微信小程序之微信客服
發布時間:2018-05-02 15:00 所屬欄目:小程序開發教程
|
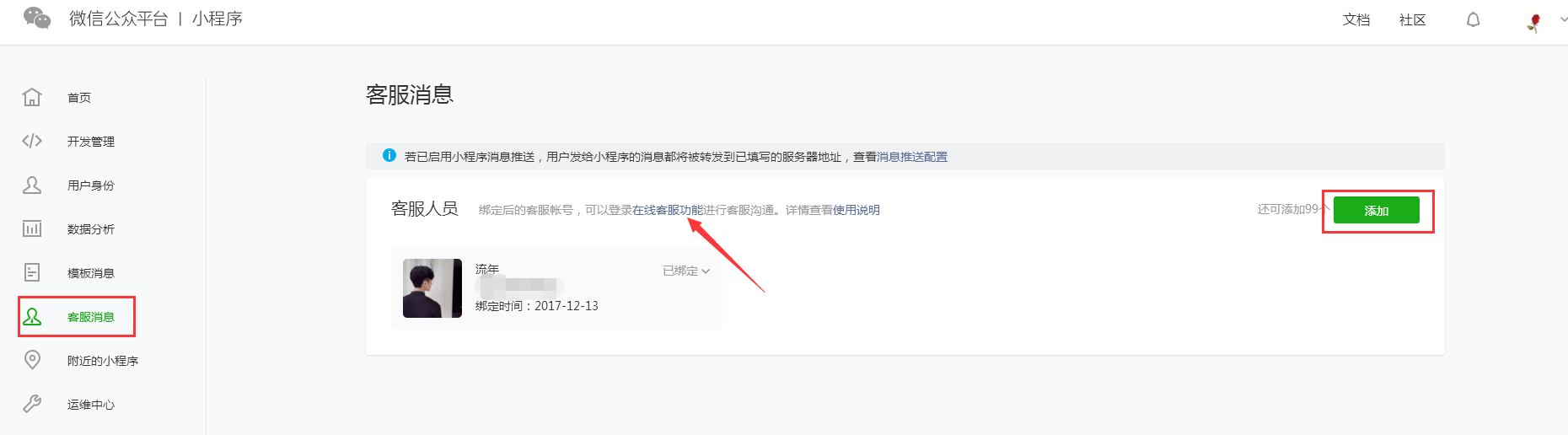
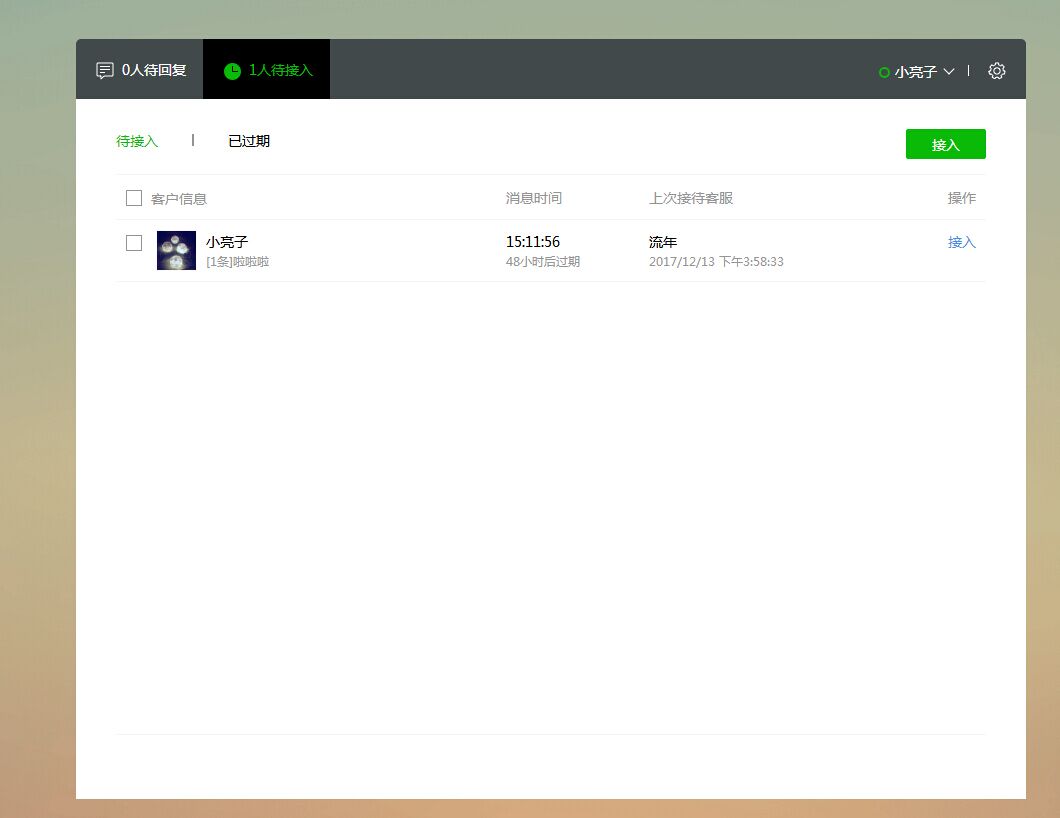
一直想做客服功能,由于種(lan)種(ai)原(fa)因(zuo),一直沒做 最近抽空試了試微信客服功能 發現,灰常簡單呢 首先要在后臺配置客服人員 微信公眾平臺登錄》客服消息》添加客服 添加成功后就可以讓客服人員登錄在線客服了 現在看看代碼的實現 代碼實現有兩種 1、客服按鈕 wxml代碼
[AppleScript] 純文本查看 復制代碼
?
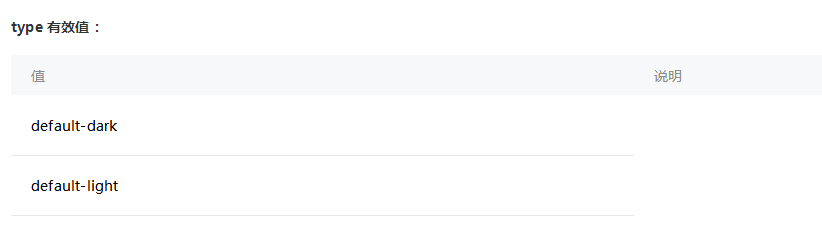
注意!!! 這里有個非常坑的地方 那就是 type 有2個類型,一個是default-dark、一個是default-light 官方給的是default-light,然后沒有任何東西出現,搞了半天也不明白是怎么回事, 隨后試著用了default-dark才發現.......................default-light是白色按鈕,小程序的背景色是白色 所以導致 看起來 什么都沒有 官方說明 是一篇空白.....氣哭了都...... 2、普通按鈕 這個就簡單多了,在button里面加上
[AppleScript] 純文本查看 復制代碼
?
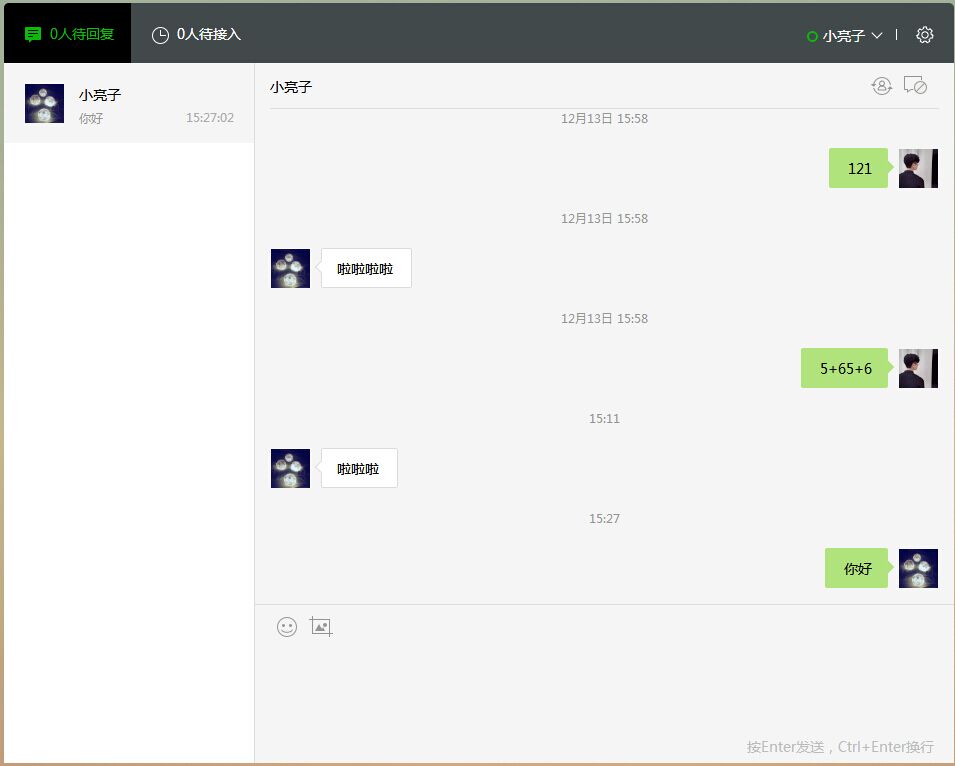
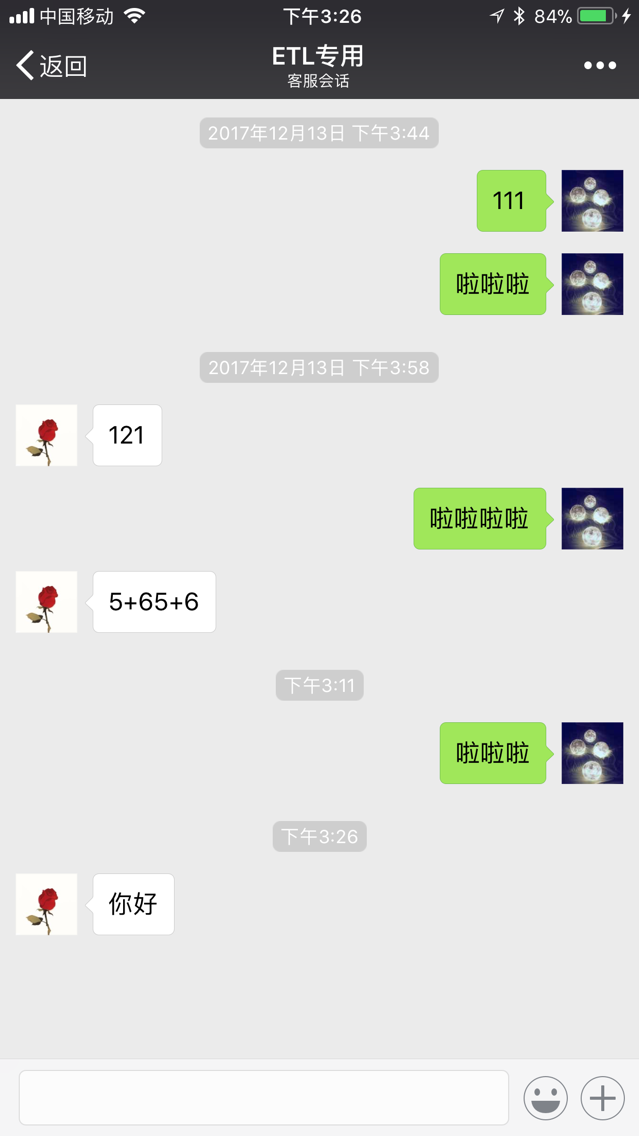
這句代碼就ok啦 js都不需要的,是不是灰常簡單呢 效果圖如下 客服端 用戶端 |