|
盒馬鮮生是阿里巴巴對(duì)線下超市完全重構(gòu)的新零售業(yè)態(tài),熱度十分
  
項(xiàng)目功能
* 用戶信息注冊(cè)
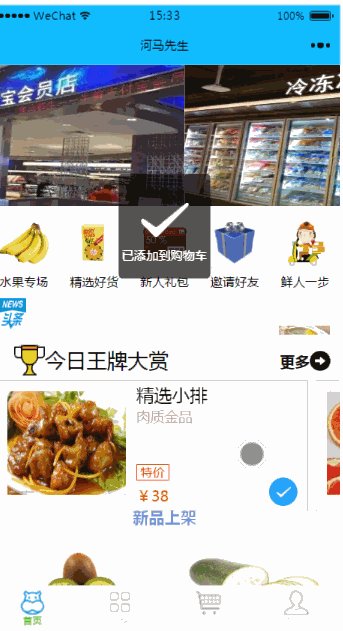
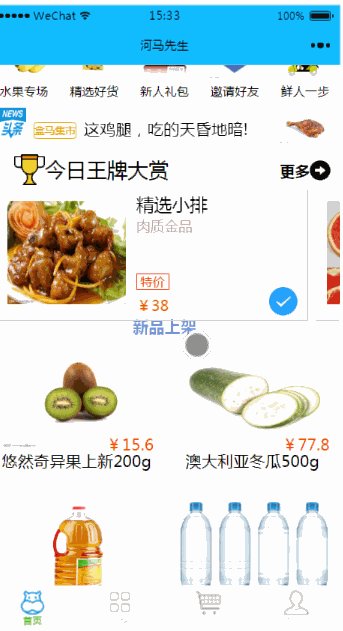
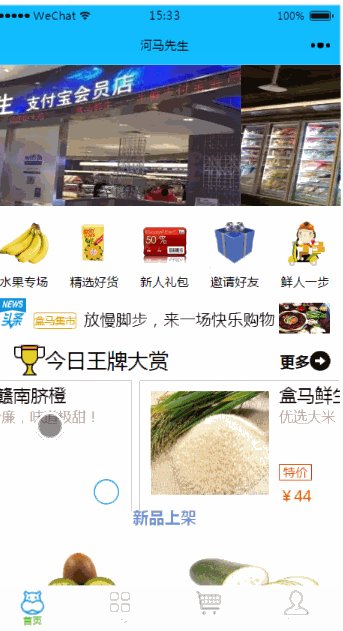
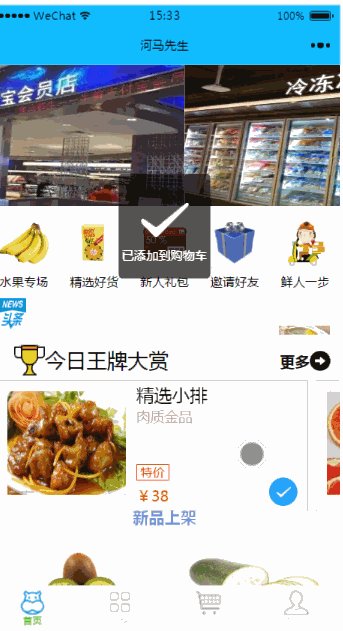
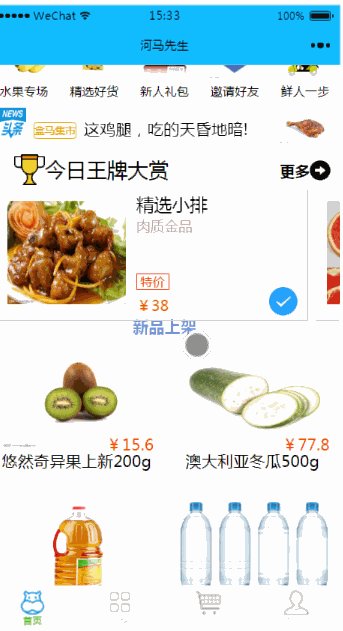
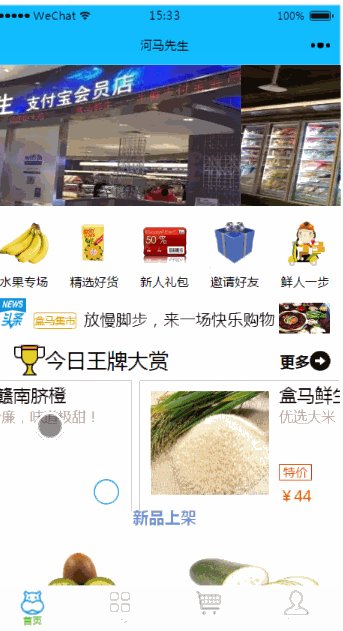
* 首頁幾個(gè)輪播和界面交互
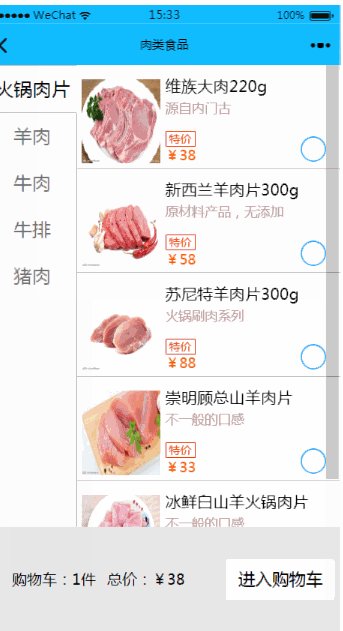
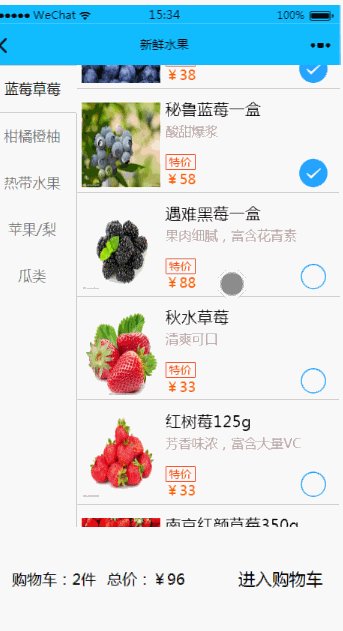
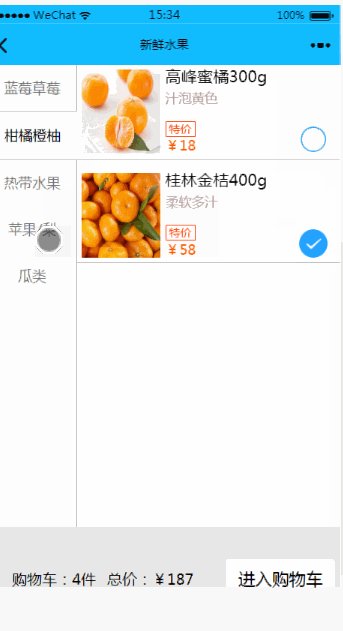
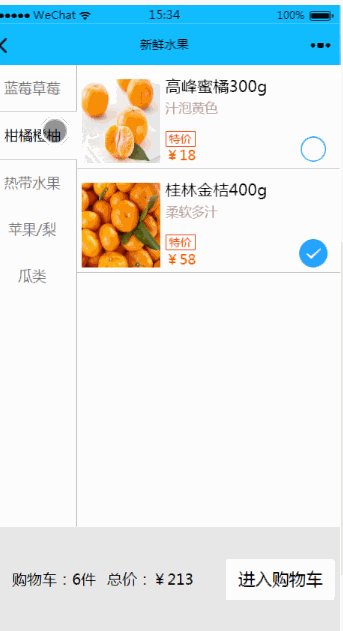
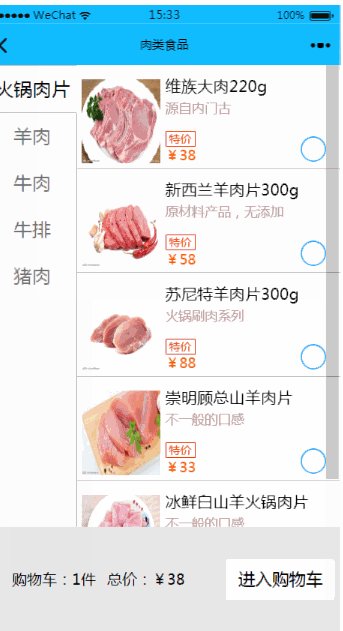
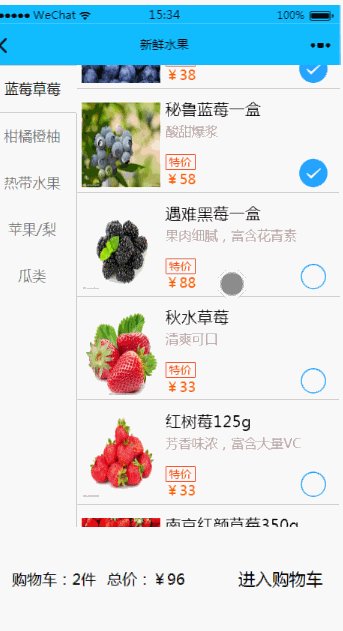
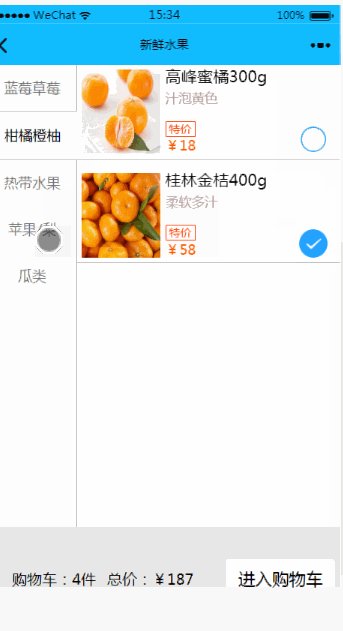
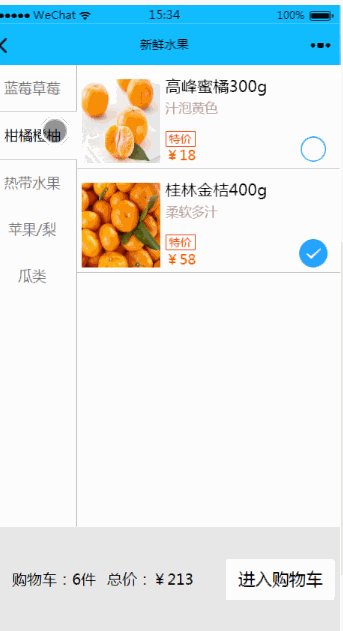
* 分類商品管理購(gòu)買
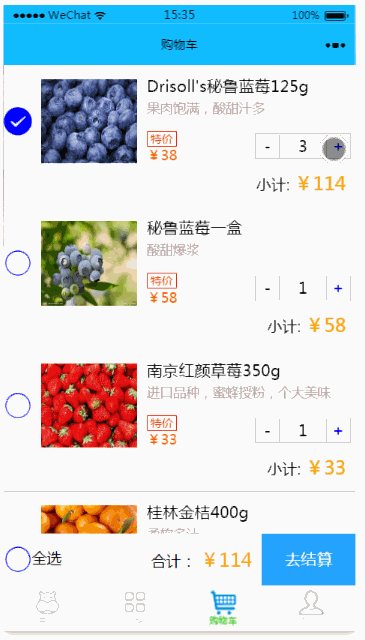
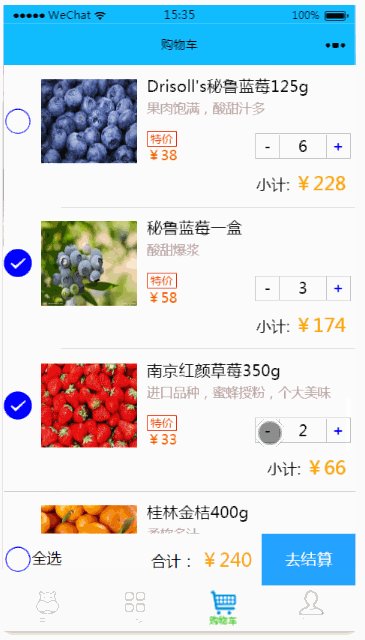
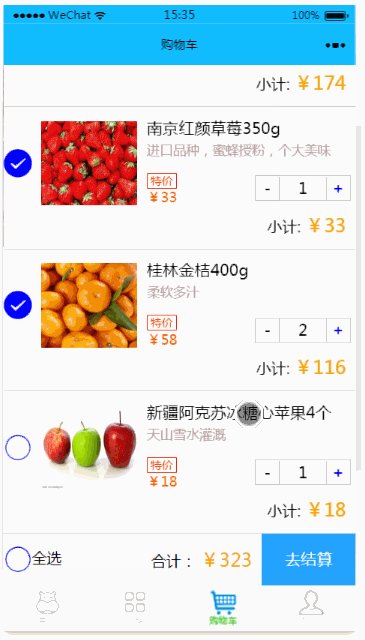
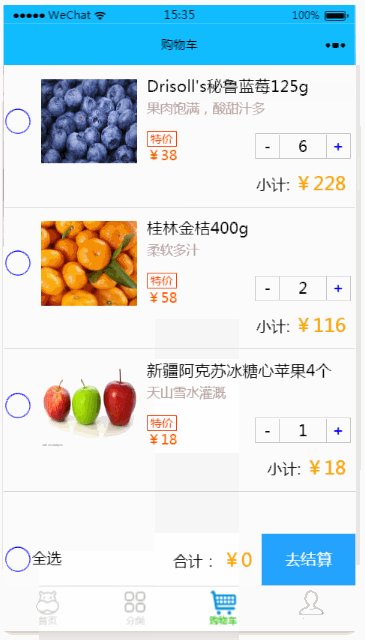
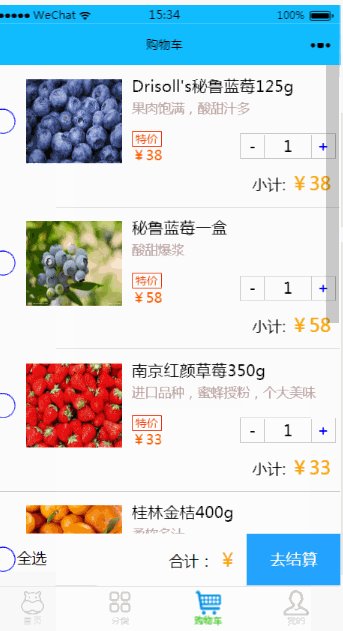
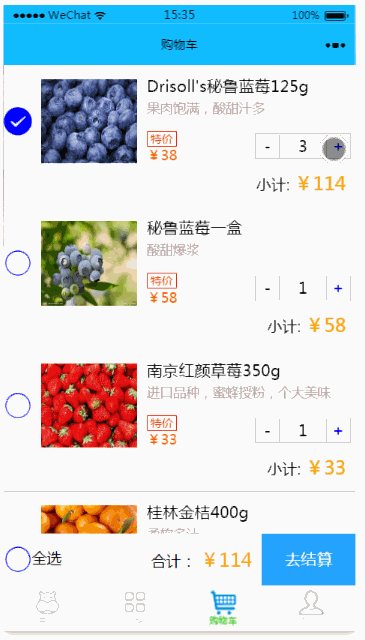
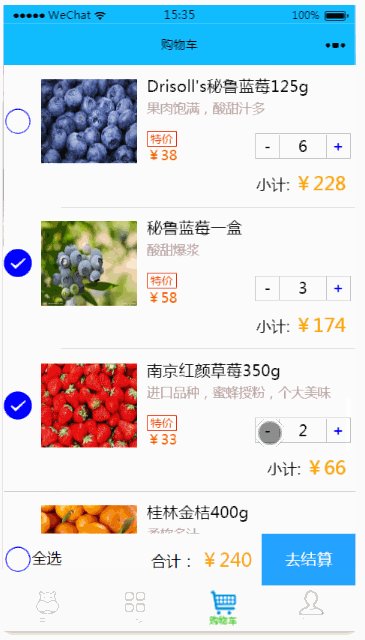
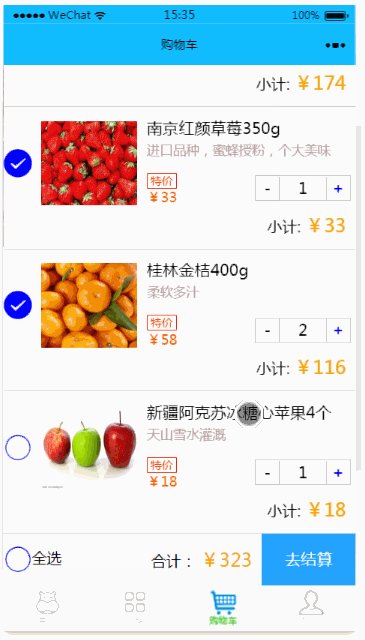
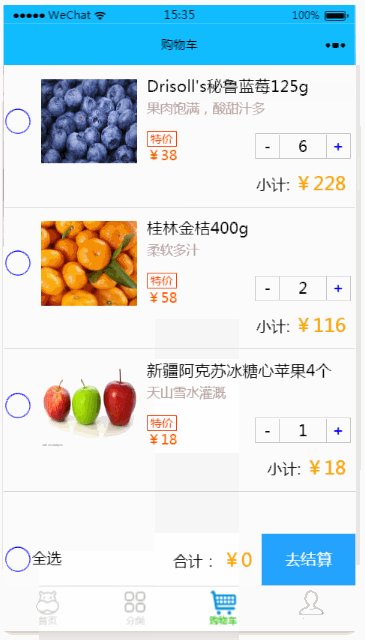
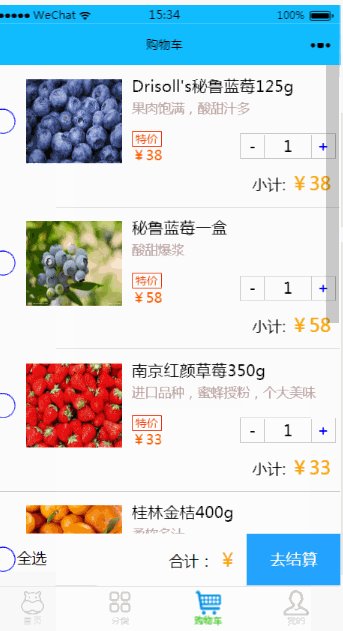
* 購(gòu)物車界面交互及其操作
* 個(gè)人信息界面
小程序設(shè)計(jì)過程
小程序是一個(gè)易上手的東西, 對(duì)于新手來說,多看官方文檔,可以初步做出比較完整的小程序,正是因?yàn)楹?jiǎn)單上手,功能實(shí)現(xiàn)簡(jiǎn)單,小程序是越來越火,商業(yè)價(jià)值也越來越大。
1.項(xiàng)目工具和文檔
-
微信web開發(fā)者工具:微信小程序官網(wǎng) 這是個(gè)比較好用的編輯器,對(duì)于小程序編輯很方便。
-
開發(fā)文檔:微信小程序?qū)毜涿丶?nbsp;通過這個(gè)查找微信小程序的API,組件,框架等等。
-
圖標(biāo)庫: Iconfont-阿里巴巴矢量圖標(biāo)庫 這個(gè)可以找到自己想要的幾乎所有的小圖標(biāo),十分方便。
-
Easy Mork: easy-mock 用于后臺(tái)的模擬,得到JSON數(shù)據(jù);
微信小程序開發(fā)和傳統(tǒng)的H5開發(fā)還是有些不同的, 容易踩坑。
小程序是基于MVVM的的框架,合理利用數(shù)據(jù)綁定實(shí)現(xiàn)界面的更新是很關(guān)鍵的
開發(fā)時(shí)不要一股腦的寫寫寫,多看看文檔,你會(huì)發(fā)現(xiàn)你不小心原生寫了個(gè)組件。。
進(jìn)入開發(fā)平臺(tái),注冊(cè)項(xiàng)目信息->在編輯器中上傳版本->在開發(fā)版本中選擇提交審核->審核通過->項(xiàng)目上線
先看看我的項(xiàng)目目錄
"pages": [
"pages/index/index", //主界面
"pages/person/person", //個(gè)人界面
"pages/classify/classify", //分類商品界面
"pages/class/myFruits/myFruits", //水果商店
"pages/class/myMeat/myMeat", //肉類食品商店
"pages/myCart/myCart" //購(gòu)物車
],
輪播有幾種形式, 比如常見的橫向海報(bào)圖片展示, 還有橫縱向商品列表展示,頭條信息框輪換
siwper組件很好的實(shí)現(xiàn)了橫向海報(bào)圖片展示,比如
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}">
<block wx:for="{{imgUrls}}" wx:key="index">
<swiper-item>
<image src="{{item}}" class="slide-image" />
swiper-item>
block>
swiper>
然而橫向滑動(dòng)需要注意些別的細(xì)節(jié)
首先要給swiper組件加上scroll-x-="true"
然后給輪播的子元素父容器設(shè)置display: inline-block; white-space: nowrap;
頭條信息框轉(zhuǎn)換采用上下輪換, 使用scroll-view嵌套swiper完成
<scroll-view scroll-y-="true" >
<swiper autoplay="{{autoplay}}" interval="{{interval1}}" duration="{{duration}}" vertical="true">
<block wx:for="{{something}}" wx:key="index">
//內(nèi)容
block>
swiper>
scroll-view>
首先在index界面通過onLoad生命周期函數(shù) ,
通過easy-moc獲取后臺(tái)數(shù)據(jù),將必要的信息送給全局的globalData
wx.request({
url: 'http://www.easy-mock.com/mock/5a1ffb42583969285ab22bb7/orderOnline/orderOnline',
complete: res => {
this.globalData.classifyList = res.data;
},
})
對(duì)于數(shù)據(jù)處理,需要理清哪些是全局信息, 哪些是局部信息
比如所有商品的信息,購(gòu)物車?yán)锏纳唐罚偷梅诺饺种?,而有些比如當(dāng)前界面的狀態(tài),一般放到當(dāng)前界面的Data里面保存
而有些個(gè)人信息,比如出生年月,賬號(hào)信息 則可以通過wx.setStorage 和wx.getStorage放入本地存儲(chǔ)
購(gòu)物車中的操作無非是些加加減減,需要自己不斷調(diào)試,找出哪里不合常理
通過view,button里的bindtap等操作,實(shí)現(xiàn)對(duì)商品信息的修改,購(gòu)物車狀態(tài)的處理
舉個(gè)例子 減少購(gòu)物車中的商品的數(shù)量操作
reduceItems: function (e) {
let carts = app.globalData.carts; //獲取購(gòu)物車的信息
let classifyList = app.globalData.classifyList; //獲取商品的信息
for (let key of carts) { //遍歷購(gòu)物車數(shù)組
if (key.id === e.target.dataset.id) { //通過WXML中 view里面的bind-id傳過來的參數(shù)進(jìn)行查找
key.cartSelected = true;
if (key.num === 1) { //如果數(shù)量為1還要減
key.num--;
key.cartSelected = false; //購(gòu)物車不選中
key.selected = false; //商品中不選中
app.globalData.carts = carts.filter((item) => { //進(jìn)行購(gòu)物車中商品剔除
return item.id != e.target.dataset.id;
})
} else {
key.num--;
}
}
}
let num = 0; //實(shí)時(shí)更新購(gòu)物車小計(jì)界面顯示
let totalPrice = 0;
for (let key of carts) {
if (key.cartSelected) {
num += key.num;
totalPrice += key.num * key.price;
}
}
this.setData({ //通過setData進(jìn)行當(dāng)前頁面Data數(shù)據(jù)管理
cart: app.globalData.carts,
cartTotal: num,
cartTotalPrice: totalPrice,
})
},
在全局CSS樣式中 添加的CSS適配于所有的頁面,由此可以引入weui ,做一些界面真的很方便
@import './styles/weui.wxss';
-
微信小程序的組件,API很強(qiáng)大,需要不斷的探索,不斷的學(xué)習(xí),多看文檔
-
善于利用有效資源, 比如iconfont esay-moc weui等
-
切頁面要細(xì)心,善于利用彈性布局等布局方法,小程序的rpx確實(shí)很好用
-
不要一股腦的寫代碼, 當(dāng)函數(shù)具有復(fù)用性,應(yīng)該抽象出來,封裝好,這樣代碼才易于維護(hù),易讀
|