微信小程序中下拉刷新和數(shù)據(jù)綁定的一些小坑
前言最近10幾天都在學(xué)習(xí)小程序的開(kāi)發(fā),遇到了一些問(wèn)題和筆記有趣的東西,今天總結(jié)了一下,和大家分享 1.小程序中的template模塊使用在一個(gè)月黑風(fēng)高的夜晚,我突然發(fā)現(xiàn)一個(gè)很有意思的東西,那就是template模塊,它可以將你定義的一個(gè)HTML5模塊包住,然后利用template,在你的小程序任意一個(gè)頁(yè)面使用,這樣極大的減少了程序中的復(fù)制-粘貼,復(fù)制-粘貼(一般用于需要循環(huán)使用的界面)。下面就用我自己的一個(gè)template模塊來(lái)講解下。 第一步:創(chuàng)建頁(yè)面在pages里面創(chuàng)建存儲(chǔ)你template模塊的頁(yè)面,便于其他頁(yè)面對(duì)其的引用 "pages/index/index", "pages/find/find", "pages/gift/gift", "pages/activity/activity", "pages/common/list",//存儲(chǔ)template模塊的頁(yè)面 "pages/white/white" 第二步:創(chuàng)建template模塊
template模塊實(shí)例
<template name="job_list">
<view class="br"></view>
<navigator url="../white/white" class="page_appmsg"> //點(diǎn)擊跳轉(zhuǎn)
<view class="page">
<view class="page__hd ">
<image class="page__thumb" src="{{image}}" mode="aspectFill"/>
<view class="page__hd_title">
<view class="page__hd_title title">{{title}}</view>
<view class="page__hd_title school">{{school}}</view>
<view class="page__hd_title request">
<text class="page__hd_title pink">{{pink}}</text>
<text class="page__hd_title time">{{time}}</text>
<view class="page__hd_title cool"><i class="iconfont icon-zan1 active"></i>{{cool}}</view>
</view>
</view>
</view>
<view class='page__ft'>
<i class="iconfont icon-jian-copy active"></i>{{page__ft}}}
</view>
</view>
</navigator>
</template>
在你需要重復(fù)使用的html用一個(gè)<template>標(biāo)簽包起來(lái),并給它取個(gè)名字 。 第三步:在各個(gè)頁(yè)面引用template模塊①在你想要引用的界面的WXSS和WXML上引用template的wxml和wxss, @import '../common/list.wxss'; <import src="../common/list.wxml" /> ②在你需要的盒子里面添加template標(biāo)簽,你想要引用那個(gè)template模塊,就在is里面填哪個(gè)模塊的名字
<template is="job_list" data="{{jobs}}"/>
如果你是在一個(gè)循環(huán)里面引用的template就需要改為data="{{...item}}"如:
<block wx:for="{{jobs}}" wx:key="{{index}}">
<template is="job_list" data="{{...item}}"/>
</block>
代碼:
<import src="../common/list.wxml" />
<view class="swiper-tab">
<view class="swiper-tab-item {{activeIndex==0?'active':''}}" data-current="0" bindtap="clickTab">活動(dòng)</view>
<view class="swiper-tab-item {{activeIndex==1?'active':''}}" data-current="1" bindtap="clickTab">視頻</view>
<view class="swiper-tab-item {{activeIndex==2?'active':''}}" data-current="2" bindtap="clickTab">直播</view>
</view>
<swiper current='{{activeIndex}}' bindchange="swiperTab">
<swiper-item>
<view class="swiper-item__content">
<block wx:for="{{jobs}}" wx:key="{{index}}">
<template is="job_list" data="{{...item}}"/>
</block>
</view>
</swiper-item>
<swiper-item>
<view class="swiper-item__content">
<block wx:for="{{jobs}}" wx:key="{{index}}">
<template is="job_list" data="{{...item}}"/>
</block>
</view>
</swiper-item>
<swiper-item>
<view class="swiper-item__content">
<block wx:for="{{jobs}}" wx:key="{{index}}">
<template is="job_list" data="{{...item}}"/>
</block>
</view>
</swiper-item>
</swiper>
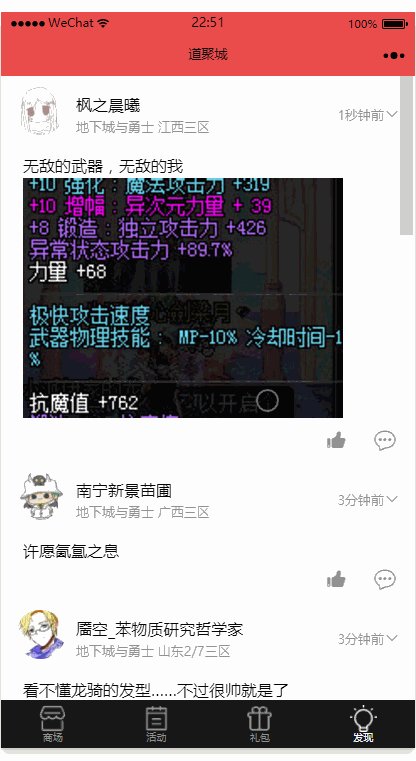
效果圖:
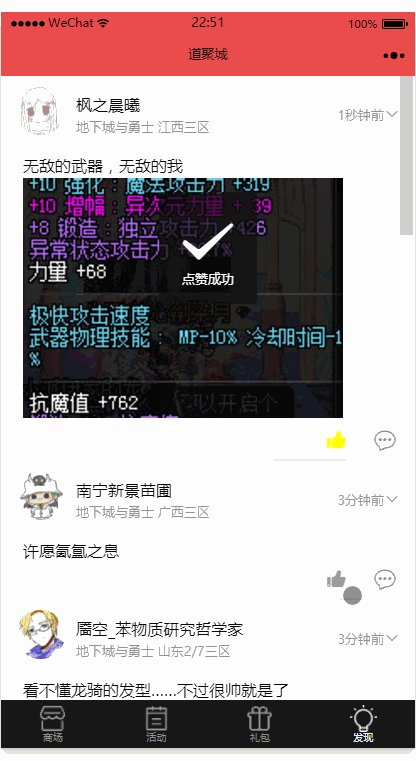
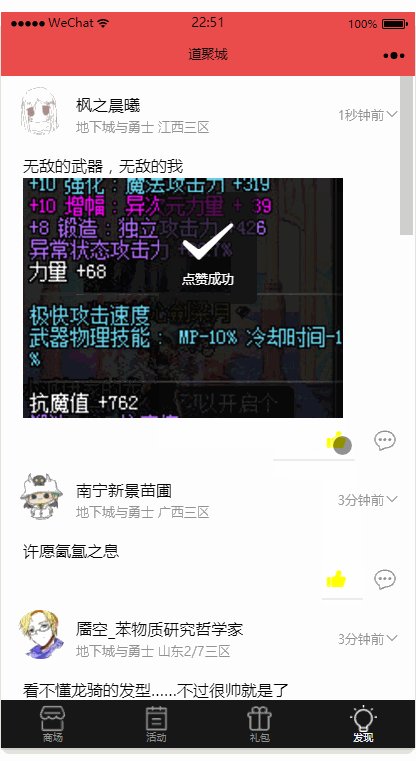
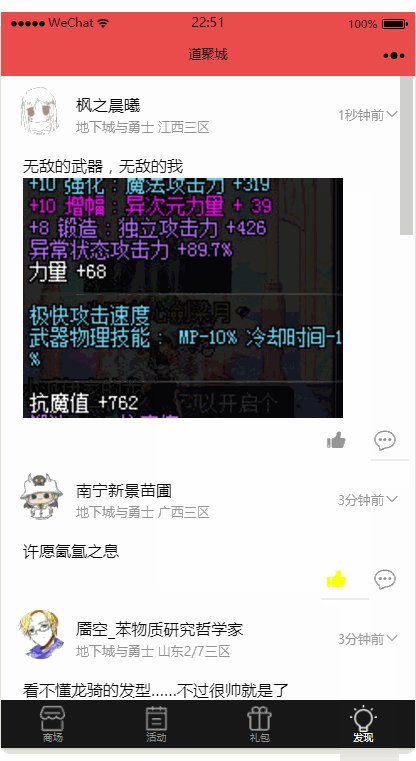
2.數(shù)據(jù)綁定
又是一個(gè)月黑風(fēng)高的夜晚,我在實(shí)現(xiàn)點(diǎn)亮的功能的時(shí)候,發(fā)現(xiàn)我只點(diǎn)了一個(gè)地方的點(diǎn)贊,整個(gè)頁(yè)面的點(diǎn)贊都亮了起來(lái),這肯定是不行的,用戶明明只對(duì)這一個(gè)感興趣,你怎么能全部點(diǎn)亮呢?于是我開(kāi)始了思考,發(fā)現(xiàn)我犯了一個(gè)十分愚蠢的問(wèn)題,那就是沒(méi)有給我的數(shù)據(jù)綁定一個(gè)值,這就好像沒(méi)有給喊名字一樣:到了飯點(diǎn)你出去大喊一聲:兒子,回家吃飯了!結(jié)果肯定是家家的兒子都回去吃飯了,然而別人家的飯都還沒(méi)開(kāi)始煮呢,你怎么就喊人家回去了呢,你肯定得喊:二狗子,回家吃飯了!別人家的娃才不會(huì)也跟著回家。這和點(diǎn)擊事件是一個(gè)道理的,你必須給你的每項(xiàng)數(shù)據(jù)綁定一個(gè)id,用if語(yǔ)句,將數(shù)組遍歷一遍,將每個(gè)數(shù)據(jù)的ID拿出來(lái)看看,看下你點(diǎn)的這個(gè)數(shù)據(jù)的ID,與數(shù)組中哪個(gè)相符合。如何成功配對(duì)了 ,恭喜,你可以執(zhí)行點(diǎn)亮操作了!
在數(shù)據(jù)中,我不僅給了它一個(gè)ID,還給了它一個(gè)布爾值,并且全部定為false,這樣便可以通過(guò)
3.下拉刷新觸發(fā)過(guò)多問(wèn)題又是一個(gè)月黑風(fēng)高的夜晚,我突然發(fā)現(xiàn)了一個(gè)bug!在小程序下拉刷新時(shí),我明明只加了一組數(shù)據(jù),然而卻刷出來(lái)了2到3組數(shù)據(jù),(這里我使用的是scroll-view組件的bindscrolltolower屬性)
嚇得我趕緊回去看了一波代碼,如下 |