微信小程序開發(fā)問答《八十》實(shí)現(xiàn) sticky header 效果 & input標(biāo)簽中文字被遮蓋 ..
就像 iOS 的列表一樣,上滑的時(shí)候每個(gè) section 的 header 固定,直到滾動(dòng)到下一個(gè) section 的時(shí)候下一個(gè) header 把上一個(gè) header「頂走」。
類似 https://codepen.io/chrissp26/...
鑒于小程序沒有 DOM 相關(guān) API,不知道如何實(shí)現(xiàn)這種效果。
Update: 我看到京東小程序的首頁有類似效果,所以理論上是可以做到的?另,非回答類的回復(fù)請(qǐng)直接在問題下評(píng)論,不要開回答。
A:1.4.0 小程序開始有 WXML節(jié)點(diǎn)信息的API
可以通過這個(gè)來進(jìn)行操作。
里面有一個(gè)boundingClientRect 不正是可以利用的API?
https://mp.weixin.qq.com/debu...
css3新增的一個(gè)position屬性可以直接實(shí)現(xiàn)sticky的效果
在你的header中加上
{
position: sticky;
top: 0;
}
就可以了
2、微信小程序中的在退出后再進(jìn)入時(shí),canvas中的定時(shí)動(dòng)畫效果異常
我在入口頁做了一個(gè)圓從里向外擴(kuò)大循環(huán)往復(fù)的canvas動(dòng)畫效果,在開發(fā)工具測(cè)試是沒有問題的,然后在真機(jī)測(cè)試時(shí)發(fā)現(xiàn)第一次進(jìn)入也是沒有問題的,但是若是在使用中退出小程序再進(jìn)入就會(huì)出現(xiàn)動(dòng)畫的效果變得非常的快,下面是簡(jiǎn)單的代碼(需要圖片資源的部分可以注釋掉),可以在真機(jī)測(cè)試下
<view class="home">
<view class='home-header clearfix'>
<view class='home-person' bindtap="ToUserCenter">
<view class='home-personwrap'>
<image src='../../static/person.png'></image>
</view>
</view>
</view>
<canvas canvas-id='button' id='button' bindtap='ToIndex'>
</canvas>
</view>
Page({
/**
* 頁面的初始數(shù)據(jù)
*/
data: {
range:40,
PictempFilePath:'',
},
StartLogin(){
qcloud.login({
success(result) {
console.log('登錄成功', result);
},
fail(error) {
console.log('登錄失敗', error);
}
});
},
ToUserCenter(){
wx.navigateTo({
url: '../usercenter/usercenter',
})
},
ToIndex(){
wx.navigateTo({
url: '../index/index',
})
},
drawImage(){
let ctx = wx.createCanvasContext('button')
ctx.translate(75,75)
ctx.arc(0, 0, this.data.range, 0, 2 * Math.PI)
ctx.drawImage('../../static/btn.png', -60, -60, 120, 120)
ctx.setLineWidth(5)
ctx.setStrokeStyle('#ff7058')
ctx.setGlobalAlpha(0.8)
ctx.stroke()
ctx.draw()
},
RepetDraw(){
clearInterval(t)
var t = setInterval(() => {
if (this.data.range < 65) {
var range = this.data.range + 1
this.setData({
range: range
})
} else {
this.setData({
range: 50
})
}
this.drawImage()
}, 130)
},
/**
* 生命周期函數(shù)--監(jiān)聽頁面加載
*/
onLoad: function (options) {
// this.Downloader()
// this.StartLogin()
},
/**
* 生命周期函數(shù)--監(jiān)聽頁面初次渲染完成
*/
onReady: function () {
this.RepetDraw()
}
})
A:退出的時(shí)候清除循環(huán):clearInterval(timer).
wxml代碼
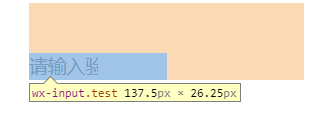
<input type='text' placeholder='請(qǐng)輸入驗(yàn)證碼' class='test'></input>
wxss代碼
.test{
margin-top:100rpx;
width:50%;
}
input {
display:block;
height:1.4rem;
text-overflow:clip;
overflow:hidden;
white-space:nowrap;
font-family:UICTFontTextStyleBody;
min-height:1.4rem;
}
疑惑:明明還有空間的,為什么文字會(huì)顯示不全
A:不知道是不是bug,微信小程序里input寬度縮小,input可輸入文字的區(qū)域會(huì)縮小的更多,比如說你把input寬度設(shè)置為90%,則input文字輸入可顯示的區(qū)域可能只有80%左右。目前的解決方法:在input輸入框外面套一層view,通過改變view的寬度控制input的長(zhǎng)度,這樣不會(huì)影響文字顯示.
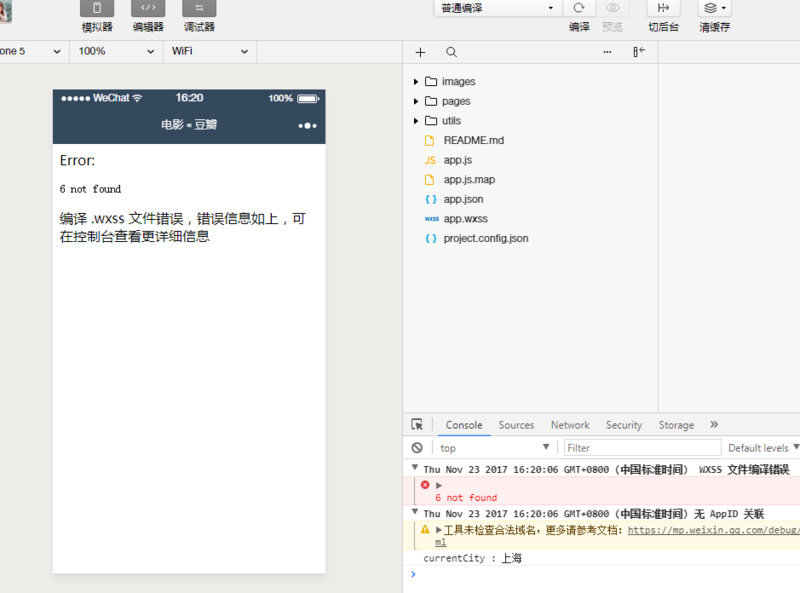
github想下載的demo 運(yùn)行報(bào)錯(cuò),大神求助
A:問題解決了,在控制臺(tái)輸入openVendor() ,清除里面的wcsc wcsc.exe 然后重啟工具。