微信小程序云端解決方案探索之路:GITC 主題演講
在剛結(jié)束的 全球互聯(lián)網(wǎng)技術(shù)大會(huì)(GITC) 里面,我在前端專場給大家分享了「微信小程序云端解決方案探索之路」,介紹到了我們之前對(duì)小程序云端解決方案的探索過程。
小程序特性思考
小程序剛推出的時(shí)候,很多人都覺得它就是 H5,因?yàn)殚_發(fā)小程序的三大語言和 HTML、CSS、JS 是一脈相承的,即使改變了擴(kuò)展名也改不了其實(shí)質(zhì)。
那么小程序的實(shí)質(zhì)到底是不是 H5 呢?經(jīng)過我們的論證分析,我們認(rèn)為 小程序并不是 H5 應(yīng)用 。主要原因如下:
- 在小程序里面無法使用 DOM 接口,所以 HTML5 生態(tài)中一切基于 DOM 的庫都無法使用(如 jQuery)
-
小程序并非使用 URL 訪問,所以沒有域名的概念。這個(gè)特性有兩個(gè)影響
- 不存在跨域問題,所以訪問控制是直接在微信 MP 上配置域名白名單
- 不支持 Cookie 存儲(chǔ),這將導(dǎo)致后面我們重點(diǎn)研究了會(huì)話管理的實(shí)現(xiàn)
從上面兩個(gè)角度來考慮,我們認(rèn)為 小程序更偏向于傳統(tǒng)的 CS 架構(gòu) 。
那么,小程序和傳統(tǒng) CS 架構(gòu)的區(qū)別在哪兒?主要包括下面兩點(diǎn):
- 網(wǎng)絡(luò)和續(xù)航 小程序在移動(dòng)端運(yùn)行,網(wǎng)絡(luò)環(huán)境會(huì)比較復(fù)雜,頻繁的網(wǎng)絡(luò)連接可能會(huì)過度消耗資源導(dǎo)致續(xù)航下降,所以小程序?qū)W(wǎng)絡(luò)和資源的優(yōu)化都提出了要求。
- 伸縮能力
小程序寄托在微信平臺(tái)上運(yùn)行,作為一個(gè)十億級(jí)的社交平臺(tái),業(yè)務(wù)可能會(huì)面臨爆炸式的增長。如果在爆點(diǎn)小程序不能快速伸縮應(yīng)對(duì),那么將失去這樣一個(gè)重要的機(jī)會(huì)。所以小程序?qū)ζ浜笈_(tái)架構(gòu)的伸縮能力提出了比較高的要求。
門檻和挑戰(zhàn)
在上面一些結(jié)論下,我們進(jìn)行了一些嘗試,包括上傳下載、會(huì)話管理、WebSocket、視頻點(diǎn)播等等。這次重點(diǎn)來分享會(huì)話管理和 WebSocket,因?yàn)槲覀兠媾R的挑戰(zhàn)主要集中在這兩個(gè)案例上。
會(huì)話管理 <a name="session"></a>
我們最早開發(fā)了一個(gè) 一筆到底 的案例來實(shí)現(xiàn)會(huì)話管理,案例需要根據(jù)用戶保存用戶的作品,每次用戶登錄,都可以看到用戶自己的繪畫。
但是,因?yàn)樾〕绦虿恢С?Cookie 傳輸,所以會(huì)話服務(wù)需要自行實(shí)現(xiàn)。
我們會(huì)話管理的實(shí)現(xiàn)目標(biāo)是:
- 完成微信要求的鑒權(quán)流程,生成用戶會(huì)話
- 利用會(huì)話確定每個(gè)請(qǐng)求對(duì)應(yīng)哪個(gè)微信用戶
- 安全性和擴(kuò)展性滿足要求
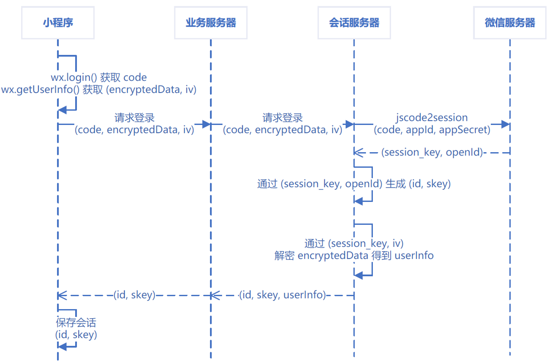
我們案例按照這個(gè)流程進(jìn)行會(huì)話建立:

其中在小程序和服務(wù)器我們分別提供 JS 和 Node SDK 來提供會(huì)話支持。這個(gè)案例完成了會(huì)話服務(wù)的功能性目標(biāo),可以提供會(huì)話建立和驗(yàn)證的能力。但是弊端在于,該能力只能被 Node 開發(fā)者使用,其他語言的開發(fā)者無法使用。同時(shí),因?yàn)樾〕绦虻?nbsp;appId 和 appSecret 存放在外網(wǎng)可以訪問的服務(wù)器上,也有一定安全性問題。會(huì)話服務(wù)和我們的業(yè)務(wù)耦合在一起,也給后續(xù)的橫向擴(kuò)展帶來了麻煩。
于是,我們提出了改進(jìn)的手段:
- 會(huì)話管理服務(wù)器獨(dú)立提供
- 提供多語言的 SDK
- appId 和 appSecret 存放到數(shù)據(jù)庫中
其中多語言的 SDK 正式因?yàn)闀?huì)話管理服務(wù)器的獨(dú)立而可以快速開發(fā)到。
優(yōu)化后,會(huì)話的建立流程如下圖所示:

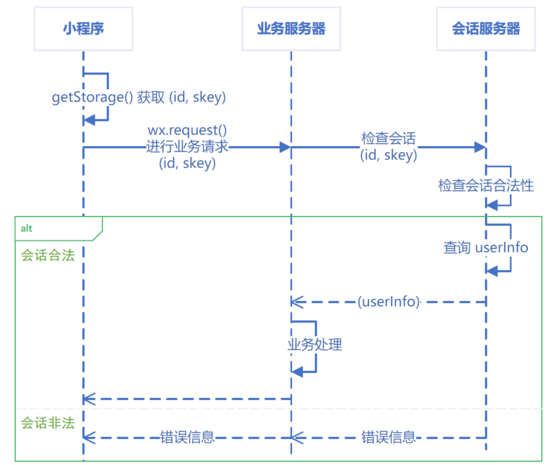
而會(huì)話的驗(yàn)證流程如下圖所示:

我們的會(huì)話服務(wù)改進(jìn)取得的效果還是很明顯的:
- 流程和安全性上完全符合了微信的鑒權(quán)要求
- 獨(dú)立會(huì)話服務(wù)器,可以方便進(jìn)行獨(dú)立的升級(jí)和擴(kuò)展,也為多語言 SDK 的開發(fā)打開了方便的大門
信道服務(wù) <a name="tunnel"></a>
我們面臨的另外一個(gè)挑戰(zhàn)就是 WebSocket。在進(jìn)行案例分析之前,先跟大家分析一下微信支持 WebSocket 的原因。
傳統(tǒng)的 HTTPS 連接請(qǐng)求,每個(gè)請(qǐng)求都需要建立一次連接,耗費(fèi)比較多的資源。同時(shí)微信有最大連接數(shù)的限制(5個(gè)),所以實(shí)時(shí)通信的需求不好做,長連接的方案也只能串行傳輸,這種方案耗電高體驗(yàn)差。
當(dāng)我們把目光轉(zhuǎn)向 WebSocket 之后,會(huì)發(fā)現(xiàn) WebSocket 通信全程只需要建立一次連接,就可以實(shí)現(xiàn)雙向的實(shí)時(shí)通信,更省電的情況下獲得更好的體驗(yàn)。
這就是小程序支持 WebSocket 的一個(gè)重要原因,可以提高業(yè)務(wù)的體驗(yàn)并增加續(xù)航。
鑒于很多同學(xué)可能對(duì) WebSocket 還不了解,這里簡單介紹一下。

我們的 HTTP 連接是在 TCP 的基礎(chǔ)上建立的,當(dāng)服務(wù)器支持 WebSocket 的時(shí)候,可以相應(yīng)一個(gè)頭部,告知客戶端進(jìn)行協(xié)議升級(jí)。升級(jí)協(xié)議后,會(huì)復(fù)用之前的 TCP 連接,在上面實(shí)現(xiàn) WebSocket 協(xié)議實(shí)現(xiàn)雙向通信。更加詳細(xì)的資料可以參考 MDN 上的說明。
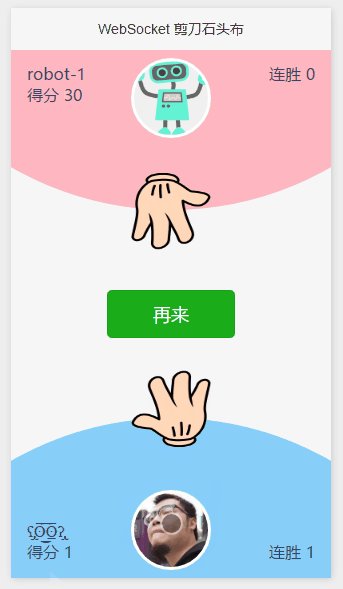
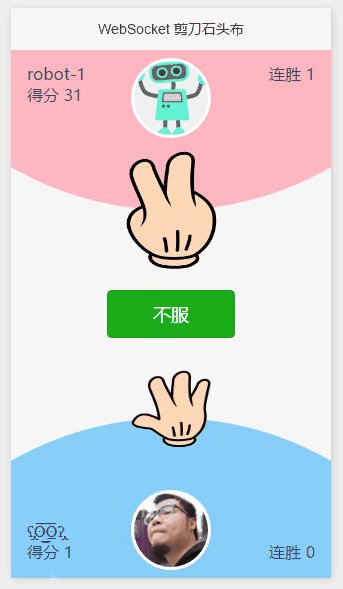
回到我們的案例上來,我們當(dāng)時(shí)使用小程序提供的 WebSocket 做了一個(gè)實(shí)時(shí)的 剪刀石頭布 游戲。

我們使用 Socket.IO 實(shí)現(xiàn)其后端后,發(fā)現(xiàn)在小程序無法使用 Socket.IO 的客戶端代碼支持。我們只能自己去啃了一下 Socket.IO 的上層協(xié)議,實(shí)現(xiàn)了一個(gè)簡版的客戶端,從而實(shí)現(xiàn)剪刀石頭布這個(gè)游戲邏輯。
這個(gè)案例驗(yàn)證了在小程序上面 WebSocket 的可行性,但是由于客戶端的實(shí)現(xiàn)是自行實(shí)現(xiàn),和 Socket.IO 的后端配合可能會(huì)出現(xiàn)不可控的情況。同時(shí),我們發(fā)現(xiàn) WebSocket 的后端實(shí)現(xiàn)門檻比較高,并且進(jìn)行橫向擴(kuò)展的話會(huì)更加困難。
作為云服務(wù)廠商,我們首先想到的方案是使用 PaaS 提供服務(wù)來支持 WebSocket 連接。這是怎么一個(gè)思路呢?

上圖很好地解釋了 PaaS 形式和傳統(tǒng) WebSocket 形式的不同之處,PaaS 實(shí)際上是要實(shí)現(xiàn)一個(gè)三方通信。
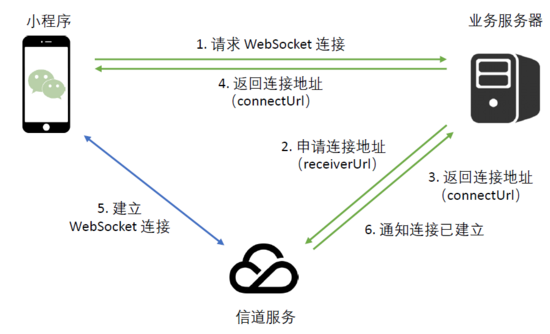
我們看一下使用 PaaS 服務(wù)來建立 WebSocket 連接的過程:

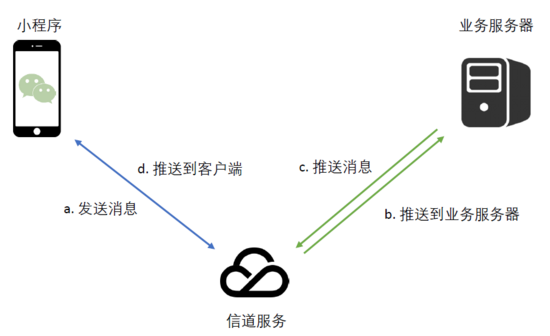
建立連接后,小程序和業(yè)務(wù)服務(wù)器之間可以通過下面的形式進(jìn)行通信:

經(jīng)過 PaaS 的改造,我們得到了一個(gè)新的 WebSocket 方案。該方案的優(yōu)劣在哪里?
首先,優(yōu)勢比較明顯,由平臺(tái)來提供的服務(wù),由平臺(tái)自己完成擴(kuò)展能力的支持以及穩(wěn)定性和性能的保障,業(yè)務(wù)無需擔(dān)心。同時(shí),業(yè)務(wù)也無需關(guān)心 WebSocket 協(xié)議的實(shí)現(xiàn),因?yàn)闃I(yè)務(wù)服務(wù)器和信道服務(wù)之前的通信都是傳統(tǒng)的 HTTP,這樣也可以節(jié)約業(yè)務(wù)服務(wù)器的長連接資源。
但是這種方案也有它的局限之處。業(yè)務(wù)服務(wù)器和信道服務(wù)器之間采取公網(wǎng)通信,處于對(duì)信息安全的考慮,最好還是走 HTTPS 通信,這個(gè)過程的通信延遲比較客觀。其次,三方通信的調(diào)試便利性也不如傳統(tǒng)的連接方式。
對(duì)于上面兩個(gè)問題,其實(shí)我們也有對(duì)應(yīng)方案。如果業(yè)務(wù)服務(wù)器在騰訊云機(jī)房運(yùn)行,那么可以讓業(yè)務(wù)服務(wù)器和信道服務(wù)器之間通過內(nèi)網(wǎng) HTTP 傳輸,延遲大大降低。信道服務(wù)后續(xù)也會(huì)提供調(diào)試日志供大家分析發(fā)現(xiàn)問題。
總體來說,PaaS 方案會(huì)幫助更多開發(fā)者解決掉了門檻較高的部分。
整合
我們上面對(duì)于會(huì)話服務(wù)和信道服務(wù)都進(jìn)行了一個(gè)有益的實(shí)踐,那么這兩個(gè)服務(wù)是否可以整合,信道服務(wù)里面是否可以支持會(huì)話識(shí)別?
事實(shí)上我們可以做這個(gè)事情。下面的表格描述了會(huì)話服務(wù)和信道服務(wù)與服務(wù)模塊之間的關(guān)系。

我們可以把客戶端的部分整合為客戶端 SDK,把業(yè)務(wù)服務(wù)器的部分整合為服務(wù)器 SDK,并且提供會(huì)話服務(wù)器的源碼開源。
那么上面三個(gè)部分加起來,就是目前騰訊云的開源項(xiàng)目 - Wafer 。
Wafer 包含了會(huì)話服務(wù)和信道服務(wù)的支持,從全棧模塊來提供開源的資源,并且提供了豐富的文檔。有興趣的開發(fā)者可以使用上面的連接來查看 Wafer 項(xiàng)目。
產(chǎn)品化實(shí)踐
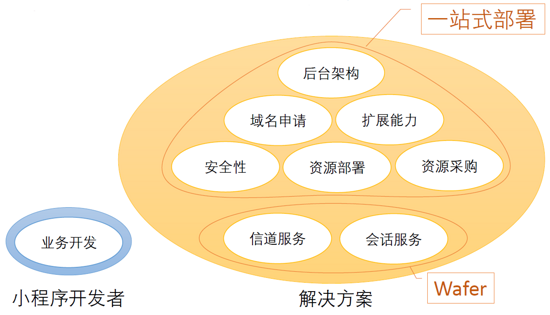
Wafer 幫開發(fā)者解決了小程序開發(fā)過程中信道服務(wù)和會(huì)話服務(wù)的門檻問題,但是作為小程序開發(fā)者,還要關(guān)心后臺(tái)架構(gòu)、資源采供、資源部署、擴(kuò)展能力、安全性、域名申請(qǐng)等等與業(yè)務(wù)開發(fā)無關(guān)的部分。這部分,我們提出了一個(gè)一站式部署的方案。

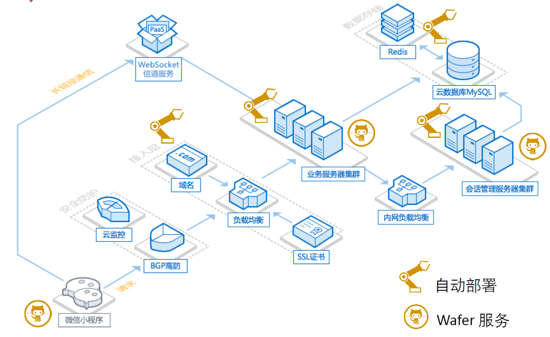
這個(gè)方案,會(huì)幫你分配好資源并自動(dòng)部署下面的架構(gòu),讓開發(fā)者可以專注于業(yè)務(wù)開發(fā)。

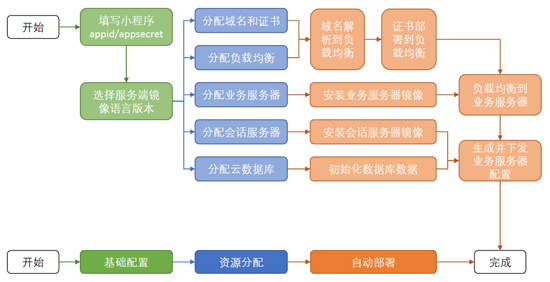
自動(dòng)部署的過程其實(shí)挺復(fù)雜的,有興趣的同學(xué)可以參考下圖了解。

總結(jié)
從 16 年 9 月份開始,團(tuán)隊(duì)開始接觸微信小程序,對(duì)它的一個(gè)特性進(jìn)行了思考和驗(yàn)證。在后面案例開發(fā)的過程中,碰到了會(huì)話服務(wù)和信道服務(wù)的兩個(gè)門檻,
不斷優(yōu)化,最終整合成了開源項(xiàng)目 Wafer 及其 產(chǎn)品化方案 ,希望這些方案可以對(duì)小程序開發(fā)者提供幫助。



