ├── ├── ├── cameraview //騰訊視頻云小程序雙人、多人聊天推流自定義組件 ├── ├── ├── play //騰訊視頻云小程序播放界面 ├── ├── ├── push //騰訊視頻云小程序推流界面 ├── ├── ├── rtpplay //騰訊視頻云小程序低延時播放界面 ├── ├── ├── vodplay //騰訊視頻云小程序點播播放界面 ├── ├── ├── Resources //騰訊視頻云小程序資源目錄 ├── ├── lib //小程序使用的通用庫目錄 ├── ├── utils //騰訊視頻云小程序界工具庫目錄 ├── ├── ├── rtcroom.js //騰訊視頻云小程序雙人、多人音視頻庫文件 ├── ├── ├── liveroom.js //騰訊視頻云小程序單向音視頻庫文件 └── └── config.js //配置文件,主要配置后臺服務器地址
- 服務端端源碼包的內部目錄結構:
server
├── README.md
├── app.js // 服務器端 的主入口文件,使用 Koa 框架,在 `app.js` 創建一個 Koa 實例并響應請求。
├── double_room // 雙人實時音視頻房間,每個js文件對應一個https接口的實現
│ ├── index.js
│ ├── get_im_login_info.js
│ ├── get_push_url.js
│ ├── create_room.js
│ ├── destroy_room.js
│ ├── add_pusher.js
│ ├── delete_pusher.js
│ ├── get_pushers.js
│ ├── pusher_heartbeat.js
│ └── get_room_list.js
├── multi_room // 多人實時音視頻房間,每個js文件對應一個https接口的實現
│ ├── index.js
│ ├── get_im_login_info.js
│ ├── get_push_url.js
│ ├── create_room.js
│ ├── destroy_room.js
│ ├── add_pusher.js
│ ├── delete_pusher.js
│ ├── get_pushers.js
│ ├── pusher_heartbeat.js
│ └── get_room_list.js
├── live_room // RTMP直播房間業務邏輯,每個js文件對應一個https接口的實現
│ ├── index.js
│ ├── get_im_login_info.js
│ ├── get_push_url.js
│ ├── create_room.js
│ ├── destroy_room.js
│ ├── add_pusher.js
│ ├── delete_pusher.js
│ ├── get_pushers.js
│ ├── pusher_heartbeat.js
│ └── get_room_list.js
├── utils // 存放服務器端輔助接口的目錄
│ ├── index.js
│ ├── get_test_pushurl.js
│ ├── get_test_rtmpaccurl.js
│ ├── getlogfile.js
│ └── logfilelist.js
├── logic //
│ ├── im_mgr.js // 云通信相關的處理,主要功能
│ ├── live_util.js // 輔助函數,負責生成推流地址以及播放地址,以及用戶ID分配和房間ID分配的功能
│ ├── double_room_mgr.js // 雙人實時音視頻房間管理模塊
│ ├── multi_room_mgr.js // 多人實時音視頻房間管理模塊
│ └── live_room_mgr.js // 標準 RTMP 直播房間管理模塊
├── middlewares
│ ├── bodyparser.js
│ └── response.js
├── config.js // 配置騰訊云直播服務和云通訊服務的相關參數,如推流防盜鏈key,bizid等
├── log.js // 后臺日志模塊,主要記錄請求響應和錯誤兩大類日志。
├── log_config.js
├── package.json
├── process.json
├── nodemon.json
├── qcloud.js
└── routes
└── index.js // 服務器端路由定義文件:即每個 https 接口具體是由哪個 js 文件所實現的
一鍵部署
下載源碼只需要點幾下鼠標,但是讓 RTCRoom 跑起來卻未必是件容易的事情,尤其是在您沒有服務器的情況下。考慮到這一點,我們提供了免費的一鍵部署服務,您只需要免費開通幾項騰訊云服務,即可在 5 分鐘時間內快速搭建出自己的調試環境。
雙人場景
RTCRoom 不僅僅可用于多人場景,雙人視頻通話也可以使用,而且要比從零開始用 <live-pusher> 和 <live-player> 構建雙人視頻通話功能要簡單的多。