左滑 右滑 你不再是一個(gè)人
無論你是一個(gè)程序猿還是一個(gè)程序媛,每天干的事除了coding還是coding,代碼不能解決的問題(什么問題自己心里還沒點(diǎn)abcd數(shù)嘛),探探能幫你解決。最近網(wǎng)上特流行一款交友軟件叫探探(據(jù)說是yp軟件)。作為探探曾經(jīng)的一名從來只瀏覽圖片但是沒有yue過的資深玩家同時(shí)又是一位熱愛前端的妹子,我決定要仿一下這個(gè)app。既然是寄幾開發(fā),那還不是寄幾說了算,毫無疑問整款A(yù)PP的主題風(fēng)格被我改成我最愛的終極少女粉了hhh,下面讓我們一起來感受下探探的魅力吧~
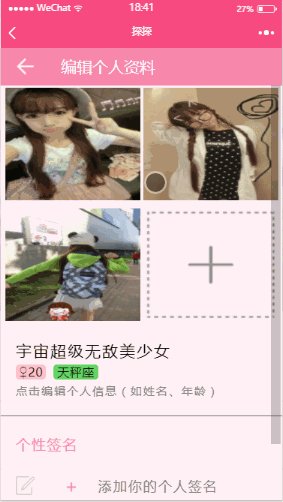
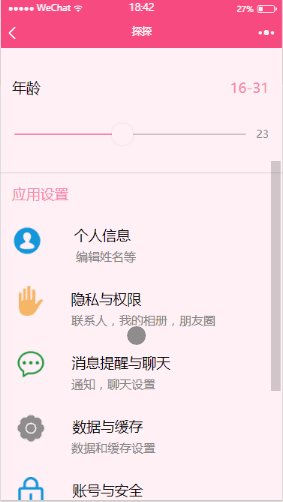
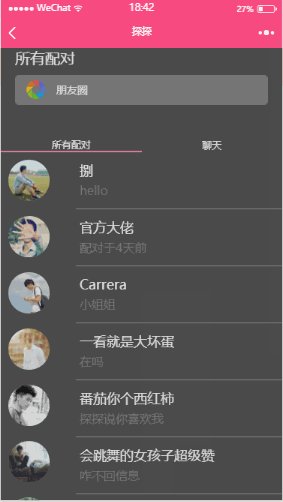
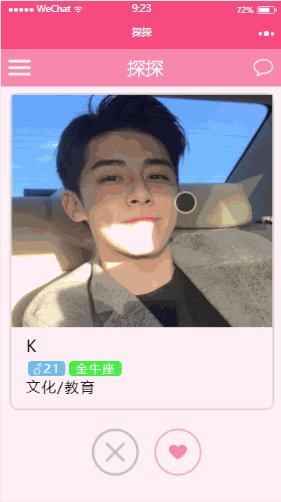
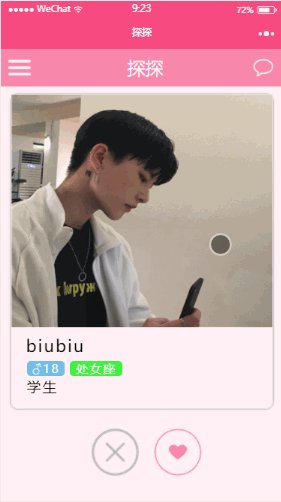
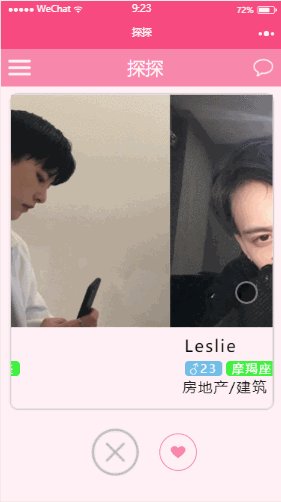
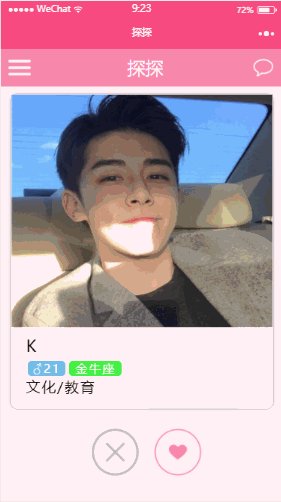
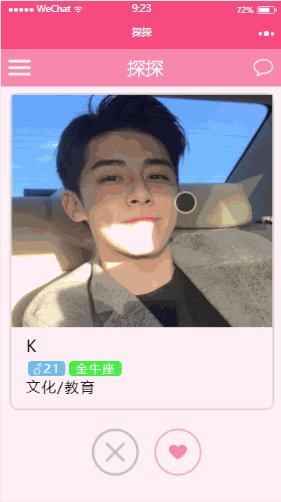
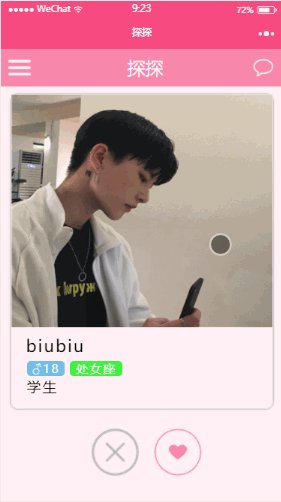
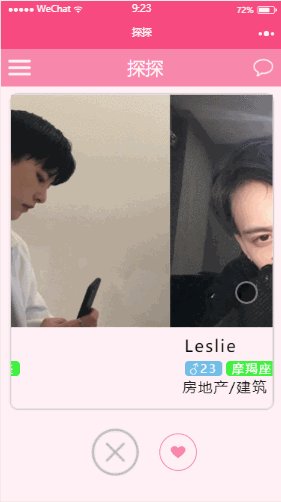
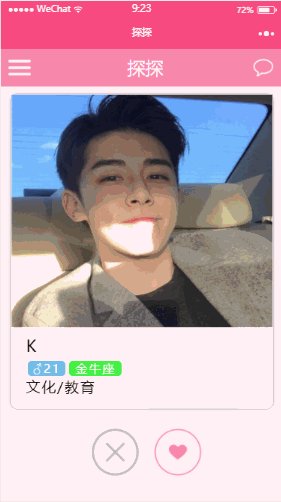
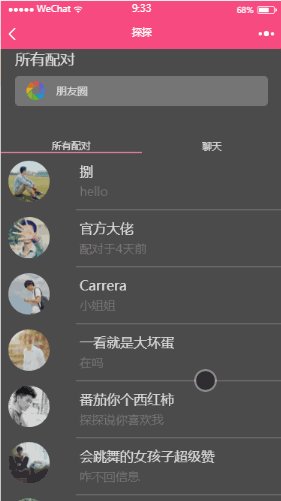
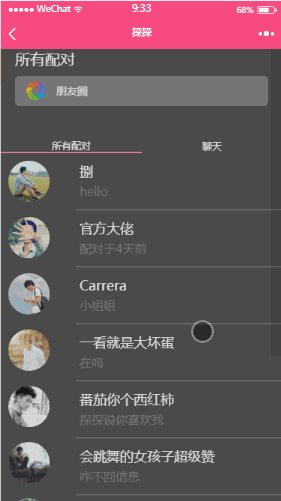
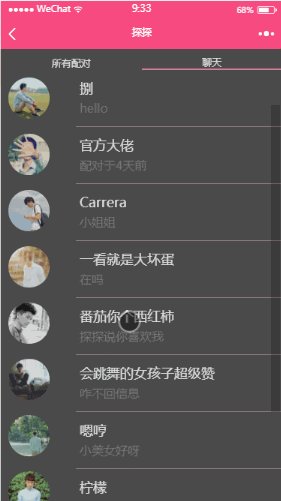
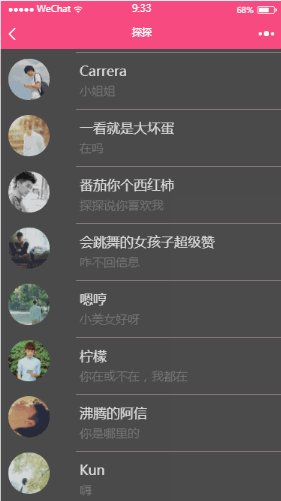
項(xiàng)目整體效果


首先我們來聊一下最讓我頭痛的地方,就是主頁面的左右滑動事件并且對應(yīng)按鈕會相應(yīng)變化,即我左滑一下圖片下面的灰色按鈕會有相應(yīng)的動畫效果,右滑則對應(yīng)著圖片下面的紅色按鈕。對于一個(gè)剛?cè)?/a>小程序坑的妹子來說,沒有大神指點(diǎn)不知道要在這里面的邏輯坑還要繞多久才能繞出來。得一高人指點(diǎn),我才完美滴實(shí)現(xiàn)了這個(gè)功能。
這里寫了三個(gè)大的盒子放著圖片和文字信息,再將他們放到swiper-item里面,用swiper組件實(shí)現(xiàn)整個(gè)盒子的左右滑動
class='swiper-item__content' current="" bindchange="changeswiper">
class="swip">
<view class='page__bd_content'>
![]() class="slide-image" src="http://pic.qqtn.com/up/2017-12/15126388387704237.jpg" mode="scaleToFill"/>
<view class="name">Kview>
<view class="age">♂21view>
<view class="conste">金牛座view>
<view class="status">文化/教育view>
view> class="slide-image" src="http://pic.qqtn.com/up/2017-12/15126388387704237.jpg" mode="scaleToFill"/>
<view class="name">Kview>
<view class="age">♂21view>
<view class="conste">金牛座view>
<view class="status">文化/教育view>
view>
哦盒子下面不是按鈕,我是放了兩張圖片。
class="page__ft">
![]() class="notlike {{left?'active':''}}" src="../../images/notlike.png" /> class="notlike {{left?'active':''}}" src="../../images/notlike.png" />
![]() class="like {{right?'active':''}}" src="../../images/like.png" /> class="like {{right?'active':''}}" src="../../images/like.png" />
先給他們寫個(gè)滑動的時(shí)候觸發(fā)的動畫效果
.active {
animation: active 1s ease;
}
@keyframes active {
0% {
transform: scale(0.8);
}
50% {
transform: scale(1.2);
}
100% {
transform: scale(1.0);
}
}
在page的data里面定義三個(gè)變量,將left,right變量綁定到對應(yīng)圖片中
data: {
left: false ,
right: false,
activeIndex: 0
},
在swiper綁定事件中具體判斷左右滑動事件
changeswiper: function(e) {
var index = e.detail.current;
if(index > this.data.activeIndex) {
this.setData({
left: true
})
} else if(index < this.data.activeIndex) {
this.setData({
right: true
})
}
setTimeout(() => {
this.setData({
activeIndex: index,
left:false,
right:false
})
}, 1000);
},
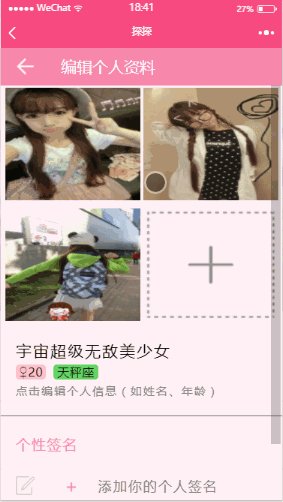
從本地上傳圖片

這個(gè)呀查一查小程序開發(fā)文檔就好了,先在要上傳圖片的地方的src綁定個(gè)數(shù)據(jù)變量
<image class="addImg" src="{{imgUrl}}" bindtap="uploadImg" />
放入圖片默認(rèn)地址,就是上傳圖片之前的添加圖片
data: {
imgUrl: '../../images/addImg.png'
},
通過綁定tap事件將上傳的圖片地址替換進(jìn)去
uploadImg: function(e) {
var that = this;
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success: function (res) {
var tempFilePaths = res.tempFilePaths;
that.setData({
imgUrl: tempFilePaths
})
wx.showToast({
title: '上傳成功',
icon: 'success',
duration: 2000
})
}
}),
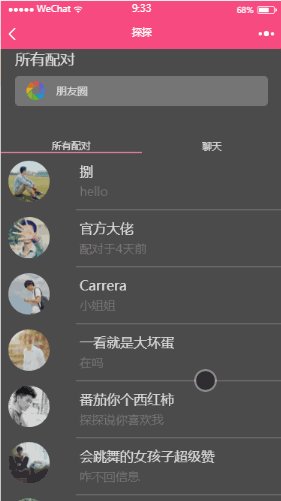
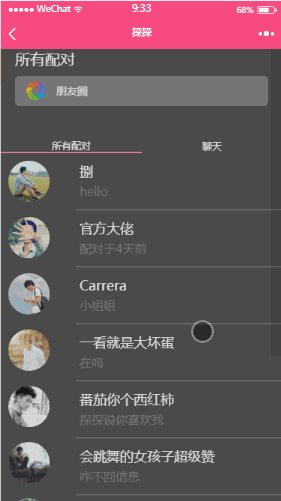
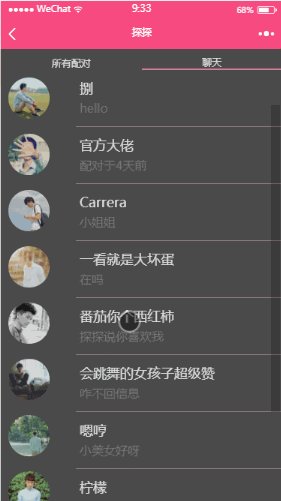
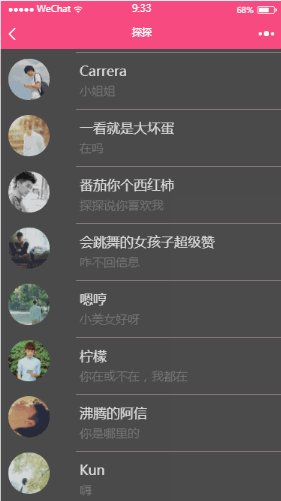
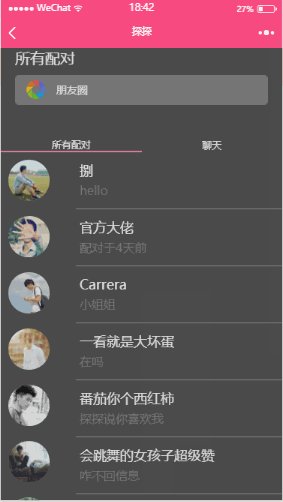
配對成功列表據(jù)通過easy-mock獲取后臺數(shù)據(jù)

block wx:for渲染一個(gè)包含多節(jié)點(diǎn)的結(jié)構(gòu)塊
<swiper-item>
<view class="swiper-item__content">
<block wx:for="{{friendsList}}" wx:key="index">
<view class="weui-tab__content">
<view class="weui-media-box__hd">
<image src="{{item.avatar}}" mode="aspectFit">image>
view>
<view class="weui-media-box__bd">
<view class="weui-media-box__nickname">{{item.nickname}}view>
<view class="weui-media-box__message">{{item.message}}view>
view>
view>
block>
view>
swiper-item>
獲取后臺數(shù)據(jù)
wx.request({
url: 'https://www.easy-mock.com/mock/5a23dbf382614c0dc1bebf04/getFriendsList/getFriendsList',
success: (res) => {
// console.log(response);
this.setData({
friendsList: res.data.data.friendsList
})
}
})
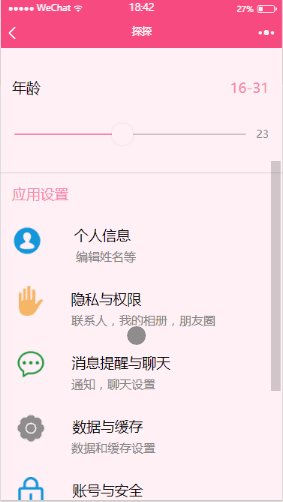
其它差不多就是切頁面了,個(gè)人原因用不太習(xí)慣weui的官方樣式,每個(gè)頁面都是我自己嘔心瀝血碼出來的,所以大家不喜輕點(diǎn)噴哈,還在努力學(xué)習(xí)當(dāng)中~~~
項(xiàng)目開發(fā)用到的一些工具
微信開發(fā)者工具、VScode、Github
Iconfont阿里巴巴矢量圖標(biāo)庫:各種圖片logo應(yīng)有盡有,前端開發(fā)必備
esay-mock:模擬數(shù)據(jù)請求,實(shí)現(xiàn)無后端編程
W3Cschool微信小程序開發(fā)教程手冊文檔:開發(fā)小程序要多看看哦
小結(jié)
emmmm目前項(xiàng)目功能還是很簡單呀,還有很多功能后面慢慢實(shí)現(xiàn)吧~比如利用將上傳的圖片放到storage中,頁面刷新之后圖片依然在,slider滑動到某一處在頁面上保存當(dāng)前值,模擬配對成功后彈出提醒頁面等等......
也希望遇到熱愛學(xué)習(xí)的小伙伴一起交流學(xué)習(xí),一起在前端坑里越陷越深hhh

|