連勝--小程序中滾動條的使用,wx.pageScrollTo和<scroll-view>的對比 ...
前言:近期小程序項目中用到了滾動條功能,官方文檔中提供兩種方式。即wx.pageScrollTo滾動到page頁面的指定位置,
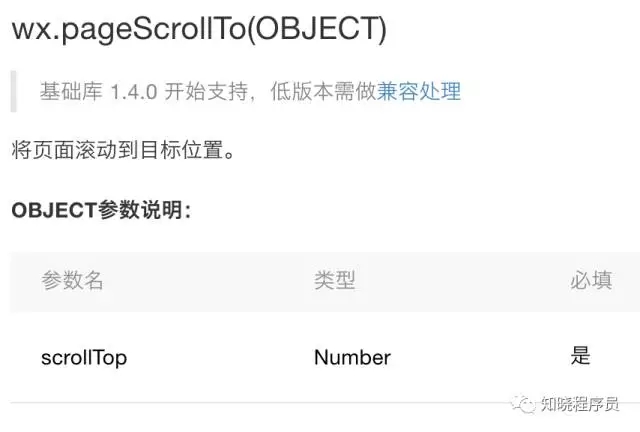
1、wx.pageScrollTo
官方文檔地址:https://mp.weixin.qq.com/debug/wxadoc/dev/api/scroll.html
示例代碼:
wx.pageScrollTo({
scrollTop: 0
})
使用此方式,你需要知道以下幾點:
1、小程序基礎庫1.4.0之前不支持此方法,這點兒比較坑
2、小程序中雙擊頂部的textbar,會默認回到頂部
3、能夠觸發page的上拉(ReachBottom)和下拉(PullDownRefresh)事件
4、當頁面中有使用position:fixed布局時,彈出鍵盤時,fixed布局部分會閃屏
2、
小程序中另一種實現滾動條的方式,是使用scroll-view組件。官方文檔:https://mp.weixin.qq.com/debug/wxadoc/dev/component/scroll-view.html
詳細的參數,請仔細查看官方文檔~
示例代碼:
class="scroll-view" scroll-y style="height: 500px;" scroll-top="{{scrollTop}}"> id="green" class="bc_green"> id="red" class="bc_red"> id="yellow" class="bc_yellow"> id="blue" class="bc_blue">
使scroll-view組件方式,你需要知道以下幾點:
1、縱向滾動(scroll-y)時,必須設置height值,并且不能使用css中的calc來計算,scroll-top值才會生效
2、小程序中雙擊頂部的textbar,無法回到頂部
3、無法觸發page的上拉(ReachBottom)和下拉(PullDownRefresh)事件
4、當頁面中position:fixed布局不受影響