set.png
Page({
onLoad: function(options) {
// options 中的 scene 需要使用 decodeURIComponent 才能獲取到生成二維碼時傳入的 scene
var scene = decodeURIComponent(options.scene)
//
var query = options.query.dentistId // 3736
}
})
相關邏輯寫好了��,但是在發布之后的測試中,都指向了一個問題。
無法獲取url上的參數
也經過體驗版的測試��。輸入url為pages/dentist/index?dentistId=3736�,無奈只好找后臺小哥幫助,最后確實是沒有。參數以另外的一種形式傳遞過來了。
答
如果你看到這了�����,還沒鄙視在下�。那么我們一起去看文檔吧,逃~
官方-獲取二維碼
接口A: 適用于需要的碼數量較少的業務場景 :
注意:通過該接口生成的小程序碼,永久有效�,數量限制見文末說明�,請謹慎使用�����。用戶掃描該碼進入小程序后,將直接進入 path 對應的頁面���。
see���?
方式A�,需要后臺直接配置好路徑���,掃碼之后直接進入對應的頁面���。
也是就是說:就算app.json 配置的首個路徑是默認的index�,只要生成小程序碼的時候,配置為pages/dentist/index就即可。所以,聰明的你應該知道了在這了加上參數?dentistId=3736�����,才可以從query取到值��。
再注意:path長度有限制����。
接口B:適用于需要的碼數量極多�,或僅臨時使用的業務場景
注意:通過該接口生成的小程序碼,永久有效,數量暫無限制。
用戶掃描該碼進入小程序后��,開發者需在對應頁面獲取的碼中 scene 字段的值�,再做處理邏輯。
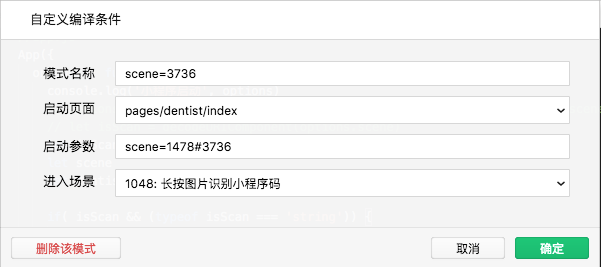
使用如下代碼可以獲取到二維碼中的 scene 字段的值����。調試階段可以使用開發工具的條件編譯自定義參數 scene=xxxx 進行模擬�����,開發工具模擬時的 scene 的參數值需要進行 urlencode
方式B,也就是后臺同學使用的方式。測試階段的取值�����,是利用query模擬的�。

測試.png
生產環境是為在options.scene
所以這個是需要注意的
// options 中的 scene 需要使用 decodeURIComponent 才能獲取到生成二維碼時傳入的 scene
小程序碼帶的參數都是在scene上面����。
// 這是首頁的 js
Page({
onLoad: function(options) {
// options 中的 scene 需要使用 decodeURIComponent 才能獲取到生成二維碼時傳入的 scene
var scene = decodeURIComponent(options.scene)
}
})