微信小程序 | 使用 canvas 生成朋友圈分享圖片并保存到手機相冊 ... ... ... ...
發布時間:2018-04-26 11:56 所屬欄目:小程序開發教程
|
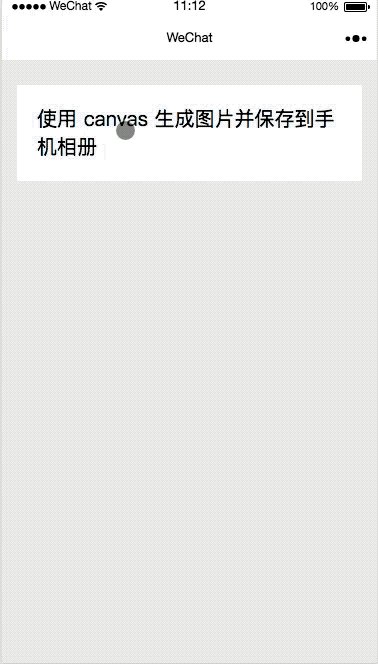
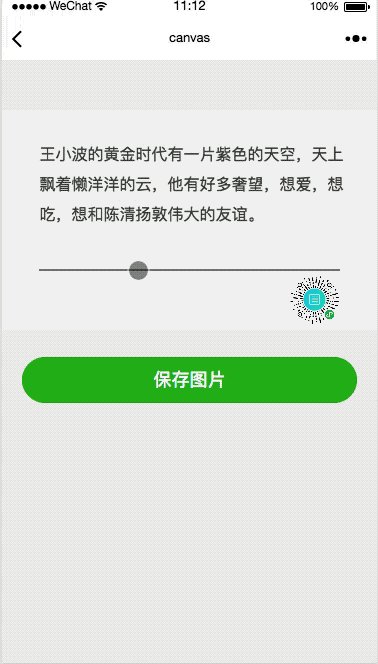
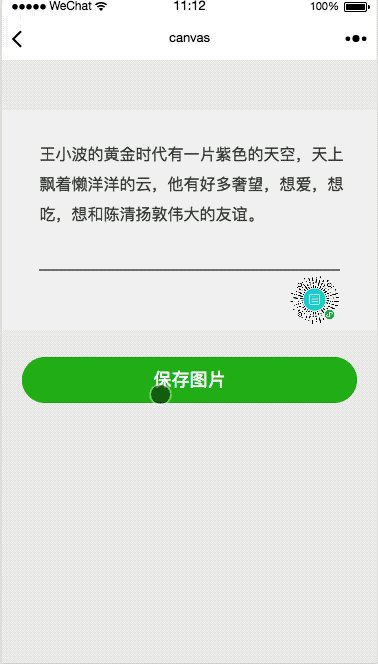
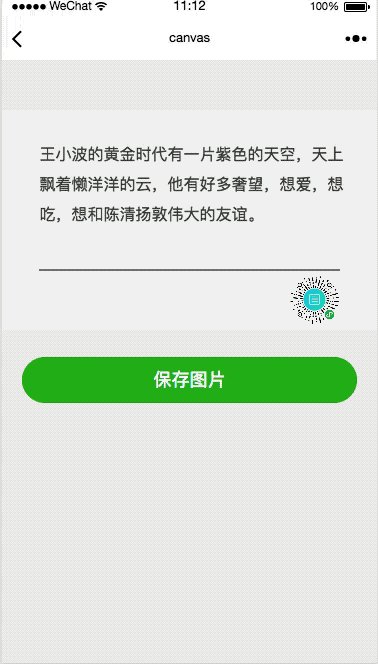
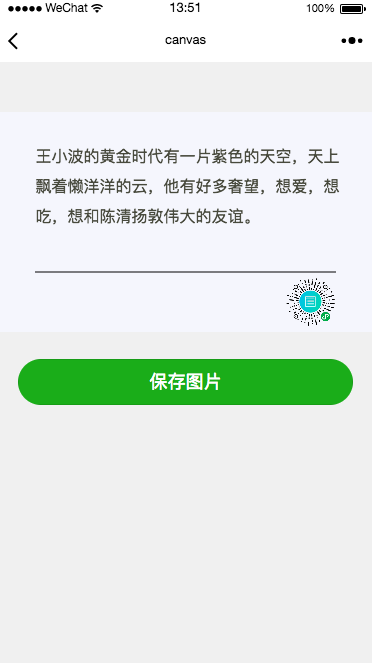
小程序只能轉發給好友,或者轉發到微信群,并不能轉發到朋友圈,那么朋友圈的巨大流量應該怎么利用起來呢? 目前來看,很多小程序的做法是生成一張帶小程序碼的圖片,然后用戶可以分享圖片到朋友圈,通過這樣的方式來導朋友圈的流量。 但是這樣做還是有一定風險的,有可能會被騰訊打上誘導分享的標簽,具體可以做到什么程度還不是很清楚。 怎樣生成圖片并保存呢?這篇文章做一些簡單的嘗試,生成一個帶文字和小程序碼的圖片,希望能對你有一些啟發。 這個圖片的構成是:一個矩形,既整塊畫布、文字內容、一條橫線和一個小程序碼。 首先來看 wmxl 文件:
<view>
<canvas style="width:100%;height:{{contentHeight}}px" canvas-id="myCanvas">canvas>
<view class="edit-footer">
<button class="button-done" type="primary" bindtap="savePic">保存圖片button>
view>
view>
使用 來表示畫布,畫布的寬取屏幕的寬,高根據內容的高度來動態獲取。 再來看 js 文件:
drawSquare: function (ctx, height) {
ctx.rect(0, 50, this.data.windowWidth, height);
ctx.setFillStyle("#f5f6fd");
ctx.fill()
}
畫矩形,也是整塊畫布的大小,寬度是屏幕寬度,高度根據內容多少來動態設置。
drawFont: function (ctx, content, height) {
ctx.setFontSize(16);
ctx.setFillStyle("#484a3d");
ctx.fillText(content, this.data.offset, height);
}
設置文字大小,并填充顏色。
drawLine: function (ctx, height) {
ctx.beginPath();
ctx.moveTo(this.data.offset, height);
ctx.lineTo(this.data.windowWidth - this.data.offset, height);
ctx.stroke('#eee');
ctx.closePath();
}
畫線。
createNewImg: function (lineNum) {
let that = this;
let ctx = wx.createCanvasContext('myCanvas');
let contentHeight = lineNum * that.data.lineHeight + 180;
that.drawSquare(ctx, contentHeight);
that.setData({ contentHeight: contentHeight });
let height = 100;
for (let item of that.data.thinkList) {
if (item !== 'a') {
that.drawFont(ctx, item, height);
height += that.data.lineHeight;
}
}
that.drawLine(ctx, lineNum * that.data.lineHeight + 120);
that.drawFont(ctx, that.data.footer, lineNum * that.data.lineHeight + 156);
ctx.drawImage('../../static/images/think.png', that.data.windowWidth - that.data.offset - 50, lineNum * that.data.lineHeight + 125, 50, 50);
ctx.draw();
}
根據文字多少動態計算高度,然后依次畫出矩形,文字,橫線和小程序碼。
savePic: function () {
let that = this;
wx.canvasToTempFilePath({
x: 0,
y: 50,
width: that.data.windowWidth,
height: that.data.contentHeight,
canvasId: 'myCanvas',
success: function (res) {
util.savePicToAlbum(res.tempFilePath)
}
})
}
保存圖片。 說明一下文字的顯示邏輯,由于文字是不能自動換行的,所以需要提前設置好文字的大小和每行顯示文字的個數,然后按照每行顯示的個數來對文字進行分組,最后再顯示。 以上均為代碼片段,可以到我的 GitHub來下載源碼。如果有不清楚的地方歡迎留言。 |