小北微信小程序之--新建和編輯相冊(小程序的表單提交)
|
之前相冊的數據都是我們使用種子腳本模擬出來的,本節我們嘗試從小程序端直接提交數據到yii2服務器。 在本節我們要學習到如下知識
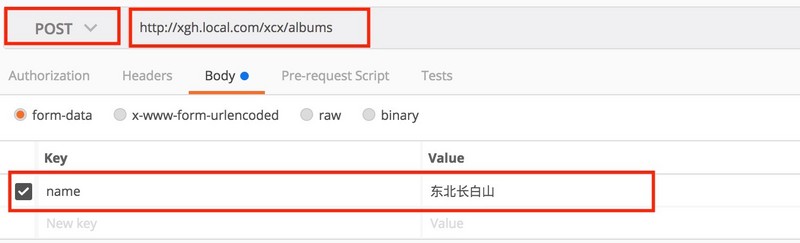
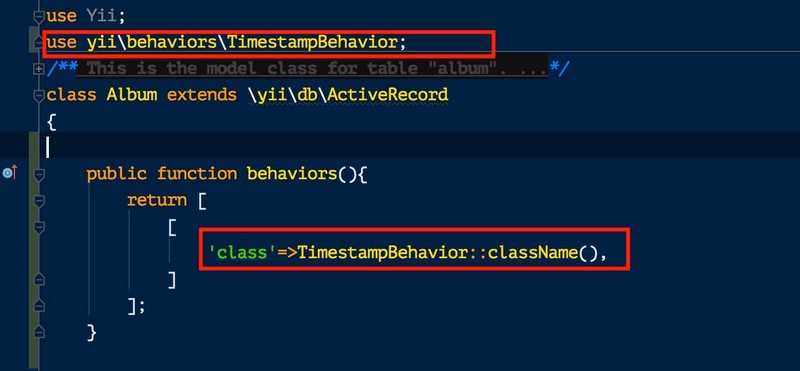
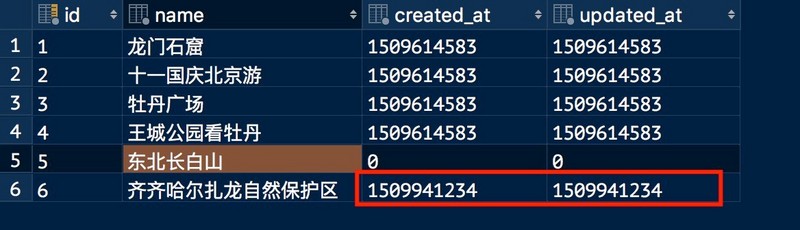
這一次我們依然從服務端開始 服務器端我們知道使用GET /xcx/albums 是觸發了index這個action,那么create和update那?也是有的,當我們對接口發起POST /xcx/albums代表create,同理PUT /xcx/albums/xxx 代表update。 我們先來說create 簡單嘗試一下,如下圖,我先給yii2模擬一個post請求看看是否會有新數據 很不錯,在我沒有對服務器代碼進行任何改動的情況下已經成功插入了數據 當然這面臨著1個問題,就是對于album表記錄,created_at和updated_at并沒有賦值,關于它們方法有很多,比如前臺傳入時間戳、后臺對create action進行重寫,當然還有一種方法也是我們即將采用的方法,那就是使用yii2的TimestampBehavior行為類,它將作用于模型Album,如下圖 設置完以后我們再測試下 起作用了
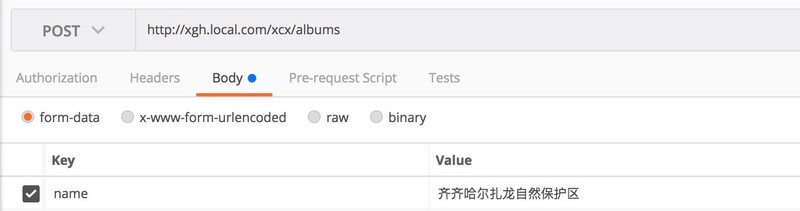
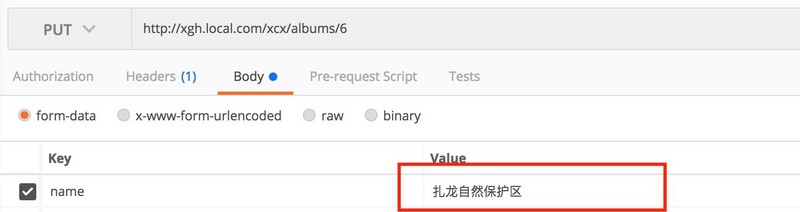
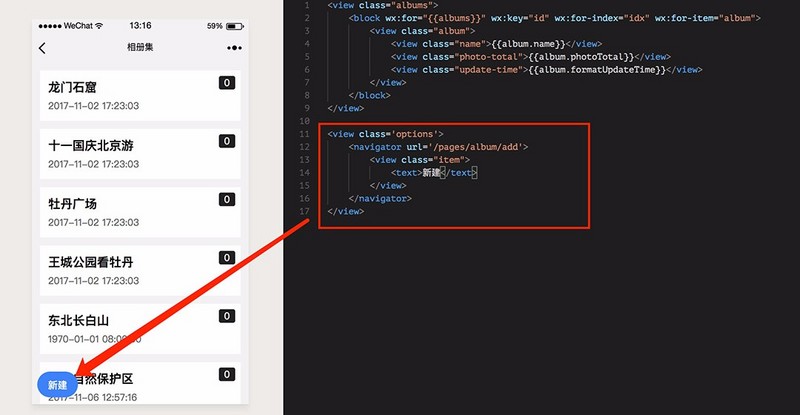
現在我們已經知道了create接口如何玩,接下來看看update,在yii2的restful中如果對一個已經存在的記錄進行更新需要如下規則 PUT /xcx/albums/xxx 其中xxx代表這個記錄的ID,比如PUT /xcx/albums/6 就是要更改id=6的相冊,其中form部分就是更新的內容,我們來模擬一個記錄。 果然,數據庫被修改了。 以上就是create和update接口,現在服務器端我們都知道如何做了,接下來就是小程序的部署。 小程序在小程序端我們計劃增加一個新建按鈕,點擊后跳轉到一個頁面完成相冊新建功能,因此我對相冊列表頁面做了如下配置
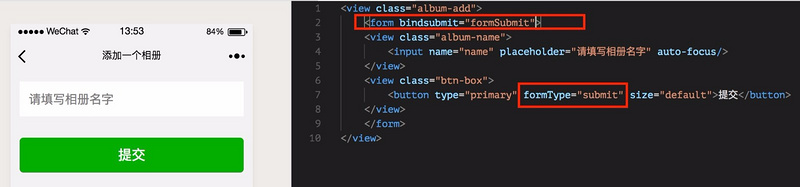
我設計了一個相冊表單提交頁面,如下圖 這里面有幾點要說的
表單form
滿足以上兩個條件后,基本的表單提交就可以完成。
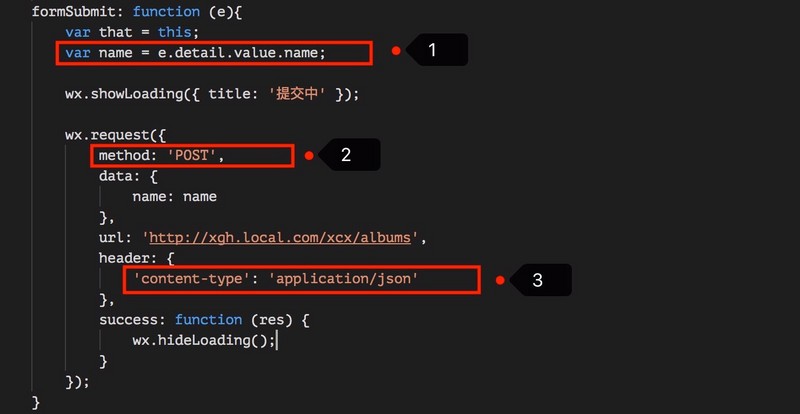
我們在add.js中定義一個formSubmit方法用于接收表單數據。 這個方法有一些要說的,今后你也會經常用到。
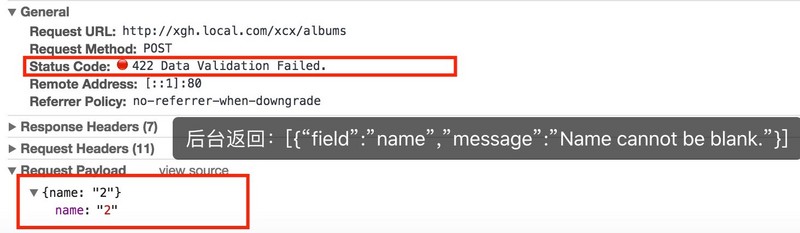
ok,開始提交~ 0.1秒過去了,OMG失敗了~~~~ 根據yii2的響應說明兩點
這說明了一點就是yii2并沒有識別出我們傳遞過去的name=2,這是為什么那? 還記得我們是什么格式傳遞的么?json 對,在這里你要注意
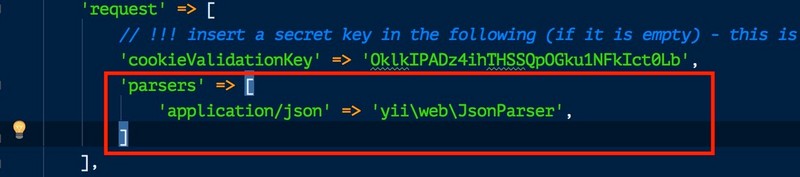
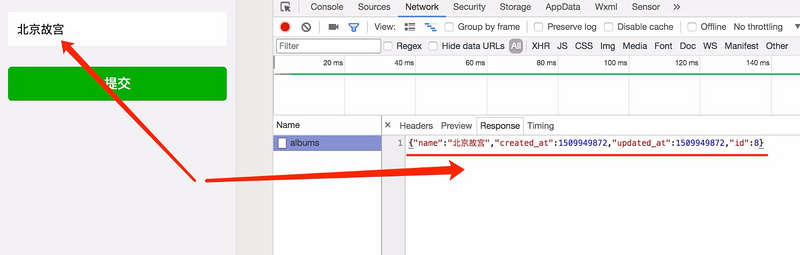
那么第一種方法是不要傳遞json類型的數據,但是我想將小程序的所有請求和響應都用json,因此我必須去配置yii2讓其能解析json類型請求。 打開你的web.php,找到request組件配置,增加一個解析器,如下圖 現在再實驗一下 哈哈哈,成功了。 總結上面的教程讓我們完成了一次數據的提交,我們總結下
關于更新操作
下一篇 |