RxWX使用教程
之前寫過一個開源項目RxWX,將RxJS移植到微信小程序(以下簡稱”小程序“)中。
RxWX項目地址和介紹:https://github.com/yalishizhude/RxWX
關于RxJS的介紹,讀者可以去看官方說明或者關注公眾號“Web學習社”的后續文章介紹,這篇文章主要講解RxWX的幾個使用場景。
微信小程序SDK版本:1.7.0
微信開發者工具版本:1.01
演示項目下載地址:
https://github.com/yalishizhude/RxWX/tree/master/example
Get started
按照RxWX說明,把Rx.js和RxWX.js文件放入到utils目錄下。
其中Rx.js是可運行在小程序中的Rx.js模塊,RxWX.js是利用Rx.js對小程序API進行的封裝,封裝后API函數將返回Observable對象,屬性值不變。
使用時必須引入該文件,比如import rxwx from '../../utils/RxWX.js'同步API與異步API
[JavaScript] 純文本查看 復制代碼
// 原寫法
try {
let result = wx.removeStorageSync('xx')
console.log(result)
} catch(e) {
console.error('小程序API發現錯誤')
}
// 使用RxWX
import rxwx from '../../utils/RxWX.js'
rxwx.removeStorageSync('xx')
.catch((e) => console.error('RxWX發現錯誤'))
.subscribe((resp) => console.log(resp))
看上去好像沒太大區別。別著急,接著我們來繼續看看異步API的調用~
[JavaScript] 純文本查看 復制代碼
// 原寫法
wx.removeStorage({
key: 'xx',
success: function(res) {
console.log(res)
},
error: function(e) {
console.error('小程序API發現錯誤')
}
})
// 引用RxWX,rxwx具有wx的所有函數和值,但是調用函數返回的是Observable對象
import rxwx from '../../utils/RxWX.js'
rxwx.removeStorage({key: 'xx'})
.catch((e) => console.error('RxWX發現錯誤'))
.subscribe((resp) => console.log(resp)
在調用同步時RxWX沒有太大優勢,但在調用異步API的時候以流的方式來處理結果和異常,顯然優于回調。而且代碼內容和同步調用方式相比并無變化(只修改了函數名和入參)。
這種統一的操作方式可以讓開發者更好的關注業務邏輯,而不需要去分辨API到底是異步還是同步,執行結果到底是在回調中獲取還是返回值獲取。
這種處理方式是不是讓你想起點什么?歡迎留言討論~
嵌套
登錄后獲取用戶信息。
[JavaScript] 純文本查看 復制代碼
// 調用小程序原生API
wx.login({
success(res) {
wx.getUserInfo({
success(res) {
console.log(res.userInfo)
},
fail(e) {
console.error(e)
}
})
},
fail(e) {
console.error(e)
}
})
// 調用RxWX
import rxwx from '../../utils/RxWX.js'
rxwx.login()
.switchMap(() => rxwx.getUserInfo())
.catch(e => console.error(e))
.subscribe(res => console.log(res.userInfo))
原生寫法很容易墜入回調地獄,而利用RxWx的代碼直觀易讀。
合并
同時獲取用戶信息和系統信息后進行操作。
[JavaScript] 純文本查看 復制代碼
// 調用小程序API
let getUser = new Promise((success, fail) => {
wx.getUserInfo({
success,
fail
})
})
let getSystem = new Promise((success, fail) => {
wx.getSystemInfo({
success,
fail
})
})
Promise.all([getUser, getSystem])
.then((resp) => console.log(resp), e => console.error(e))
// 調用RxWX
import rxwx, {Rx} from '../../utils/RxWX.js'
Rx.Observable.zip(rxwx.getUserInfo(), rxwx.getSystemInfo())
.catch(e => console.error(e))
.subscribe(resp => console.log(resp)
在wepy中使用
應微信讀者John的要求,特意補充了這一部分示例。
wepy是一個比較火的小程序框架,采用預編譯的方式,讓開發者可以用Vuejs風格的組件化方式開發小程序,同時還支持Node.js模塊。
官網地址:https://tencent.github.io/wepy/
*安裝RxWX
npm i -S rxjs-wx
當然我跟推薦你使用yarn
yarn add rxjs-wx
*引入模塊
import rxwx from 'rxjs-wx'
*使用rxwx
wepy版本:1.6.0
用wepy new命令初始化項目之后,我們以app.wpy和index.wpy兩個文件代碼為例,改成用RxWX實現。
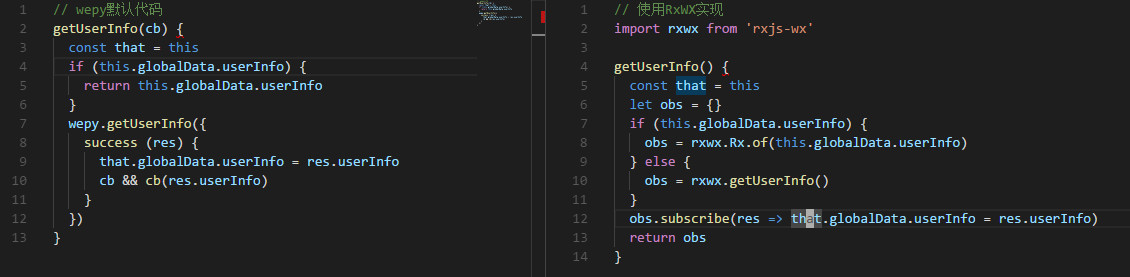
首先是根組件src/app.wpy中的getUserInfo函數。默認代碼用到了wepy封裝的小程序APIgetUserInfo和回調函數。
如果我們引入RxWX的話不再需要從wepy調用小程序API了,默認引入RxWX模塊,帶有小程序API,Rx屬性下帶有RxJS函數。

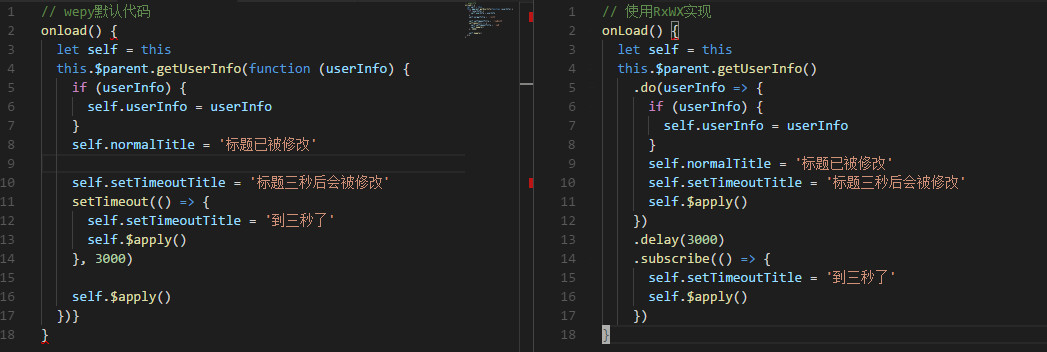
然后修改src/pages/index.wpy中的onLoad函數。我們可以直接采用RxJS的流式寫法并使用操作符。